千帆竟发图的实现
| 这个作业属于哪个课程 | 2021春软件工程实践S班 |
|---|---|
| 这个作业要求在哪里 | 软件工程实践总结&个人技术博客 |
| 这个作业的目标 | 个人技术总结 |
| 其他参考文献 | CSDN、《构建之法》 |
技术概述
利用后端获取数据的通过E-chart工具进行绘制折线图
技术详述
首先引入E-chart包
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js"></script>
使用
function readyDate() {
var option = {
title: {
text: '千帆竟发图'
},
tooltip: {
trigger: 'axis',
formatter: function (a, b, c) {
console.log(a)
// console.log(b)
// console.log(c)
const dataindex = a[0].dataIndex
console.log(dataindex)
console.log(pccserics)
// console.log(pccserics[a[0].dataIndex].account[dataindex])
return a[0].axisValue + '</br>' +pccserics[0].account[dataindex]+ ' ' + a[0].data;
// return ''
}
},
legend: {
data: sccoutname,
},
grid: {
left: '3%',
right: '4%',
bottom: '15%',
containLabel: true
},
toolbox: {
feature: {
restore:{},
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: pccname
},
yAxis: {
name: '分数',
type: 'value',
min:0,
max:100,
splitNumber:9
},
series: pccserics
};
if (option && typeof option === 'object') {
myChart.setOption(option);
}
}
通过ajax获取后端数据
$.ajax({
type: "post",
async: true,
url: "http://1.15.129.32:8888/student/chart",
data: {},
dataType: "json",
success: function (result){
if (result.code == 200) {
var json = {
name: '分数',
type: 'line',
data: [],
account: [],
}
for (var i = 0; i < result.data.length; i++) {
// sccoutname.push(result.data[i].stuAccount)
for (let j = 0; j < result.data[i].taskList.length; j++) {
sccoutname.push(result.data[i].stuAccount)
pccname.push(result.data[i].taskList[j].taskName)
json.data.push(result.data[i].taskList[j].score);
json.account.push(result.data[i].stuAccount);
}
}
pccserics.push(json);
}
myChart.hideLoading();
readyDate();
return
if (result){
for(var i =result.length-1;i>=0;i--){
stuAccounts.push(result[i].data.stuAccount);
taskScores.push(result[i].taskList.score);
}
myChart.hideLoading();
myChart.setOption({
legend: {
name: '学号',
data: stuAccount
},
xAxis: {
},
series: [{
name: '分数',
data: taskScores
}]
});
}
},
error : function(errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
myChart.hideLoading();
}
})
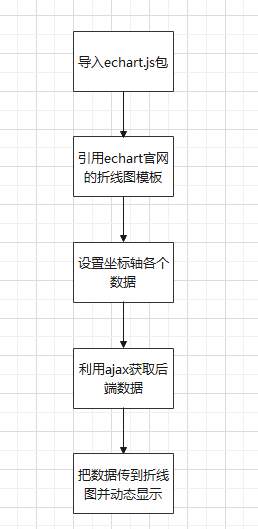
流程图

遇到的问题和解决
用npm引入echart时出现莫名bug,最后选择直接引入js成功解决。
刚开始对ajax不太熟悉,最后在网上观看视频学会。
总结
在基础方面还是需要多花时间,只有先打好基础才能事半功倍,否则会把进度拖得很慢,这次任务也算是积累了一些经验,能够让我在下次遇到困难时更迅速的找到解决办法。
参考资料的文献
利用ajax传递数组及后台接收的方法详解
echarts折线图,使用ajax动态加载数据
黑马程序员前端基础教程Ajax零基础入门


