软件测评
| 这个作业属于哪个课程 | 2021春软件工程实践S班 |
|---|---|
| 这个作业要求在哪里 | 软件测评 |
| 这个作业的目标 | 完成对作业提供的产品进行测评 |
| 其他参考文献 | 《构建之法》,csdn,segmentfault,stackoverflow |
第一部分 调研,测评
CSDN
CSDN的体验
CSDN的介绍和使用软件
CSDN的介绍:CSDN能够为用户提供最新技术资讯、开发知识,并且拥有分享和交流的平台,是一款专门为开发者打造的产品。
CSDN的使用过程:在首页有很多栏目,里面有各式各样关于开发者的资讯映入眼帘,可以通过关键字搜索相对精确的得到自己所需要的信息。随后我在平台进行提问时,可以通过支付酬金的方式来进行悬赏提问和直接提问,这里如果没有进行悬赏的话一般很难得到自己真正需要的答案,毕竟天下没有免费的午餐。


CSDN的优缺点分析
优点:在国内积累大量用户,功能基本完善,高质量的博客和问答也非常的多,想要通过这个平台来进行开发学习是一个很不错的选择。
缺点:由于用户量大,并且几乎无门槛,里面充斥着很多垃圾信息,甚至一些需要积分付费的资源下载下来是无法使用的状态,并没有一个很好的“售后”方法,并且会员资费对于学生来说似乎有些偏高。。
CSDN的改进建议
注册时设置一些简单的题目,减少广告营销进入论坛。
CSDN的BUG
Bug发生时的测试环境:Safari浏览器(14.1)
Bug的可复现性及具体复现步骤:可复现,问题一直存在。在搜索页面显示的文章历史观看人数和文章页面显示的历史观看人数不一致。
Bug具体情况描述:


历史观看人数在搜索页面查看时并不会等于文章页面的历史观看人数,通过页面的刷新只有文章页面的历史观看人数有更新,搜索页面没有变化,数据的真实性有待商榷。
Bug分析:
指标:
| 描述 | 星级(满星3颗) |
|---|---|
| 致命性故障,用户体验严重影响 | 3颗星 |
| 严重系统故障、用户体验比较差 | 2颗星 |
| 普通运行故障、对用户体验有影响 | 1颗星 |
CSDN的结论
| 类别 | 描述 | 评分(满分5分) |
|---|---|---|
| 用户量 | 占国内市场的用户量多少 | 5 |
| 界面 | 界面设计是否合理 | 4 |
| 功能 | 功能是否齐全 | 5 |
| 用户体验 | 是否注重用户体验 | 4 |
| 总计(二十分制) | \ | 18 |
| 总计(百分制) | \ | 90 |
Stack Overflow
Stack Overflow的体验
Stack Overflow的介绍和使用软件
Stack Overflow的介绍:Stack Overflow是一个与程序相关的IT技术问答网站。用户可以在网站免费提交问题,浏览问题,索引相关内容,在创建主页的时候使用简单的HTML。在问题页面,不会弹出任何广告,销售信息,JavaScript 窗口等。
Stack Overflow的使用过程:


这是我第一次使用Stack Overflow,在注册时遇到了一个问题(似乎是bug),只能通过联结github账号直接进行登录,在一个全英文的论坛,一开始有一些很不习惯,但是让我们调试程序时如果遇到报错,编译器的报错也都是英文的,相较于国内的平台对于报错的搜索解决办法会更加方便一些,同时也能锻炼自己的英文水平。而且有的时候会出现打不开网站的情况,可能因为是国外的网站在国内登录有点不稳定,和使用github的时候体会相似,页面设计的风格我很喜欢,很简洁明了,各个模块布局也都很美观。
Stack Overflow优缺点分析
优点:大量高质量的问答,英文的报错信息能够很好地在这里得到解决,并且可以接触到全世界的开发者与之交流。
缺点:有时打开和搜索的响应很慢,甚至打不开。
Stack Overflow的BUG
Bug发生时的测试环境:Safari浏览器(14.1)
Bug的可复现性及具体复现步骤:可复现,问题一直存在。在注册时密码一直报错。
Bug具体情况描述:

注册时提示密码至少包含八个字符,包括至少一个字母和数字,但反复确认很多次都无法成功注册。
Bug分析:
指标:
| 描述 | 星级(满星3颗) |
|---|---|
| 致命性故障,用户体验严重影响 | 3颗星 |
| 严重系统故障、用户体验比较差 | 2颗星 |
| 普通运行故障、对用户体验有影响 | 1颗星 |
Stack Overflow的结论
| 类别 | 描述 | 评分(满分5分) |
|---|---|---|
| 用户量 | 占国内市场的用户量多少 | 3 |
| 界面 | 界面设计是否合理 | 5 |
| 功能 | 功能是否齐全 | 5 |
| 用户体验 | 是否注重用户体验 | 5 |
| 总计(二十分制) | \ | 18 |
| 总计(百分制) | \ | 90 |
| 结论:如果英文好的话可以在这个平台上大展拳脚,得到相较国内更好的资源,使用环境更好毕竟没有广告等垃圾信息。 |
SegmentFault
体验
SegmentFault的介绍和使用软件
SegmentFault的介绍:SegmentFault 是一家中文的开发者社区及媒体。最初的产品原型来自于国外最大的程序员问答社区 StackOverflow,但其产品形态经过一年多的发展,已经有问答、博客、活动等,它还是多个黑客马拉松活动的组织方。
SegmentFault的使用过程:



整体页面风格简洁明朗,让人一眼就能找到自己需要的。在问答系统中基本功能都有,有一种CSDN和Stack Overflow的结合体的感觉,上手很容易,针对性强。
SegmentFault优缺点分析
优点:页面很简洁,看起来很舒服,绿色护眼。
缺点:
SegmentFault的BUG
暂无发现
SegmentFault的结论
| 类别 | 描述 | 评分(满分5分) |
|---|---|---|
| 用户量 | 占国内市场的用户量多少 | 4 |
| 界面 | 界面设计是否合理 | 5 |
| 功能 | 功能是否齐全 | 5 |
| 用户体验 | 是否注重用户体验 | 4 |
| 总计(二十分制) | \ | 18 |
| 总计(百分制) | \ | 90 |
第二部分 分析
开发时间估计
CSDN问答: 四周
Stack Overflow:六周
SegmentFault:五周
同类产品对比排名
第一名:CSDN
在国内必定是独占鳌头,庞大的用户量并且是中文,菜鸟大师都可以使用
第二名:Stack Overflow
虽然用户群体庞大,但是全英文加上网络问题只能排第二
第三:思否
虽然是全中文,而且功能也都齐全,但是知名度不高,用户量并不多,但是使用环境相对较好。
软件工程方面的建议
CSDN:希望能把页面做的简洁一些,现在让人看起来眼花缭乱,分不清是干货还是广告。
Stack Overflow:建议在国内搭建服务器,让中国用户能够更好地使用。
思否:建议多做推广,让更多人了解到这个问答社区。
BUG存在的原因分析
CSDN的Bug看起来就是偷了一点懒,没有把两个页面的数据同步。
Stack Overflow我还是没搞懂是出了什么问题,换一台设备也遇到同样的问题。
第三部分 建议和规划
市场概况
市场大小
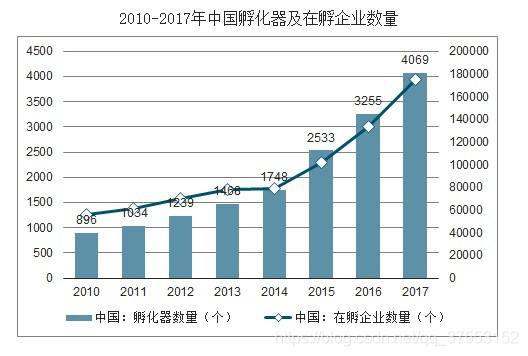
作为博客软件,最核心的业务是满足技术人员对知识和问题的总结需求,而其目标用户的市场规模与互联网行业的发展息息相关。过去十年里,中国的互联网经历了快速发展到成熟繁荣,从PC互联网走向移动互联网。在2018年,中国数字经济规模已达31.3万亿元,占GDP比重34.8%,数字经济已成为中国产业重要组成部分。随着市场规模快速发展,中国的新兴互联网企业的数量也在过去的十年里快速增加,详细数据如下图。

市场现状
如今比较活跃的产品有Stackoverflow,CSDN问答等。
stackoverflow是面向国际的it技术问答网站,除了对英语能力较弱的人员不太友好外,功能齐全强大。
CSDN问答是中文的程序员问答网站,其优势是对中国相关从业人员有利。
CSDN与Stack Overflow为竞争关系
市场与产品生态
核心用户:从事IT行业的相关人员
典型用户
学历:专科及以上
年龄:18-35岁
专业:IT相关专业
爱好:编程、it相关
收入:相较于其他专业较高
表面需求:解决在编程和学习中遇到的问题
潜在需求:提高自身编程能力
产品的用户群体之间的关系:
产品的用户群体之间是一种互帮互助的关系,有利用其相互作用二次构成特定用户生态的可能性,例如无意间的回答了某个问题,给某人解决了遇到的困难,从而使这个人对于未知网友产生了一种信任和依赖感,从而编程某种意义上的师生关系。
子产品和相关产品之间存在某种关系关系,如果他们功能相似就会承载竞争关系。有利用产品特性之间的相互关系二次构成产品生态的可能性。
产品规划
你要在当前软件的基础上设计什么样的新功能?为何要做这个功能,而不是其他功能?为什么用户会用你的产品/功能?你的创新在哪里?可以用NABCD分析。
对问题和答案进行审核,这样可以避免一些没有意义的低质量问题出现影响观感和避免一些恶意回复。
NABCD模型
N(需求)
功能尽量简洁明了,不需要花里胡哨的功能,专注于问答,让用户更快的解决问题。
A(做法)
由机器进行审核问题和答案,再投放到网站上,需要有过相关项目经历的人来处理。
B(好处)
能够得到很多优质的用户和提供优质回答的大神常驻,并且也满足了用户的需求,提升平台的质量和价值。
C(竞争)
如果能够成功筛选掉垃圾广告信息,就做一个干净优质的问答社区。
D(交付)
这类产品本身就具有一定的使用者基础,因此可以在微信、抖音等官方号上投放广告
角色分工
前端界面 1人
后端处理 2人
美工 1人
测试 2人
详细规划
| 时间 | 安排 |
|---|---|
| 第1~2周 | 需求分析,原型设计,系统设计,数据库设计 |
| 第3-5周 | 编写代码 |
| 第6-10周 | 美工、前端、后端交流完善各方面细节,开始进行测试 |
| 第11-12周 | 修复测试中出现的bug,继续完善细节 |
| 第13-14周 | 发布内测版本,邀请用户体验并收集反馈数据 |
| 第15-16周 | 分析用户反馈并修改完善,发布正式版本 |


