博客园个性化配置
更新:最新的样式参考silence简洁主题设置博客园自定义样式
博客园-->设置#
通过“设置”可以使用JavaScript、CSS、HTML对博客进行个性化设置。主要包括“页面定制CSS代码”、“博客侧边栏公告”、“页首Html代码”和“页脚Html代码”。
页面定制CSS代码#
主要配置都是在这里执行。先选取一个基础模板,我选择的是SimpleMemory。
下面是我的个性化页面定制CSS代码:
/*
定义整体样式
*/
body {
font-family:Monaco,Consolas,Microsoft Yahei,Verdana,Arial,Helvetica,sans-serif!important;
}
/*
代码高亮开始,使用了一个叫Monokai Sublime的黑色主题皮肤,直接拿过来还不行,有一些样式冲突,还要自己稍微改一些地方
Monokai Sublime style. Derived from Monokai by noformnocontent http://nn.mit-license.org/
*/
pre {
/*控制代码不换行*/
white-space: pre;
word-wrap: normal;
}
.cnblogs-markdown .hljs {
font-family:Monaco,Consolas,Microsoft Yahei,Verdana,Arial,Helvetica,sans-serif!important;
font-size: 14px !important;
display: block;
overflow-x: auto;
padding: 0.5em;
background: #23241f !important;
color: #FFF;
white-space: pre;
word-break: normal;
max-height: 768px;
}
.hljs,
.hljs-tag,
.hljs-subst {
color: #f8f8f2;
}
.hljs-strong,
.hljs-emphasis {
color: #a8a8a2;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #ae81ff;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #a6e22e;
}
.hljs-strong {
font-weight: bold;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-name,
.hljs-attr {
color: #f92672;
}
.hljs-symbol,
.hljs-attribute {
color: #66d9ef;
}
.hljs-params,
.hljs-class .hljs-title {
color: #f8f8f2;
}
.hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #e6db74;
}
.hljs-comment,
.hljs-deletion,
.hljs-meta {
color: #75715e;
}
/*黑色主题皮肤结束*/
/*文章样式*/
#cnblogs_post_body
{
color: black;
font-size: 16px;
}
#cnblogs_post_body h1 {
background: #333366;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 20px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h2 {
background: #006699;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 18px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h3 {
background: #726E74;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 17px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h4{
background: #2B6600;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 16px;
font-weight: bold;
height: 24px;
line-height: 23px;
margin: 12px 0 !important;
padding: 5px 0 5px 10px;
text-shadow: 2px 2px 3px #222222;
}
/*博客导航栏 */
#navList {
float:left;
color:#0090D1;
}
#navList a{
font-weight:normal!important; /*导航不加粗,用正常字体*/
color:#990000!important;
}
#navList li {
border: none;
font-size: 18px;
margin:0 0!important;
}
.blogStats {
margin-right:12px!important;
} /*统计信息*/
/*首页博客标题*/
.postTitle {
font-size: 22px!important;
border-left: 3px solid #21759b;
font-weight:normal!important;
margin-bottom: 10px;
float: right;
width: 100%;
clear: both;
}
#home{
width:75%;
margin-top:20px;
padding:10px;
box-shadow:none;
}
/***************head*****************/
#blogTitle{
overflow: hidden;
height: auto;
}
#blogTitle h1{
margin-left: 0;
font-size:35px;
}
#blogTitle h1 a{
color:black;
}
#blogTitle h1 a:hover{
animation:myfirst1 1s;
color:#0090D1;
}
#blogTitle h2{
margin-top:7px;
}
#navList a{
width:4em;
}
/
/*发表文章的标题*/
#topics .postTitle{ /*进入文章时,标题左侧框不要显示,会覆盖.postTile的border配置*/
border:none;
}
.postTitle a:link, .postTitle a:visited, .postTitle a:active {
color: #21759b;
transition: all 0.4s linear 0s;
}
.postTitle a:hover {
margin-left: 30px;
color: #0f3647;
text-decoration: none;
}
/*文章内容(简介内容)*/
.postCon {
float: right;
line-height: 1.5em;
width: 100%;
clear: both;
padding: 10px 0;
}
.day .postTitle a {
padding-left: 10px;
}
#mainContent .forFlow{
margin-left:22em!important;
margin-right: 6px;
}
/*文章附加信息*/
.postDesc {
background: url(images/posted_time.png) no-repeat 0 1px;
color: #757575;
float: left;
width: 100%;
clear: both;
text-align: left;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 13px;
padding-right: 20px;/*5px padding-left: 90px;posted 发表时间左边距离*/
margin-top: 20px;
line-height: 1.8;
padding-bottom: 35px;
}
.day{
padding-left: 20px!important;
}
.postDesc{
padding-left: 0px!important;
}
/*文章超链接样式*/
.postBody a:link, .postBody a:visited, .postBody a:active {
text-decoration: none!important;
color: #007acc;
}
.postBody a:visited, .postBody a:active {
color: #ff0066;
}
.postBody a:hover {
color: #005b99;
}
/**首页列表**/
#mainContent div.day{
padding-bottom:25px;
border-bottom:1px solid #ededed;
box-shadow: 5px 5px 3px #CBCFD2;
}
/*随笔列表样式*/
.entrylistPosttitle {
font-size: 22px!important;
border-left: 3px solid #21759b;
font-weight:normal!important;
margin-bottom: 10px;
padding-left:0px;
float: right;
width: 100%;
clear: both;
}
.entrylistItem .entrylistPosttitle a{
padding-left:10px;
}
.entrylistPostSummary {
float: right;
line-height: 1.5em;
width: 99%;
clear: both;
padding: 10px 0;
padding-right:6px;
}
.entrylistItemPostDesc{
background: url(images/posted_time.png) no-repeat 0 1px;
color: #757575;
float: left;
width: 100%;
clear: both;
text-align: left;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 13px;
padding-right: 20px;/*5px padding-left: 90px;posted 发表时间左边距离*/
margin-top: 20px;
line-height: 1.8;
padding-bottom: 35px;
padding-left: 0px!important;
}
.entrylistItem{
padding-left: 20px!important;
}
/*分类描述*/
.entrylistDescription{
font-size: 18px!important;
font-weight:normal!important;
margin-bottom: 20px;
float: right;
width: 100%;
clear: both;
}
#nav_next_page a{
margin-top:20px;
border-radius:7px;
padding:9px 20px 9px 20px;
}
#nav_next_page a:hover{
animation:mytwo 1.5s;
color:white;
background-color:#0090d3
}
@keyframes myfirst1
{
from {color:black;}
to {color:#0090d3;}
}
@keyframes myfirst
{
from {color:black;}
to {color:#0090d3;}
}
@keyframes mytwo
{
from {background:#aaaaaa;}
to {background:#0090d3;}
}
@keyframes imgfirst{
from{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;}
to{
-webkit-filter: grayscale(0%);
-moz-filter: grayscale(0%);
-ms-filter: grayscale(0%);
-o-filter: grayscale(0%);
filter: grayscale(0%);
filter: none;
}
}
/*文字中的代码样式*/
.cnblogs-markdown code, .cnblogs-post-body code{
font-family:Monaco,Consolas,Microsoft Yahei,Verdana,Arial,Helvetica,sans-serif!important;
font-size: 14px!important;
border: 0!important;
background-color: #D6DBDF!important;
border-radius: 4px!important;
color: #2C3E50;
}
/*引用的样式*/
.postBody blockquote{
padding: 10px 15px;
border:none;
border-left-style: solid;
border-left-width: 10px;
margin: 0 0 20px;
border-color: #D6DBDF;
background: none repeat scroll 0 0 rgba(102,128,153,.05);
}
/*标签样式*/
#myposts .PostList {
margin-right: 20px;
margin-top: 0px;
padding-top: 10px;
margin-bottom: 10px;
padding-bottom: 10px;
box-shadow: 5px 2px 2px #D0D1D2; /*列表阴影效果*/
}
.postTitl2{
font-size: 22px;
border-left: 3px solid #21759b;
padding-top: 0px; */
padding-bottom: 0px;
}
.postDesc2{
float:none;
}
#myposts .myposts_title{
margin-bottom: 5px;
font-size: 22px;
border-bottom: 2px solid #e6e6e6;
font-weight: normal;
text-align: left;
}
.postTitl2 a{
padding-left:10px;
}
.PostList a:link, .PostList a:visited, .PostList a:active {
color: #21759b;
transition: all 0.4s linear 0s;
}
.PostList a:hover {
margin-left: 30px;
color: #0f3647;
text-decoration: none;
}
.even{
background-color:#D6DBDF;
}
说明
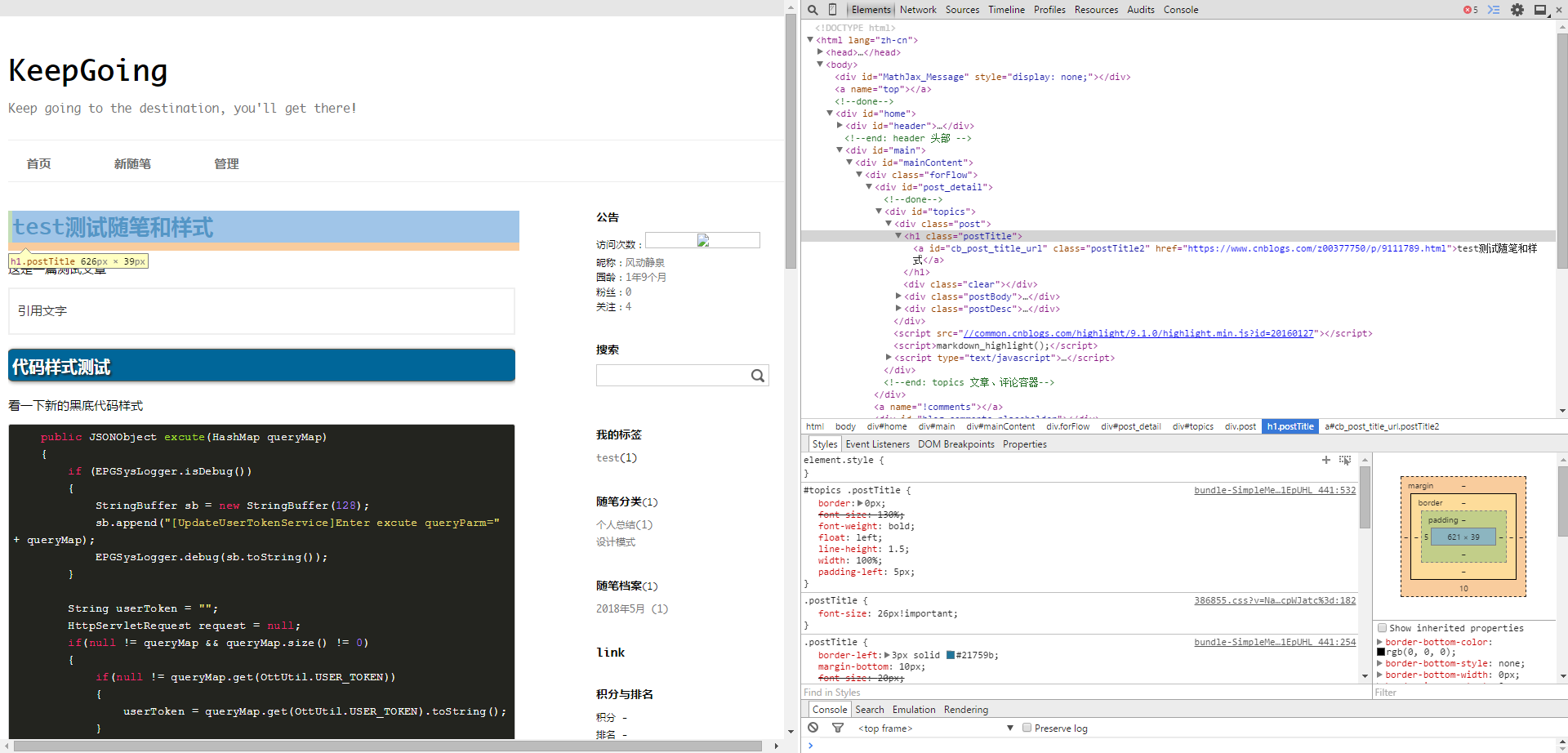
- 可以通过浏览器自带的调试工具(F12),查看想要调整的元素的具体样式,获取到css的id或者class,再在“页面定制CSS代码”中添加想要修改的样式
- 如果修改的样式不生效,可以先通过调试工具查看,当前元素应用的CSS样式在哪个配置文件中,再根据情况修改,可以通过在样式后面添加"!important"提高自己添加的样式的优先级
- 如果想知道看到的博客园用了什么模板可以通过源码中的css样式表的名称确定,skins/xxx,xxx就是模板名
- 超链接的hover样式在有的调试工具中无法直接查看,需要注意,如果修改了a:hover没有生效,要注意检查样式文件中hover样式的优先级
博客侧边栏公告#
在该部分可以编辑侧边栏。
此处可以使用统计工具网站(需要注册),直接将生成的代码复制到此处。
<!--<div align="left">访问次数:<a href="http://www.amazingcounters.com/"><img border="0" src="http://cc.amazingcounters.com/counter.php?i=3223265&c=9670108" alt="AmazingCounters.com"></a></div>-->
<!--<div align="left"><a href="https://i.cnblogs.com/Configure.aspx">博客管理</a></div>-->
也可以添加一些超链接,如“管理页面”
<div align="left"><a href="https://i.cnblogs.com/Configure.aspx">博客管理</a></div>
说明
- 该模块需要申请(支持JS代码)权限,一般一天左右可以通过审核
- 可以将网站的说明等信息都写在此处
页首Html代码#
在该模块,添加了文章目录自动生成的脚本,以及通过JS自定义了导航栏。
<script>
/*通过选项,去除控件失效,直接根据id移除*/
$(function(){
/*$("a").remove("#blog_nav_admin"); *//*删除管理栏目*/
/*$("div").remove("#sidebar_links1226849"); *//*删除侧边栏链接*/
/*$("div").remove("#sidebar_postarchive"); 删除随笔档案*/
/*$("#navList").append('<li><a id="liuyan" class="menu" rel="nofollow" href="http://www.cnblogs.com/z00377750/">首页</a></li>');*/
//添加导航,直接复制上面一行,修改链接和文字
//添加“清单”导航
$("#navList").append('<li><a id="qingdan" class="menu" rel="nofollow" href="https://www.cnblogs.com/z00377750/p/9172947.html">清单</a></li>');
});
</script>
<!--引入js库,用于实现文章自动生成目录索引begin-->
<link type="text/css" rel="stylesheet" href="https://files.cnblogs.com/files/miangao/maodian.css">
<!--<script src="https://files.cnblogs.com/files/miangao/maodian.js"></script>-->
<script src="https://files.cnblogs.com/files/z00377750/maodian.js"></script>
<script src="https://files.cnblogs.com/files/miangao/bootstrap.min.js"></script>
<!--引入js库,用于实现文章自动生成目录索引end-->
说明
- 博客园自带的“选项”可以进行一些基本的个性化配置,但是有时候不是完全生效。如导航栏的“管理”项,这时,可以先通过浏览器调式工具找到对应标签的id,通过js脚本的remove动作予以去除。
- 该生成文章目录的插件有一点瑕疵,在个人首页上,往下拖动时也会出现一个空白的索引,影响美观,对此,我对原实现进行了一点改造。通过css样式
day类在首页才有、'PostList'类在标签页才有、'entrylist'类在随笔分类才有这一点,区分是否是文章详情页。增加判断
if(t > k&&(!$("div").hasClass('day'))&&(!$("div").hasClass('PostList'))&&(!$("div").hasClass('entrylist')))
如果是首页、标签首页、随笔分类首页,则不生成索引。核心修改点如下:
//该方法用于控制当页面滚动到一定距离时,展示索引
a.on('scroll', function() {
var t = a.scrollTop();
if(t > k&&(!$("div").hasClass('day'))&&(!$("div").hasClass('PostList'))&&(!$("div").hasClass('entrylist'))){
$sideToolbar.css('display', 'block');
$('#gotop').show()
} else {
$sideToolbar.css('display', 'none')
$('#gotop').hide()
}
})
博客园-->选项#
选项中提供了基本的个性化配置
博客园-->写作#
先通过博客园-->选项,设置编辑器为MarkDown。
使用MarkDown编辑器编辑文章,编写完成后,粘贴到博客园编辑器中。
Md2All 在线排版还可以将MarkDown转换成html代码,可以通过博客园的TinyMCE粘贴html源码。
要注意,如果文章中有html元素,有可能会影响到文章的样式排版,如在文章中有标签。
MarkDown标签与内容之间不要有空格,否则会无效。
在线MarkDown编辑器:
>Md2All 在线排版
>Cmd Markdown 编辑阅读器 - 作业部落出品
MarDown样式改变:正常情况下MarkDown语法不支持字体设置和颜色改变,但是可以通过内联HTML样式实现字体样式
>HTML CSS
>MarkDown—修改字体、字号与颜色
参考列表:
>为自己的博客园添加目录锚点和返回顶部
>博客园博客美化相关文章目录
>如何自定义博客园代码高亮主题,同时分享自己使用的黑色主题
>博客园自定义样式
本博客用于技术学习,所有资源都来源于网络,部分是转发,部分是个人总结。欢迎共同学习和转载,转载请在醒目位置标明原文。如有侵权,请留言告知,及时撤除。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!