supervisor
在开发过程中,每次修改代码保存后,我们都需要手动重启程序,才能查看改动的效果。使用supervisor可以解决这个繁琐的问题,全局安装 supervisor:
npm i -g supervisor
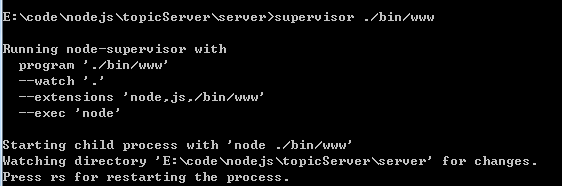
运行 supervisor [node执行路径] 启动程序

之后对当前目录下的更改 无需手动重启服务端,直接刷新浏览器就可以看见效果了。
在开发过程中,每次修改代码保存后,我们都需要手动重启程序,才能查看改动的效果。使用supervisor可以解决这个繁琐的问题,全局安装 supervisor:
npm i -g supervisor
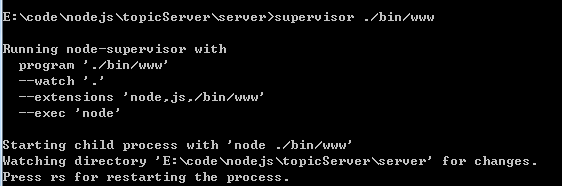
运行 supervisor [node执行路径] 启动程序

之后对当前目录下的更改 无需手动重启服务端,直接刷新浏览器就可以看见效果了。
