[egret+pomelo]实时游戏杂记(4)
了解了前后端的通信,下面就可以开始自己的业务逻辑了,首先玩家输入名称,选择角色后进入游戏世界。
服务端的demo中已经提供了一些简单的角色信息和属性,数据地址位于 game-server/config/data 文件夹下的三个json文件 装备(treasure)、角色(role)、场景(area)
首先修改一下role里面的数据内容:

[ [ "id", "名字", "英文名", "怪物级别", "初始血量", "初始魔法", "初始攻", "初始防", "命中率", "闪避率", "攻击速度", "行走速度", "升级系数", "基础经验值", "" ], [ "id", "name", "englishName", "level", "hp", "mp", "attackValue", "defenceValue", "hitRate", "dodgeRate", "attackSpeed", "walkSpeed", "upgradeParam", "baseExp", "" ], [ 210, "战士", "warrior", "1", 220, 20, 23, "9", 90, 13, "1.2", 240, 0.3, 20, "" ], [ 211, "道士", "rabbi", "1", 180, 60, 18, 12, 95, 10, "1.2", 240, 0.3, 20, "" ], [ 201, "法师", "enchanter", "1", 180, 40, 25, "8", 90, 15, "1", 260, 0.25, 20, "" ] ]
类似数据库表格,只不过是以json形式的存储,对于不需要大变化、数量不大的数据,存储在文件中要比存储在数据库中省力一些。
首先我们 应该获取角色的列表信息

新建 roleHandler用来处理服务端的请求
var logger = require('pomelo-logger').getLogger('bearcat-treasures', 'RoleHandler'); var bearcat = require('bearcat'); var fs = require('fs'); var RoleHandler = function (app) { this.app = app; this.consts = null; this.areaService = null; }; /** * 获取所有角色信息 */ RoleHandler.prototype.list = function (msg, session, next) { //随机获得角色 var role = this.dataApiUtil.role(); //返回玩家角色信息 var r = { code: this.consts.MESSAGE.RES, data: { role: role.data } } next(null, r); } module.exports = function (app) { return bearcat.getBean({ id: "roleHandler", func: RoleHandler, args: [{ name: "app", value: app }], props: [{ name: "areaService", ref: "areaService" }, { name: "dataApiUtil", ref: "dataApiUtil" }, { name: "consts", ref: "consts" }] }); };
服务端做好后,客户端访问(egret代码)
network.GameSocket.getInstance().request("area.roleHandler.list", { }, (respose) => {
});
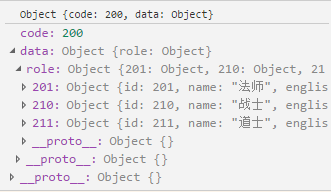
下面是egret中response接收到的返回值:

通过对respose.data.role的操作,可以很轻易的获取到所有role信息并在前端进行展示。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步