html input file标签的上传文件 注意点
文件上传框
代码格式:<input type=“file” name=“...” size=“15” input enctype="multipart/form-data“ maxlength=“100”> 属性解释: 属性解释: type=“file”定义文件上传框; name属性定义文件上传框的名称,要保证数据的准确采 集,必须定义一个独一无二的名称; size属性定义文件上传框的宽度,单位是单个字符宽度; maxlength属性定义最多输入的字符数。
注意:
要使得文件上载能够成功,要做到以下几点:
- INPUT type=file 元素必须出现在 FORM 元素内。
- 必须为 INPUT type=file 元素指定 NAME 标签属性的 值。
- FORM 元素 METHOD 标签属性的值必须设置为 post。
- FORM 元素 ENCTYPE 标签属性的值必须设置为 multipart/form-data,表示这是个含文件的form表单。
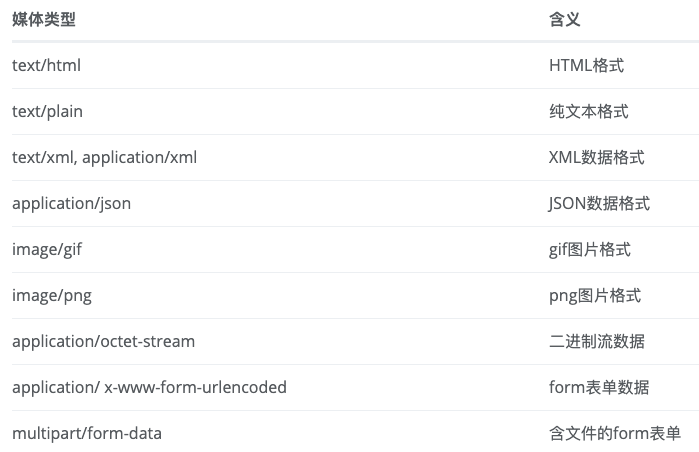
另:http常见的mediatype

前端三种文件上传的数据提交方式
application/x-www-form-urlencoded
请求示例:

POST http://www.example.com HTTP/1.1 Content-Type: application/x-www-form-urlencoded;charset=utf-8 title=test&sub%5B%5D=1&sub%5B%5D=2&sub%5B%5D=3
form表单的默认enctype,ajax的默认content-type也是此。从名字可看出,表单的键值会被按 key1=val1&key2=val2 的形式拼到url并进行url编码。缺点是不支持文件传输。
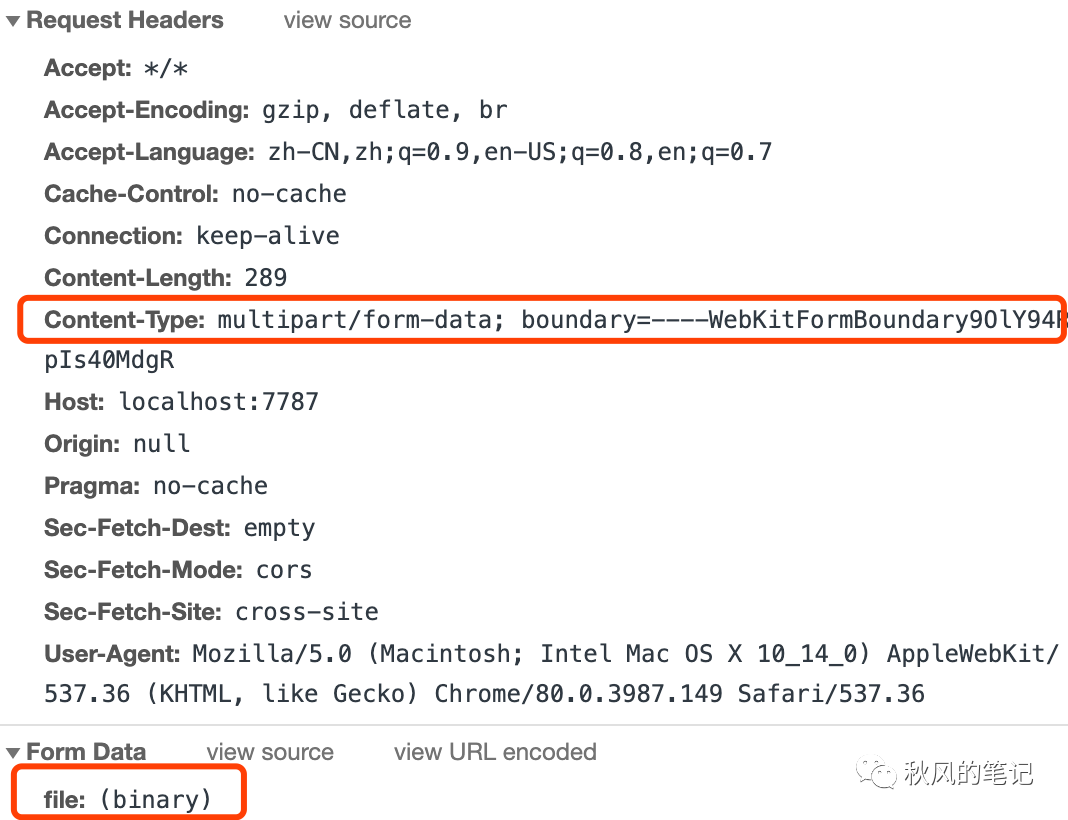
multipart/form-data
请求示例:

POST http://www.example.com HTTP/1.1 Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="text" title ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="file"; filename="chrome.png" Content-Type: image/png PNG ... content of chrome.png ... ------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
支持文件传输。会有个与表单内容不重复的boundary串用来分隔各字段,每个字段包含名字和内容,若是文件类型则还包含文件名和文件的content-type。

application/json
目前最流行的数据提交方式,特别是在前后端分离的场景下用得最多。不支持文件传输,当然,硬要把文件内容转成字符串后放到json里传也可,但这代价太高又麻烦,不可取。




