vue提供了两套条件渲染语句: v-if, v-else 和 v-show
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- 条件渲染涉及到3个指令 v-if v-else v-show 比较v-if和v-show: v-if与 v-else 是将其从页面移除; v-show : 是通过样式来控制; 如果需要频繁切换,v-show比较好 --> <div id="demo"> <p v-if="ok">成功</p> <p v-else>失败</p> <p v-show="ok">考研成功</p> <p v-show="!ok">考研失败</p> <!--<button @click="trigger">切换</button>--> <button @click="ok = !ok">切换</button> </div> <script type="text/javascript" src="lib/vue.min.js"></script> <script type="text/javascript"> new Vue({ el: "#demo", data: { ok: false }, methods: { trigger(){ this.ok = !this.ok } } }); </script> </body> </html>
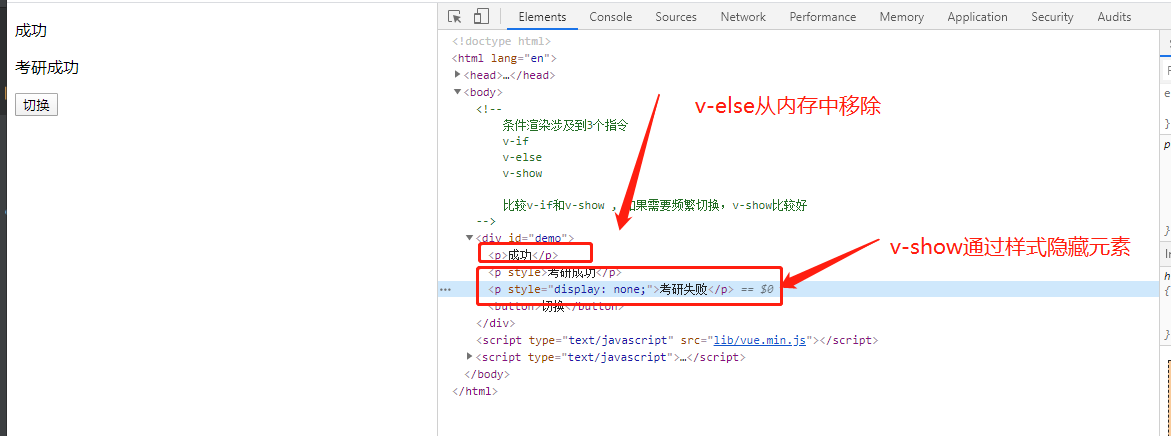
区别

日拱一卒无有尽,功不唐捐终入海



