工作中遇到的前后台联调的一些规则
1、路径
最近在使用 react 框架的时候,发现他的路由能提供 location 对象,不需要将要查询的信息添加到地址栏中,就能在刷新页面的时候获得 location 记录的内容,以便更好的加载
react 路由中添加隐藏的信息:
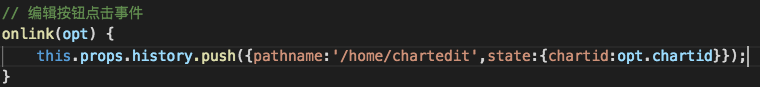
A页面给某个按钮添加跳转事件:

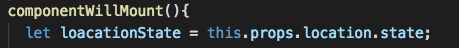
B页面接收:

虽然这种方式使得路径看起来很干净,但是,当我们直接通过某一地址进入该页面时,就不能正确显示了,因为浏览器没办法获取到 state 包含的信息。所以通过路径传输信息还是有一定的必要性的。
路径规则:
httP://域名/某一分类
2、HTTP 请求方式
相信大多数人使用 http 请求的时候经常用的只有两种,get 和 post。但是这并不是最好的选择,对于后台开发人员,一定希望前台传输的时候更加严谨,有可能我们的接口就能让他直接使用编写SQL语句(在最近的新项目开发的时候就遇到了,所以觉得还是有必要记录一下的)
| 请求类型 | 对应的SQL语句 | 对应的操作 | 返回结果 |
| GET | SELECT | 从服务器获取资源 | 返回资源对象的列表/单个资源对象 |
| POST | CREATE | 传输内容给服务器,新建一个内容 | 返回新生成的资源对象 |
| PUT | UPDATE | 在服务器更新资源(客户端提供改变后的完整资源) | 返回完整的资源对象 |
| PATCH | UPDATE | 在服务器更新资源(客户端提供改变的属性) | 返回完整的资源对象 |
| DELETE | DELETE | 从服务器删除资源 | 返回一个空文档 |
| HEAD | 获取资源的元数据 | ||
| OPTIONS | 获取信息,关于资源的哪些属性是客户端可变的 | ||
| TRACE | 回显服务器收到的请求,主要用于测试或诊断 |
3、状态码
| 分类 | 状态码 | 提示信息 |
| 成功 | 200 OK | 服务器成功返回用户请求的数据 |
| 201 CREATED | 用户新建或修改数据成功 | |
| 202 ACCEPTED | 表示该请求已经进入后台排队(异步任务) | |
| 203 Non-Authoritative Information | 非授权信息。但返回的meta一些信息不在原始的服务器,而是一个副本 | |
| 204 NO CONTENT | 用户删除数据成功 | |
| 重定向 | 301 Moved Permanently | 已被永远移走 |
| 302 Found | 被临时移走 | |
| 304 Not Modified | 所请求的内容未修改,服务器返回该状态码时不会返回任何资源 | |
| 305 Use Proxy | 使用代理,所请求的资源必须通过代理访问 | |
| 306 Unused | 已经被废弃的状态码 | |
| 307 Temporary Redirect | 临时重定向 | |
| 客户端错误 | 400 Bad Request | 客户端请求的语法错误,服务器端拒绝执行此请求 |
| 401 Unauthrized | 请求要求用户的身份认证 | |
| 403 Forbidden | 服务器端理解客户端请求,但是拒绝执行 | |
| 404 Not Found | 服务器无法根据客户端的请求找到资源 | |
| 405 Method Not Allowed | 客户端的请求方法被禁止 | |
| 408 Request Timeout | 服务器等待客户端发送请求的时间超时 | |
| 409 Conflict | 服务器完成客户端的PUT请求可能返回此代码,服务器处理时发生了冲突 | |
| 414 Request-URL Too Large | 请求的URL过长,服务器无法处理 | |
| 内部服务器错误 | 500 Internal Server Error | 服务器内不错误 |
| 501 Not Implemented | 服务器不支持请求的功能,无法完成请求 | |
| 502 Bad Gateway | 充当网管或代理服务器,从远端服务器接收到了一个无效的请求 | |
| 503 Service Unavailable | 由于超载或系统维护,服务器暂时无法处理客户度端的请求 | |
| 505 HTTP Version not supported | 服务器不支持请求HTTP协议的版本,无法完成请求 |
学习、交流、记录、编辑一部自己的知识库



