浏览器的多线程和js的单线程--前端易混淆知识科普(一)
问题:js是单线程的,页面是从上往下加载的,那么是不是第一个js没加载完成,第二个js就不加载?然后,引申出来一个问题就是,那css和图片呢?这之间的加载有相互影响吗?
1、什么是线程?什么是进程?什么是单线程?什么是多线程?
线程是:程序中一个单一的顺序控制流程。每个程序都至少有一个线程,若程序只有一个线程,那就是程序本身。
进程是:资源分配的基本单位,拥有一个完成的虚拟地址空间。他与线程的关系就是:当进程发生调度时,不同的进程用有不同的虚拟地址空间,而同一进程内的不同线程共享同一地址空间。
多线程是:在单个程序中同时运行多个线程完成不同的工作。
2、线程的有哪几种状态?
a)、新建状态:新建一个线程对象;
b)、就需状态:除了需要CPU的使用权以外,其他运行所需要的资源全部都已经获得。正所谓,万事俱备只欠东风;
c)、运行状态:就需状态的线程获得了CPU的使用权,开始执行程序代码;
d)、阻塞状态:运行状态的线程,因为种种原因放弃了CPU的使用权,暂时停止运行,直到再次准备就需进入就需状态,才有机会获得CPU的使用权,接着执行程序;
e)、死亡状态:线程执行完成,或者出现异常导致意外退出,该线程结束了生命周期。
3、js是单线程的
js是单线程,指的是js在运行时,同一个时间只能处理一个事情。因此才有了事件队列的概念,前一个任务结束后才会执行下一个任务。
但是为了解决由于AJAX请求或者定时器等是页面处于一种“假死”状态,影响其他内容的执行,就将所有任务分成两类:同步任务、异步任务。
js引擎是单线程运行的,浏览器无论在什么时候都有且只有一个线程在运行js程序。
在js引擎运行脚本期间,浏览器渲染线程都是处于挂起状态的,也就是被“冻结”了。
4、同步任务和异步任务
js的同步任务是在主线程上排队执行的任务,当前一个执行完毕,再执行下一个。
异步任务,并不进入主线程,而是进入任务队列,当任务队列通知主线某个异步任务可以执行了,且此时主线程忙完了其他任务后,该异步任务才会进入主线成接着执行。
区分异步和同步:
事件不能立马处理得出相应结果,且有一个回调函数处理返回结果,这就是异步的。
5、浏览器的多线程
js引擎线程,界面渲染线程,浏览器事件触发线程,以及一些异步线程:http请求,setTime*等
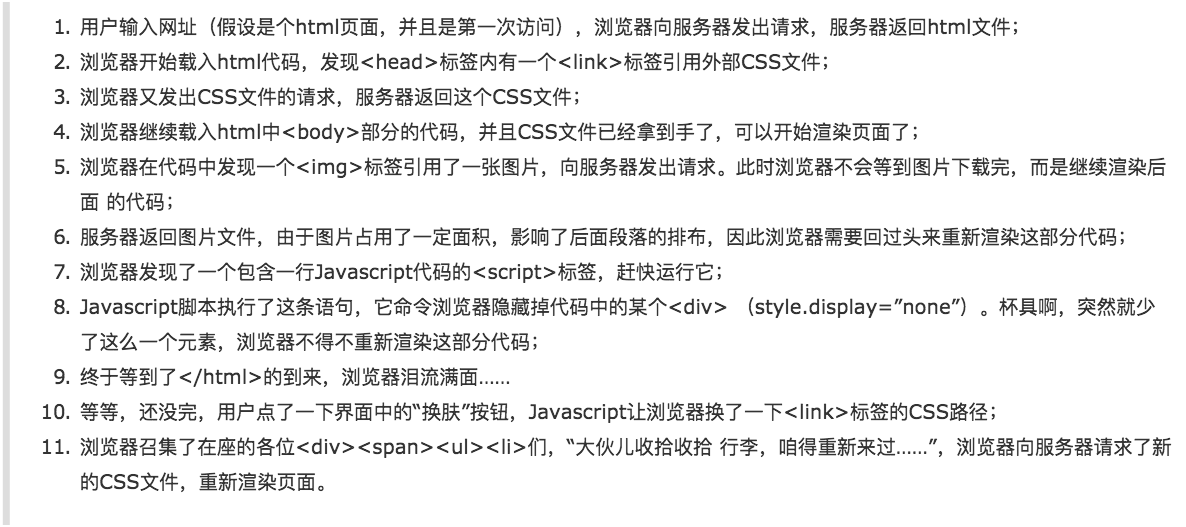
6、页面处理

7、总结
通过上面我们可以知道,资源的加载是互不影响的。js的执行只有一个线程,根据任务队列的顺序依次执行!(完)





