AngularJS入门学习
-
初识:
{{}} 这种双层花括号的语法称之为:插值语法;也可以说是 标识符;AngularJS 主要就是使用这种方法进行数据绑定ng-module="name" 在ng的模型上插入一个name字段 -
是什么:
angular是仿模板引擎的语法
使用双向数据绑定(用户输入-->数据仓库、数据仓库-->用户界面;当用户输入发生改变时,都发生改变)的理念。
双向数据绑定:用户输入内容 的任何更改会立即反应到模型变量(一个方向),模型变量的任何更改都会立即反映到 页面显示 中(一个方向)。
-
为什么:
使用框架的好处:
兼顾开发效率和性能效率。
数据绑定,减少访问 DOM 的操作,提高性能。
Angular克服HTML的不足。
依赖注入?在回调函数里面指定参数名,就能获得指定对象。(写$scope就能获得 $scope,写 $http 就能获得 $http ,哪怕参数的位置改变都不会出现什么问题,AngularJS 知道调用这个函数时自己应该传什么值。

-
能做什么:
最重要的使用就是:数据的双向绑定
-
怎么用?
-
简单实现:
- 1、引包
- 2、创建 AngularJS 的模块和控制器
//第一个参数 Angular 模块的模块名,第二个参数,这个模块所依赖的其他模块创建 Angular 的 "数据仓库"。
var app = angular.module('myApp',[]);
//第一个参数:控制器的名字,第二个参数:控制器的工厂
app.controller('mainController',function($scope){...})
- 3、指定 AngularJs框架在哪个区域内执行,在相应标签添加 ng-app 字段
np-app 可以为空,为空表示全局
- 4、在页面显示标签中使用
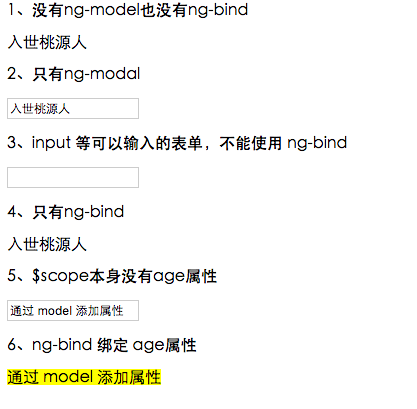
使用的三种方式:
作为标签的属性:ng-module='属性' -->双向绑定,数据仓库-->ng-module-->数据仓库
作为标签的属性:ng-bind='属性' -->单向绑定,数据仓库-->ng-bind
作为标签内容: {{属性}} -->他其实跟ng-bind一样,单向绑定,数据仓库-->ng-bind
<!--ng-app为空时表示全局--> <div ng-app='myApp' ng-controller='myController'> <b>1、没有ng-model也没有ng-bind</b><br/><br/> <span>{{name}}</span><br/><br/> <b>2、只有ng-modal</b><br/><br/> <input ng-model='name'><br/><br/> <b>3、input 等可以输入的表单,不能使用 ng-bind</b><br/><br/> <input ng-bind='name'><br/><br/> <b>4、只有ng-bind</b><br/><br/> <span ng-bind="name"></span><br/><br/> <b>5、$scope本身没有age属性</b><br/><br/> <input ng-model='age'><br/><br/> <b>6、ng-bind 绑定 age属性</b><br/><br/> <span style='background-color:yellow;' ng-bind="age"></span><br/><br/> </div>
1 <script src='http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js'></script> 2 <script> 3 var app = angular.module('myApp', []); 4 app.controller('myController', function($scope) { 5 //这个 $scope 对象就是创建出来的一个 AngularJS 数据仓库 6 //这个数据仓库是随着一个 AngularJS 的控制器创建出来的 7 //$scope是作用域的意思 8 $scope.name='入世桃源人'; 9 }); 10 </script>

学习、交流、记录、编辑一部自己的知识库



