G6 自定义 DOM 节点
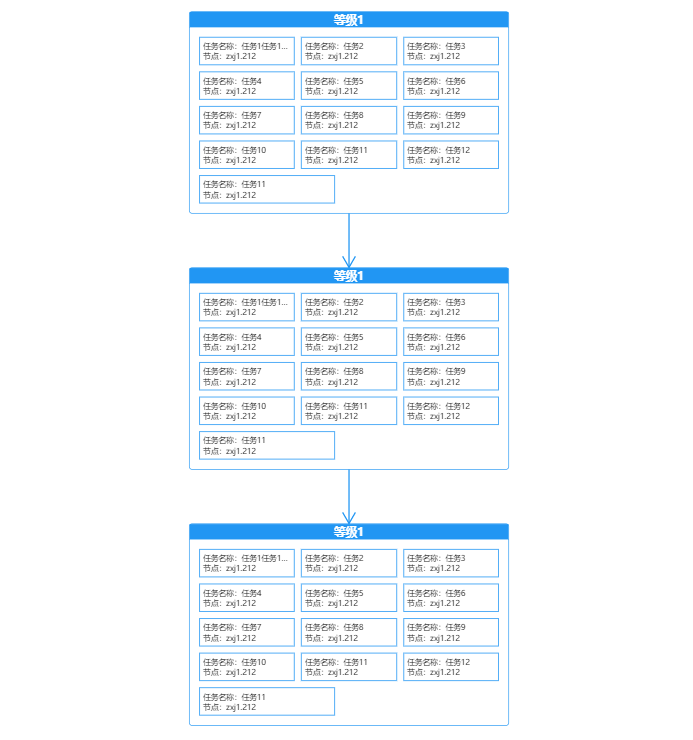
效果:

代码:

1 import G6 from "@antv/g6"; 2 3 // 模拟数据 4 const data = { 5 nodes: [ 6 { 7 x: 0, 8 y: 0, 9 label: "等级1", 10 color: "#2196f3", 11 meta: [ 12 { name: "任务1任务1任务1任务1任务1任务1", node: "zxj1.212" }, 13 { name: "任务2", node: "zxj1.212" }, 14 { name: "任务3", node: "zxj1.212" }, 15 { name: "任务4", node: "zxj1.212" }, 16 { name: "任务5", node: "zxj1.212" }, 17 { name: "任务6", node: "zxj1.212" }, 18 { name: "任务7", node: "zxj1.212" }, 19 { name: "任务8", node: "zxj1.212" }, 20 { name: "任务9", node: "zxj1.212" }, 21 { name: "任务10", node: "zxj1.212" }, 22 { name: "任务11", node: "zxj1.212" }, 23 { name: "任务12", node: "zxj1.212" }, 24 { name: "任务11", node: "zxj1.212" } 25 ], 26 id: "0" 27 }, 28 { 29 x: 0, 30 y: 400, 31 label: "等级1", 32 color: "#2196f3", 33 meta: [ 34 { name: "任务1任务1任务1任务1任务1任务1", node: "zxj1.212" }, 35 { name: "任务2", node: "zxj1.212" }, 36 { name: "任务3", node: "zxj1.212" }, 37 { name: "任务4", node: "zxj1.212" }, 38 { name: "任务5", node: "zxj1.212" }, 39 { name: "任务6", node: "zxj1.212" }, 40 { name: "任务7", node: "zxj1.212" }, 41 { name: "任务8", node: "zxj1.212" }, 42 { name: "任务9", node: "zxj1.212" }, 43 { name: "任务10", node: "zxj1.212" }, 44 { name: "任务11", node: "zxj1.212" }, 45 { name: "任务12", node: "zxj1.212" }, 46 { name: "任务11", node: "zxj1.212" } 47 ], 48 id: "1" 49 }, 50 { 51 x: 0, 52 y: 800, 53 label: "等级1", 54 color: "#2196f3", 55 meta: [ 56 { name: "任务1任务1任务1任务1任务1任务1", node: "zxj1.212" }, 57 { name: "任务2", node: "zxj1.212" }, 58 { name: "任务3", node: "zxj1.212" }, 59 { name: "任务4", node: "zxj1.212" }, 60 { name: "任务5", node: "zxj1.212" }, 61 { name: "任务6", node: "zxj1.212" }, 62 { name: "任务7", node: "zxj1.212" }, 63 { name: "任务8", node: "zxj1.212" }, 64 { name: "任务9", node: "zxj1.212" }, 65 { name: "任务10", node: "zxj1.212" }, 66 { name: "任务11", node: "zxj1.212" }, 67 { name: "任务12", node: "zxj1.212" }, 68 { name: "任务11", node: "zxj1.212" } 69 ], 70 id: "2" 71 } 72 ], 73 edges: [ 74 { 75 id: "edge0", 76 source: "0", 77 target: "1" 78 }, 79 { 80 id: "edge1", 81 source: "1", 82 target: "2" 83 } 84 ] 85 }; 86 // 定义 Dom 节点 87 G6.registerNode("dom-node-1", { 88 draw: (cfg, group) => { 89 const children = cfg.meta 90 .map( 91 (val) => 92 `<div style="flex: 1; border: 1px solid #2196f3; padding: 5px;margin:5px;font-size:12px;min-width:100px;max-width:200px"> 93 <p style="padding:0;margin:0;text-overflow:ellipsis;overflow: hidden;white-space: nowrap;">任务名称:${val.name}</p> 94 <p style="padding:0;margin:0;">节点:${val.node}</p> 95 </div>` 96 ) 97 .join(""); 98 return group.addShape("dom", { 99 attrs: { 100 width: 500, 101 height: 316, 102 html: ` 103 <div style="border:1px solid #2196f3;border-radius:5px;"> 104 <div style="text-align:center;background:#2196f3;font-size:18px;color:#fff;font-weight:bold;">${cfg.label}</div> 105 <div style="display:flex;padding:10px; flex-wrap:wrap;"> 106 ${children} 107 </div> 108 </div> 109 ` 110 }, 111 draggable: true 112 }); 113 }, 114 getAnchorPoints() { 115 return [ 116 [0.5, 0], 117 [0.5, 1] 118 ]; 119 } 120 }); 121 122 const width = 1000; 123 const height = 1000; 124 const graph = new G6.Graph({ 125 container: "container", 126 width, 127 height, 128 modes: { 129 default: ["zoom-canvas", "drag-canvas"] 130 }, 131 renderer: "svg", // 使用 Dom node 的时候需要使用 svg 的渲染形势 132 defaultNode: { 133 type: "dom-node-1" 134 }, 135 defaultEdge: { 136 style: { 137 endArrow: true, 138 offset: 45, 139 stroke: "#2196f3", 140 lineWidth: 2 141 } 142 }, 143 fitCenter: true 144 }); 145 146 graph.data(data); 147 graph.render(); 148 graph.fitView();
地址:https://codesandbox.io/s/small-cloud-3ykjf?file=/index.js:0-3808
学习、交流、记录、编辑一部自己的知识库




