1.1 js 预解释(变量的提升,浏览器的加载机制)
数据类型
基础数据:number,string, boolen,null,undefined
引用数据:
Object: {},[] , /^$/, Date
Function:
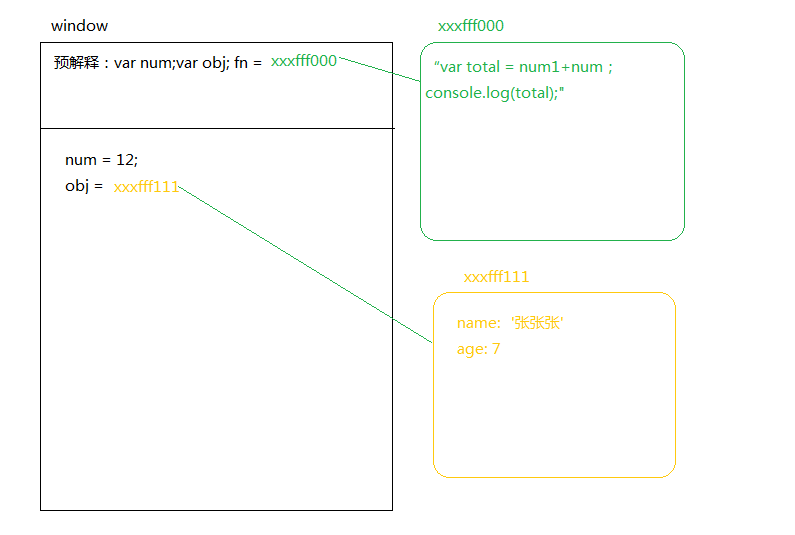
1.当浏览器加载html页面的时候,首先会提供一个全局JS代码执行的环境-》全局作用域(global / window)
2.预解释(变量提升,浏览器的加载机制)
在当前的作用域中,js代码执行之前,浏览器首先会默认把所有带var和function的进行提前的声明或者定义
1)理解声明和定义
var num = 12
//声明(declare):var num; --> 告诉浏览器在全局作用域中有一个num的变量了,如果一个变量只是声明了但是没有赋值,默认的值是undefined。
//定义(defined):num=12; --> 给变量进行赋值
2)对于带var 和function关键字的在预解释的时候操作还是不一样的
var ->在预解释的时候只是提前的声明
function ->在预解释的时候提前的声明+定义都完成了
console.log(num) // undefined
var num = 12;
console.log(num) // 12
var obj = {name:'珠峰培训',age:7}
fn(100,200) // 300 可以执行,以为预解释的时候,声明加定义就已经完成了
function fn (num1, num2) {
var total = num1 + num2 console.log(total)
}
console.log(fn)// 把整个函数的定义部分(函数本身)在控制台输出
console.log(fn())// 把当前函数执行的返回结果(return后面写的是啥,返回值就是啥,如果没有return,默认返回值是undefined)

3)预解释只发生在当前的作用域下,例如:开始只对window下的进行预解释,只有函数执行的时候才会对函数中的进行预解释
JS中的内存分类:
栈内存:用来提供一个供js代码执行的环境 -> 作用域(全局作用域 / 私有作用域)
堆内存:用来存储引用数据类型的值 ->对象存储的是属性名和属性值,函数存储的是代码字符串





 浙公网安备 33010602011771号
浙公网安备 33010602011771号