React Native 热更新实现(Code push - Android)
1, 安装code-push (windows)
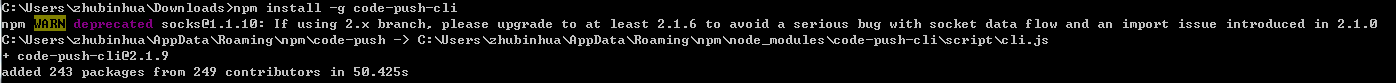
npm install -g code-push-cli

安装后执行
code-push

安装完成
2,创建code push 账号
code-push register

然后会弹出一个注册页面,建议设置默认浏览器为chrome,可以选择github或微软账号登入,登入成功后会显示你的access-key,我们直接copy一下
输入复制的access-key

3,code push 注册app
以haowanyou-yc-proxy为例
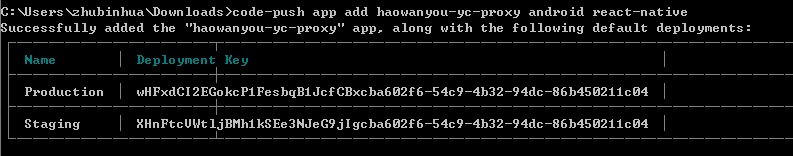
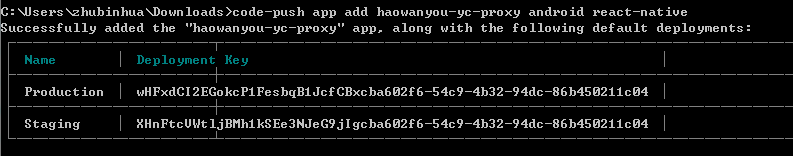
code-push app add haowanyou-yc-proxy android react-native

我们把Production和Staging的key复制下来
4,集成Android开发环境
进入项目根目录,执行
npm install --save react-native-code-push
安装完成后,执行命令集成Android环境
react-native link react-native-code-push

一路回车,因为没有ios工程所以跳过了。
用Android studio打开Andorid 工程,发现../app/build.gradle多几行代码:


(如果没有的话,请手动添加,本人就没有下面apply的那行)
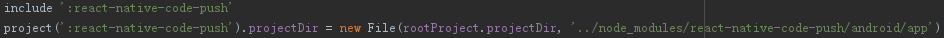
setting.gradle也多了几行

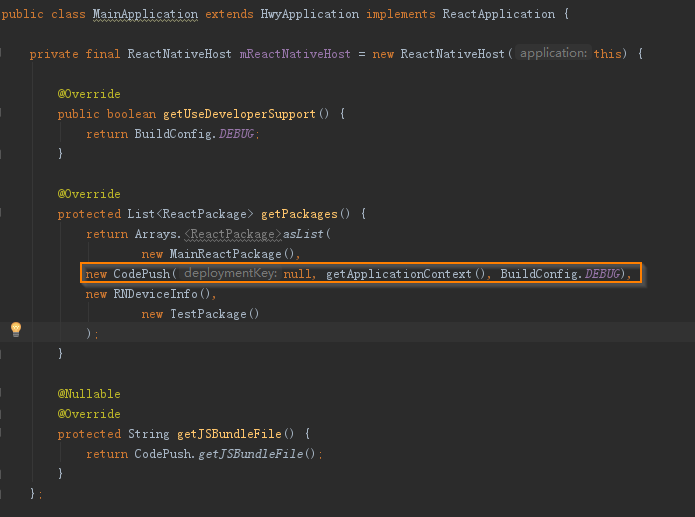
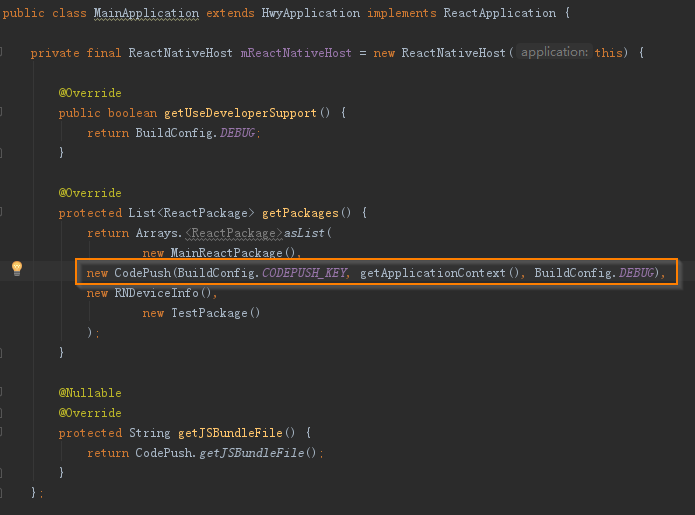
MainApplication.java也多了行代码,需要替换下deploymentkey


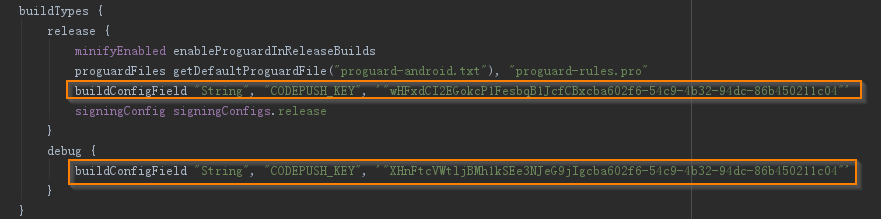
修改../app/build.gradle,添加deployment key

MainApplication.java 修改deployment key:

到此,android集成code push完成
5, 配置React Native环境
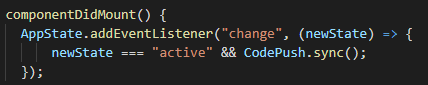
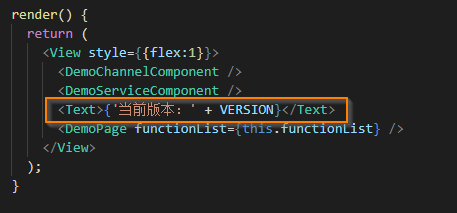
更新app当然要选择app的入口处更新,所以我们修改app.js,添加如下方法

为了判断热更是否成功,我们在app.js添加一个Text表示版本


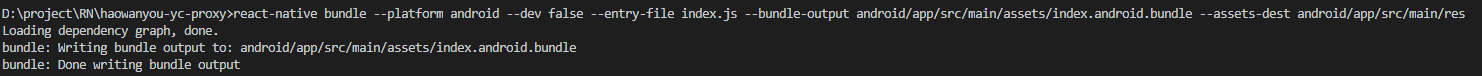
打个生产包,在项目根目录执行:
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res

这样在android工程的assets文件夹下会生成index.android.bundle文件

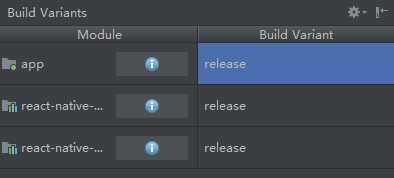
然后到我们android studio中把 buildtype改为release:

运行app

6,发布jsbundle到codepush
比如我们现在要升级了,我们模拟一下,把rn页面的当前版本1.0.0的提示改为1.0.1:

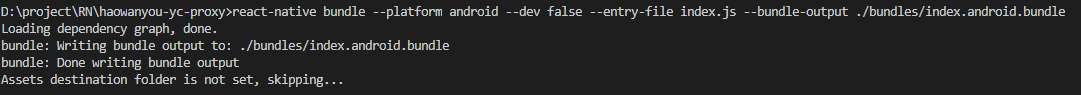
然后我们在项目根目录创建一个bundles文件夹,然后打一个jsbundle包到bundles文件夹中:
react-native bundle --platform android --entry-file index.android.js --bundle-output ./bundles/index.android.bundle --dev false

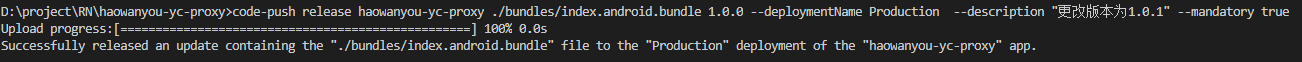
发布到code push
code-push release haowanyou-yc-proxy ./bundles/index.android.bundle 1.0.0 --deploymentName Production --description "更改版本为1.0.1" --mandatory true
// code-push release/debug <应用名称> <Bundles所在目录> <对应的应用版本> [--deploymentName <更新环境>] [--description <更新描述>] [--mandatory <是否强制更新>]
可以通过命令查看发布的版本
code-push deployment ls haowanyou-yc-proxy

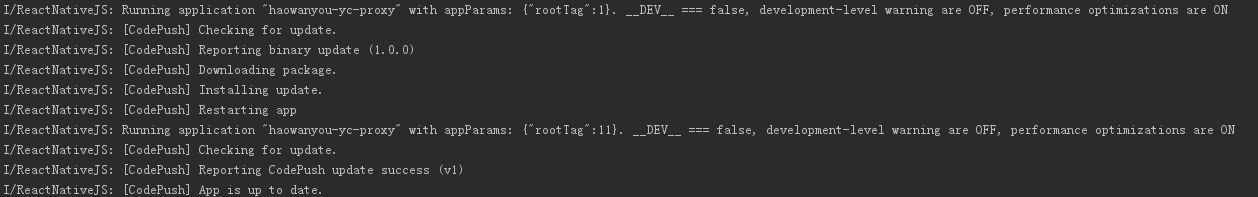
我们再运行下app,就会看到先显示1.0.0,然后页面闪一下变成了1.0.1

再看下日志:

到此,热更新完成。
Tips:
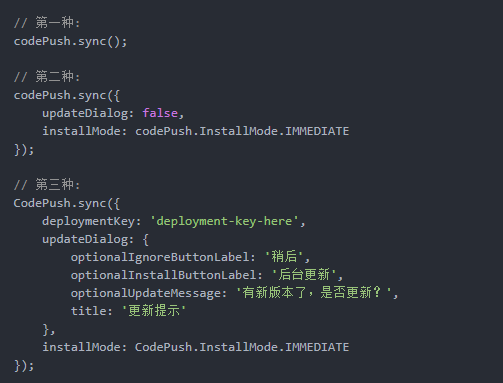
如果热更希望弹出dialog提示,发布时可以设置 --mandatory false,以下几种方式可以使用:

installMode对应三种更新策略:
IMMEDIATE立即更新APPON_NEXT_RESTART到下一次启动应用时ON_NEXT_RESUME当应用从后台返回时



