见标题,知其意。在做网站时候,其实我们会用很多JS库,网络上流行的和公司自己封装的,这些东西都很好用,但是或多或少的有些bug或者有一些缺陷,即使真的很完善,但也可能达不到自己特定的一些需求。所以遇到问题,是很正常的。但是为什么要说是新手遇到问题呢?这就是因为,有些问题,工作几年的攻城狮,轻而易举的就解决了,所以对于他们这些根本不是问题,或者对于他们这些就是私人定制而已。
其实我也是这样走过来的,如果叫我自己完全封装一个非常强悍的JS库,我肯定是没有办法做的,不是因为技术,而是经验不够,因为考虑的需要非常多的因素。就如ORM一样,我们会用非常成熟的,而不会自己去封装。
不说这么多了,下面开始讲讲如何解决我们在生产环境当中遇到问题怎么办?当时我这里也要为大家讲一下前提条件,即准入知识,只有这样大家才有能力去解决问题的。
一、准入知识a) JQuery&JS这个两个基本的必须得懂,具体的可以去http://www.w3school.com.cn学习
b) JS面向对象参见:http://www.cnblogs.com/gaojun/archive/2013/10/24/3386552.html该博主也是参见《JavaScript 高级程序设计》这本说的,所以该博文对面向对象讲的很到位,有些我没有注意到过。
c) JQuery&JS扩展方法的实现其实大家应该都遇到过,通过前台脚本,去除字符串前后,JQuery和JS,都没有公共的方法,我也不知道是为什么,还说所的就是替换字符串的,尽然默认只替换第一个匹配的。这里也有现成的博文,供大家阅读
JQuery: http://www.cnblogs.com/xcj26/p/3345556.html
JS: http://www.cnblogs.com/kissdodog/p/3386480.html
这两篇文章都很不错,特别是JQuery这篇让我也明白了一些以前不知道的。这里小小的总结下,请各位读者按照a,b,c的顺序进行知识准备,其实这个就是一个技术的升华,其实这些都没有多难,只是我们以前没有了解过。所以现在我们有必要把知识掌握了方便以后工作当中使用
二、读懂别人的JS库中的代码这个很重要,你连别人的代码都读不懂,谈什么修改别人的代码或者扩展别人的代码。当时我相信,只要大家达到了准入知识,读一些不是非常复杂的代码,我相信没有多大的我问题。所以掌握基础是关键,来不得半点虚假。
我们读别人的代码要胆大心细,大家都是写程序的,JS库也是人写出来的,其他比我们强,还是要按JS语法来实现,只是比我们写作水平高而已。就如我们高考作文拿不到满分,但是不至于连满分作文都看不懂了吧。要是这样的话我就为你捉急了啊。
三、尝试修改JS库中的代码终于到了这个环节了,但是我要强调一下,不要轻易去修改网络上流行的代码。这里本来就是将如何修改代码,但是为什么又不要轻易去修改呢?大家不要疑惑,不让修改是考虑到,这些JS库,有非常专业的团队在维护,代码严谨性非常高,如果你改了,很可能影响整个JS库的使用。即使真是一个Bug或者需要个人定制功能,建议重新实现和扩展。这样有利于JS库的升级和自己实现的代码可以独立未获。如果你真的修改了JS库的代码,请记住,一定要记录到文档,否者升级了JS库,你所修改的代码就会被覆盖,你做工作就白费了。通常惯例,也是允许修改库代码的,所以大家要谨记。
这里我就以我在工作当中遇到的一个例子,来给大家讲解。
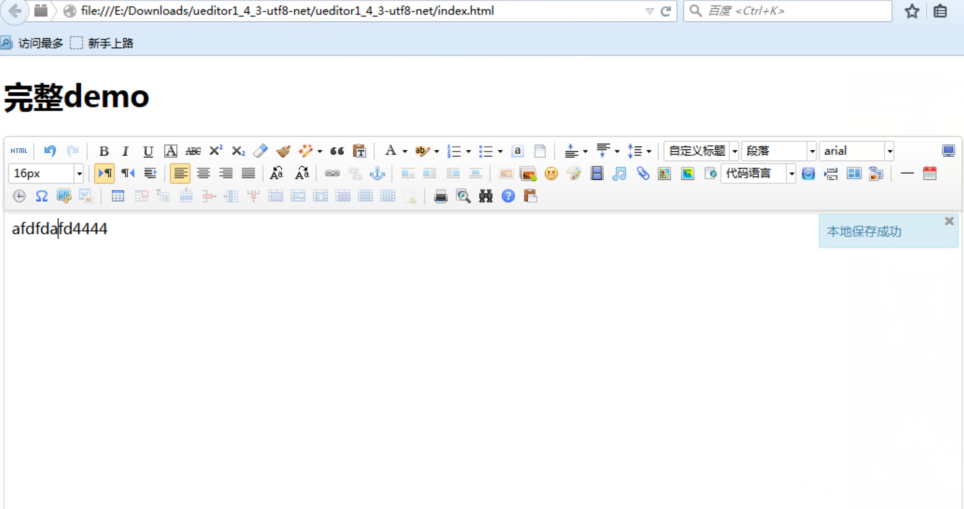
看到右侧有一个本地保存的提示信息了吧,很多人都想把这个信息给去除,官方也提供的关闭参数,但是无法达到我们预期不提示的效果,但是把自动保存间隔时间设计很长时间,似乎就能达到预期效果,但是这个方法确实是不太合理的。
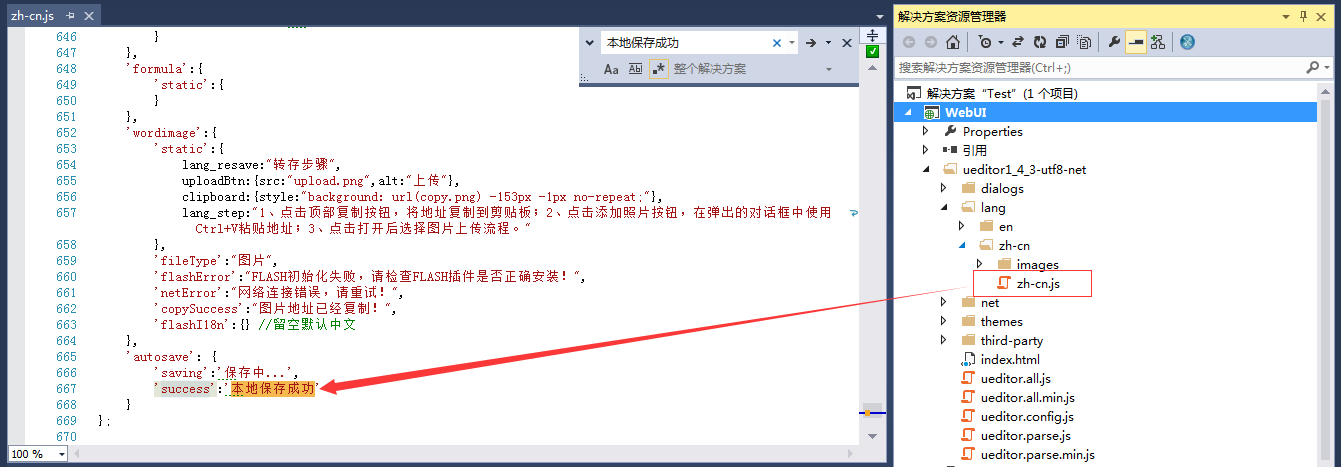
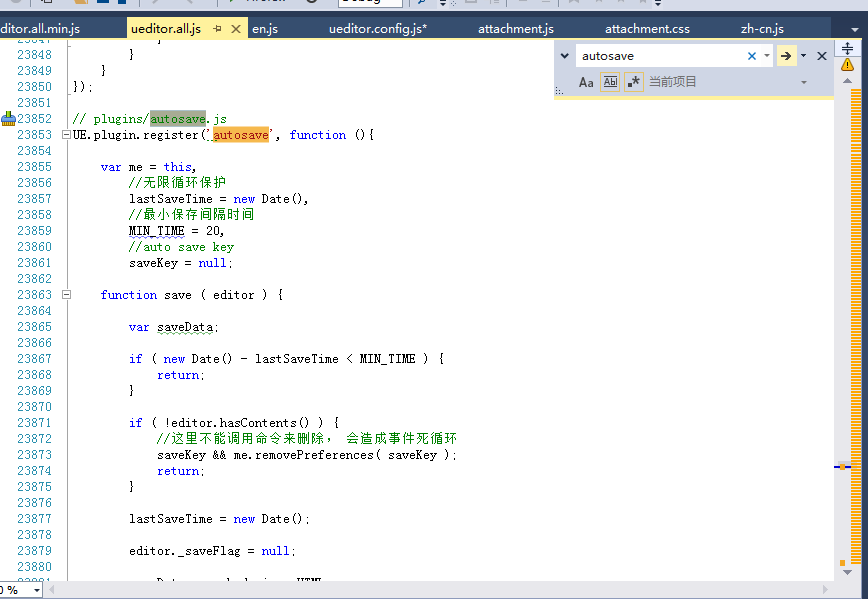
首先我们是要找到这段提示的出处
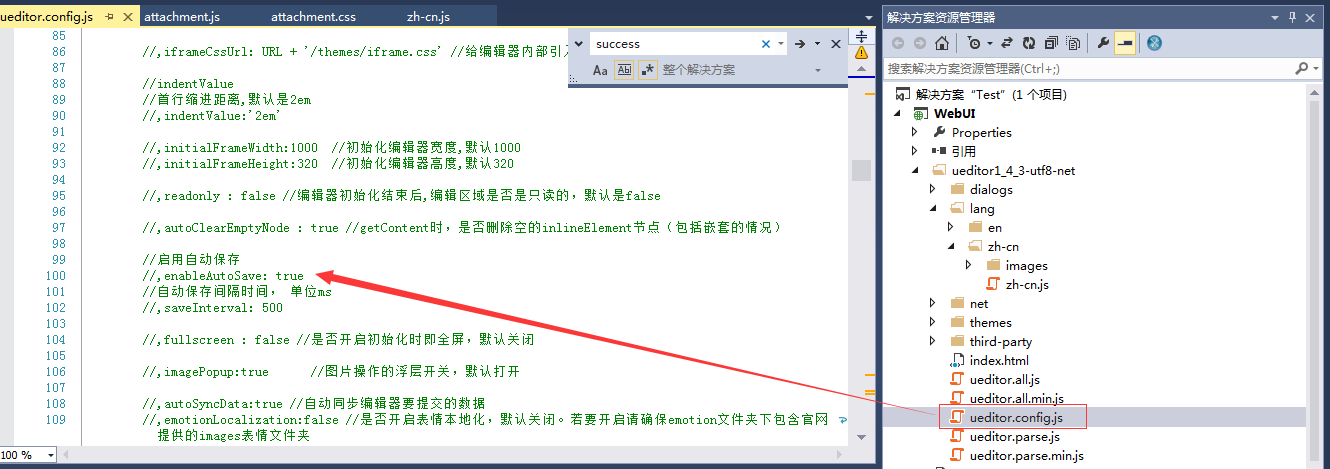
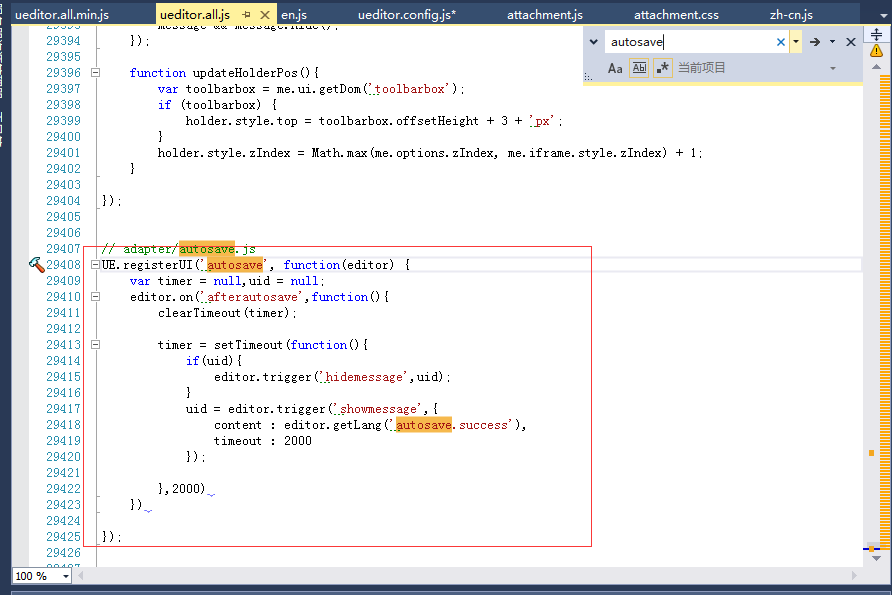
通过上图我们看到,其实这个就是一个配置文件,如何使用,我们可以靠猜,首先我们看到这个值对应的键名是success,一看这个,就知道很难找的,但是我们又看到autosave这个节点名称,我们想都不想,这个节点肯定会出现在代码里。我们就拿这个去搜索,看下两张图。

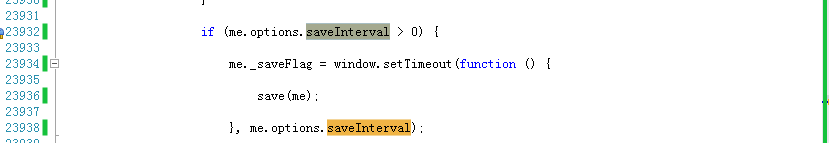
这是我找到最可能是导致提示信息出现的两段代码。我们可以细细读一下这些两段代码,看看各是什么用途
这里提供一个博文:http://www.kissthink.com/archive/--4232.html
这里可以让我们知道,第二张图,其实就是为了让自动保存允许起来,所以我们放到第一张图。
我们发现了这关键字,有没有印象,这个关键字是在哪里见过,对这个就是配置文件里的,我们开始的时候就说,设置间隔时间起效过,设置启用自动保存这个参数却不见作用,这样我们所搜下关键字enableAutoSave,整个库里面都找不到。这个说明这个功能根本没有实现。
我们把这个产生在代码里使用上级可以了。结果如下图:
总结,这里只是为了实现效果,其他地方的代码我没有去深究,但是我想这样修改应该不会影响其他地方。我认为修改别人的代码不能,难的是修改后不会导致新的问题参数。再次强调,不要轻易跟我一样再代码里做修改。如果能找到代码外的实现方式是最好的。
本文由z-albert原创并发布于博客园,欢迎转载,未经本人同意不可以修改原文内容且必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。如有问题,欢迎留言,也可以通过y442926727@qq.com 联系我,非常感谢。
由于本人技术能力和文字表达能力有限,若有描述错误或描述不清,恳请批评指正!有兴趣者可加群:144063225参与交流
更多内容,敬请观注博客:http://www.cnblogs.com/z-albert/