WPF学习笔记 控件篇 属性整理【1】FrameworkElement
最近在做WPF方面的内容,由于好多属性不太了解,经常想当然的设置,经常出现自己未意料的问题,所以感觉得梳理下。
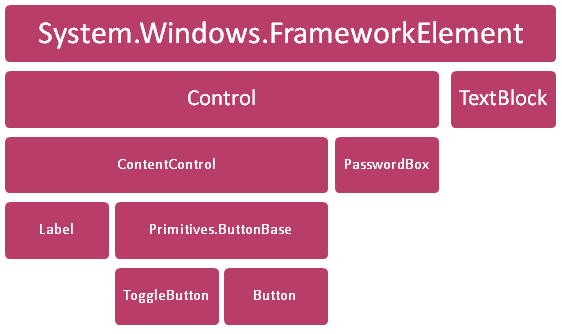
ps:先补下常用控件的类结构,免得乱了
.NET Framework 4.5
Using System.Windows.Controls;

这样就很清楚了,先总结下FrameworkElement 类:
“为 Windows Presentation Foundation (WPF) 元素提供 WPF 框架级属性集、事件集和方法集。 此类表示附带的 WPF 框架级实现,它是基于由 UIElement 定义的 WPF 核心级 API 构建的。” From Msdn
只列一些本人不太熟的常用属性。
AllowDrop:能否用作拖放操作的目标
Clip:定义元素内容轮廓的几何图形(就是设定一个shape来作为窗口显示当前控件,制作非矩形的控件时可能会用到)
ClipToBounds:该值指示是否剪切此元素的内容使其适合包含元素的大小
CacheMode:获取或设置 UIElement 的缓存表示形式。当需要对呈现内容很耗时的内容提高性能时,设置 CacheMode 属性。有关详细信息,请参阅 BitmapCache。(没用过的就直接抄msdn了,下同)
BindingGroup:用于验证一个对象的多个属性的值。
CommandBindings:获取与此元素关联的 CommandBinding 对象的集合。 CommandBinding 为此元素启用命令处理,并声明命令、命令的事件和由此元素附加的处理程序之间的链接。
DesiredSize:获取此元素在布局过程的测量处理过程中计算的大小。
Dispatcher:获取与此 DispatcherObject 关联的 Dispatcher。(调度器...不懂)
ForceCursor:强制光标在位于此元素(包括所有子元素)上时的呈现使用光标的当前 Cursor 设置
IsHitTestVisible:声明此元素是否可以作为其呈现内容的某部分的命中测试结果返回。(如果为false,该控件无法响应各种事件)
IsManipulationEnabled:该值指示是否对此 UIElement 启用操作事件。
LogicalChildren:获取此元素的逻辑子元素的一个枚举器。 可以循环访问子元素。
Tag:获取或设置任意对象值,该值可用于存储关于此元素的自定义信息。
SnapsToDevicePixels:决定呈现元素期间是否应使用设备特定的像素设置。(对于运行在大于 96 每英寸点数 (dpi) 的设备,设置该属性为true可以最小化在单一实线附近出现的抗锯齿视觉瑕疵)
UseLayoutRounding:获取或设置一个值,该值指示在布局过程中是否应该对此元素的大小和位置应用布局舍入。(当边缘处于设备像素中间时,在像素边界上绘制对象会消除抗锯齿生成的半透明边缘。)
网络受限,其他属性就不列了,列出来就发布不了了...



