Day02 HTML&CSS
HTML表单&CSS
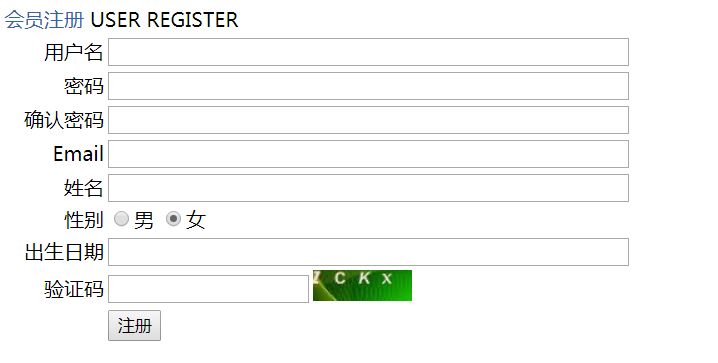
在所有的html标签中,表单标签是最重要的。在实际开发中,最经典的实例就是用户注册,覆盖了表单标签的所有元素。效果如下图:

案例相关标签:
表单标签:<form>
<form>表单标签,在html页面创建一个表单,表单标签在浏览器上没有任何显示。如果数据需要提交到服务器,负责搜集数据的标签必须存放在表单标签体内容。
action属性:请求路径,确定表单提交到服务器的地址(路径)
method属性:请求方式。常用的取值:GET,POST
GET:默认值
• 提交的数据追加在请求路径上。例如:/1.html?username=jack&password=1234,数据格式k/v,追加是使用?连接,之后每一对数据使用&连接
• 因为请求路径长度有限,所有GET请求提交的数据有限
POST:
• 提交的数据不再请求路径上追加(及不显示在地址栏上)
• 提交的数据大小不显示

输入域标签:<input>
<input>标签用于获取用户输入信息,type属性值不同,搜集方式不同。最常用的标签。
■ type属性:
◆ text:文本框,单行的输入字段,用户可在其中输入文本。默认宽度为20个字符
◆ password:密码框,密码字段。该字段中的字符以黑圆显示。
◆ radio:单选框,表示一组互斥选项按钮中的一个。当一个按钮被选中,之前选中的按钮就变为非选中的
◆ submit:提交按钮。提交按钮会把表单数据发送到服务器。一般不写name属性,否则将"提交"两个字提交到服务器
◆ checkbox:复选框
◆ file:文件上传组件,提供"浏览"按下可以选择需要上传文件
◆ hidden:隐藏字段,数据会发送给服务器,但浏览器不进行显示
◆ reset:重置按钮。将表单恢复到默认值
◆ image:图形提交按钮,通过src给按钮设置图片
◆ button:普通按钮,常用于与JavaScript结合使用
■ name:元素名,如果需要表单数据提交到服务器,必须提供name属性值,服务器通过属性值获得提交的数据
■ value属性:设置input标签的默认值。submit和reset为按钮显示数据
■ size:大小
■ checked属性:单选框或复选框被选中
■ readonly:是否只读
■ disabled:是否可用
■ maxlength:允许输入的最大长度
下拉列表标签:<select>
● <select>下拉列表。可以进行单选或多选。需要使用子标签<option>指定列表项
■ name属性:发送给服务器的名称
■ multiple属性:不写默认单选,取值为"multuple"表示多选
■ size属性:多选时,可见选项的数目。
■ <option>子标签:下拉列表中的一个选项(一个条目)
◆ selected:勾选当前列表项
◆ value:发送给服务器的选项值
文本域标签:<textarea>
● <textarea> 文本域 。 多行的文本输入控件
■ cols属性:文本域的列数
■ rows属行:文本域的行数
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <table width="600"> <tr> <td colspan="3"> <font color="#3164af">会员注册</font> USER REGISTER </td> </tr> <tr> <td align="right">用户名</td> <td colspan="2"> <input type="text" name="loginname" size="60"/> </td> </tr> <tr> <td align="right">密码</td> <td colspan="2"> <input type="password" name="loginpwd" size="60" /> </td> </tr> <tr> <td align="right">确认密码</td> <td colspan="2"> <input type="password" name="reloginpwd" size="60" /> </td> </tr> <tr> <td align="right">Email</td> <td colspan="2"> <input type="text" name="email" size="60" /> </td> </tr> <tr> <td align="right">姓名</td> <td colspan="2"> <input type="text" name="username" size="60" /> </td> </tr> <tr> <td align="right">性别</td> <td colspan="2"> <input type="radio" name="gender" value="男" checked="checked" />男 <input type="radio" name="gender" value="女" checked="checked" />女 </td> </tr> <tr> <td align="right">出生日期</td> <td colspan="2"> <input type="text" name="birthday" size="60" /> </td> </tr> <tr> <td width="80" align="right">验证码</td> <td width="100"> <input type="text" name="verifyCode" /> </td> <td> <img src="yanzhengma.png"/> </td> </tr> <tr> <td></td> <td colspan="2"> <input type="submit" value="注册" /> </td> </tr> </table> </body> </html>
浏览器显示结果:

DIV+CSS
上面使用了表格进行布局,但不是特别灵活,下面将使用更为灵活的DIV+CSS方式进行布局
什么是div?
div就是html一个普通标签,进行区域划分。特性:独自占一行。独自不能实现复杂效果,必须结合CSS样式进行渲染
div通常是块级元素
<div>可定义文档中的分区或节(division/section)
<div>标签可以把文档分割成独立的,不同部分。它可以用作严格的组织工具,并且不能使用任何格式与其关联
如果用id或class来标记<div>,那么该标签的作用会变得更加有效
CSS概述
什么是css?
css通常称为css样式或层叠样式表,主要用于设置HTML页面中的文本内容(字体,大小,对其方式等),图片的外形(高宽,边框样式,边距等)以及版面的布局等外观显示样式
css可以使HTML页面更好看,CSS色系的搭配可以让用户更舒服,CSS+DIV布局更加灵活,更容易绘制出用户需要的结构
css名词解释
css(Cascading Style Sheets) :层叠样式表
样式:给HTML标签添加需要显示的结果
层叠:使用不同的添加方式,给同一个HTML标签添加样式,最后所有的样式都叠加到一起,共同作用于该标签
css样式规则
具体格式如下:
选择器{属性1:属性值;属性2:属性值;..}
在上面的样式规则中,“选择器”用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。属性和属性值以键值对方式出现,使用英文冒号":"分隔。多个属性之间使用英文分号“;”分隔。例如:

除了要遵循CSS样式规则外,还必须注意CSS代码结构中的几个特点,具体如下:
css样式“选择器”严格区分大小写,“属性”和“属性值”不区分大小写
多个属性之间必须用英文状态下的分号隔开,最后一个属性的分号可以省略,但是,为了便于增加新样式最好保留
如果属性的值由多个单词组成且中间包含空格,则必须为这个属性值加上英文状态下的引号。例如:

在编写CSS代码时,为了提高代码的可读性,通常会加上CSS注释,例如:
/*这是css注释文本,此文本不会显示在浏览器窗口中*/
在css代码中,空格是不被解析的,花括号以及分号前后的空格可有可无。因此,可以使用空格键,Tab键,回车键等对样式代码进行排版,即所谓的格式化CSS代码,这样可以提高代码的可读性。如:
h1{font-size; color : red;}
和

这样可读性更高
引入CSS样式:
css样式非常灵活,既可以嵌入在HTML文档中,也可以是一个单独的文件,如果单独的文件,则必须以.css为扩展名。css和HTML的结合3种常用方式:
1.行内样式:
行内样式,是通过标签的style属性来设置元素的样式
<a style="color: red; font-size: 30px;">HTML</a>

行内样式通过标签的属性来控制样式,这样并没与做到结构与表现(HTML展示结构,css显示效果)相分离,所以一般很少使用。学习阶段有时候为了快速编程,偶有使用。
2.内部样式
内部样式又称为内嵌式,是将CSS代码集中装载HTML文档的<head>头部标签中,并且使用<style>标签定义
给当前html文件中的多个标签设置样式。
在html的<head>标签中使用<style>标签来定义css
<!DOCTYPE html> <html> <head> <style type="text/css"> body{ background-color:#ddd; } </style> </head> <body> <a style="color: #f00; font-size:30px;">HTML</a> </body> </html>

内嵌式css是对其所在的HTML页面有效,可以对多处标签统一设置样式,因此,仅设计一个页面时,使用内嵌式是个不错的选择,但如果是一个网站,不建议使用这种方式,因为他不能充分发挥css代码的重用优势
3.外部样式
外部样式又称为链入式,是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过<link>标签将样式连接到HTML文档中。
链入式最大的好处是同一个css样式表可以被不同的HTML页面链接使用,同时一个HTML页面也可以通过多个<link />标记来链接多个css样式表
选择器
要想将css样式应用于特定的HTML元素,首先需要找到该目标元素。在css中,执行这一任务的样式规则部分被称为选择器,本小节将对css基础选择器进行详细地讲解,具体如下:
标记(元素)选择器
标记选择器是指用HTML标记名作为选择器,按标记名称分类,为页面中某一类标记指定统一的css样式。其基本语法格式如下:
标记名{属性1:属性值1;属性2:属性值2;属性3:属性值3;}
该语法中,所有HTML标记名都可以作为标记选择器,例如body,h1,p,strong等。用标记选择器定义的样式对页面中该类型的所有标记都效
例如:
h1{
color: red;
font-size: 50px;
}
<h1>HTML</h1>
标记选择器最大的优点是能快速为页面中同类型的标记统一样式,同时这也是它的缺点,不能设计差异化样式。
ID选择器
id选择器使用"#"进行标识,后面紧跟id名,其基本语法格式如下:
#id名{属性1:属性值1;属性2:属性值2;属性3:属性值3;}
该语法中,id名即为HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是惟一的,只能对应于文档中某一个具体的元素
#demo1{ color:red; } <h1 id="demo1">HTML</h1>
"标签选择器"和"id选择器"共同作用的效果
类选择器
类选择器使用"."进行标识,后面紧跟类名,其基本语法格式如下:
.类名{属性1:属性值1;属性2:属性值2;属性3:属性值3;}
该语法中,类名即为HTML元素的class属性值,大多数HTML元素都可以定义class属性。类选择器最大的优势是可以为元素对象定义单独或相同的样式
.myClass{ font-size: 25px; } <h1 class="myClass">HTML</h1>
"标签选择器"和"类选择器共同作用的效果"
类选择器的高级用法:给指定的标签设置class样式
标签.类名{属性1:属性值1;属性2:属性值2;属性3:属性值3;}
扩展:属性选择器:
标签名[标签属性='标签属性值']{属性1:属性值1;属性2:属性值2;属性3:属性值3;}
该选择器是对“元素选择器”的扩展,对一组标签进一步过滤
如input[type="text"]
扩展:包含选择器:
父标签 后代标签{属性1:属性值1;属性2:属性值2;属性3:属性值3;}
对一个标签内部所有后代标签进行过滤




