【技术博客】iview常用工具记录
对于前端开发来说,美工似乎是必不可少的工作。但并不是每个开发团队都配备了美工人员(比如敏杰开发团队),所以一套成熟的UI库和开发页面知道对于我们这样没有美工人员的团队就显得非常必要。
而iview就是一套这样的成熟UI库,它几乎包含了页面基础UI需要的所有组件。下文也会先介绍iview的基础组件,然后在举几个iview炫酷的代码示例。
iview概述
iview包含的元素有:布局、导航、表单、消息提醒、图表等组件。下面简略说一下这些元素典型组件的使用方法和效果。
布局
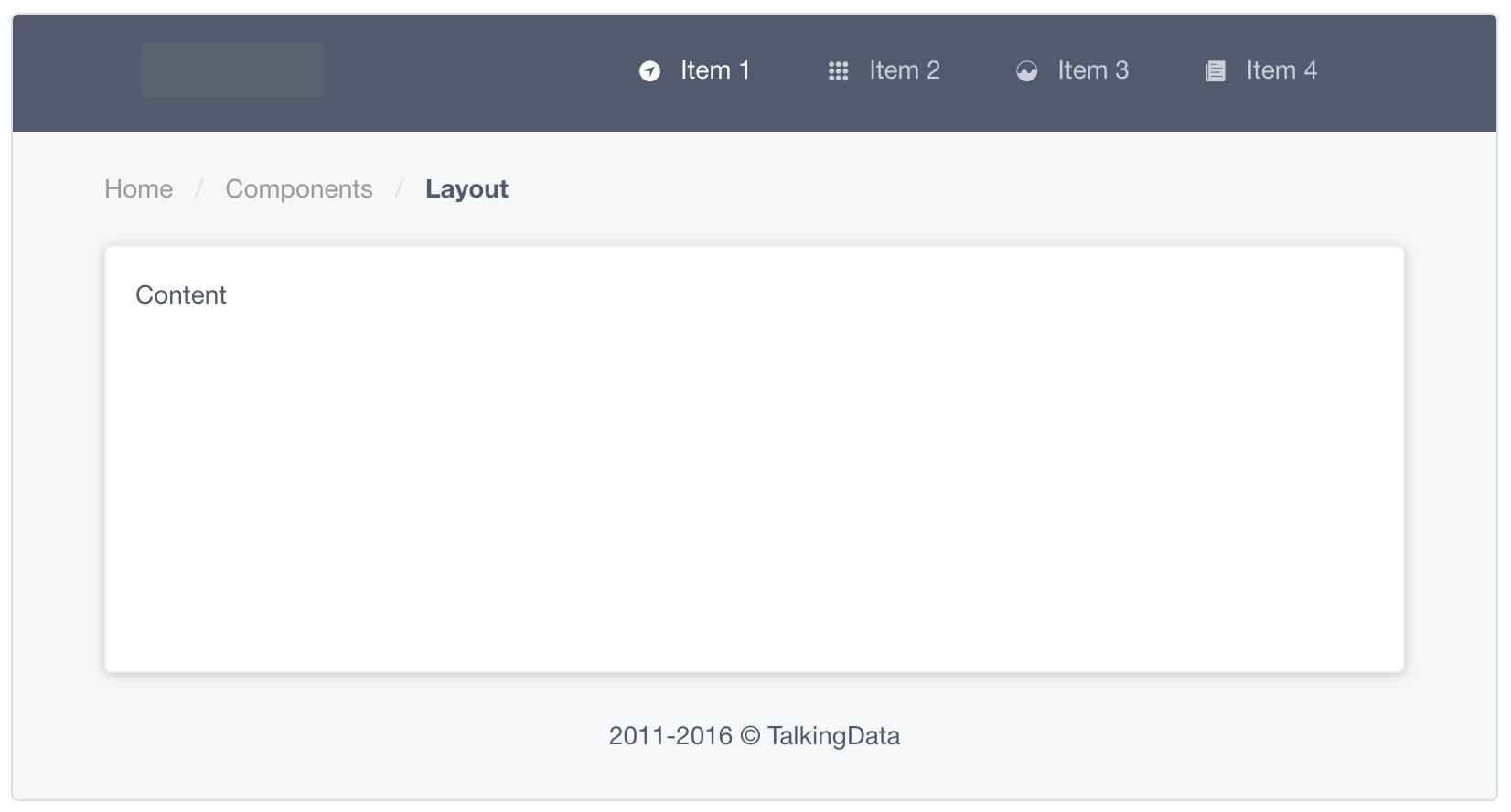
当拿到一个网页的开发任务,前端如何布局是一个让人头秃的问题,不过view提供了模板,这也是我们采用的header+content+footer的布局方式。

在上图布局中,header左侧部分是前端界面常见的导航栏。
<template>
<div class="layout">
<Layout>
<Header>
<Menu mode="horizontal" theme="dark" active-name="1">
<div class="layout-logo"></div>
<div class="layout-nav">
<MenuItem name="1">
<Icon type="ios-navigate"></Icon>
Item 1
<!-- 添加事件触发之后形成导航栏 -->
</MenuItem>
<!-- ... -->
</div>
</Menu>
</Header>
<Content :style="{padding: '0 50px'}">
<Breadcrumb :style="{margin: '20px 0'}">
<BreadcrumbItem>Home</BreadcrumbItem>
<!-- ... -->
</Breadcrumb>
<div style="min-height: 200px;">
Content
</div>
</Content>
<Footer class="layout-footer-center">...</Footer>
</Layout>
</div>
</template>
除了页面的整体布局,<content>内容的分区,也是常见的前端需求。
比如下面文本框的排布,采用Row & Col代码实现。

<Row :gutter="32">
<Col span="10">
<br>
<h3>作者</h3>
<br>
<Row :gutter="50" style="margin-left: 20px">
<Input placeholder="请输入作者"></Input>
</Row>
</Col>
<Col span="12">
<br>
<h3>链接(URL)</h3>
<br>
<Row :gutter="50" style="margin-left: 20px">
<Input placeholder="请输入网址(URL)">
<span slot="prepend">http://</span>
</Input>
</Row>
</Col>
</Row>
导航
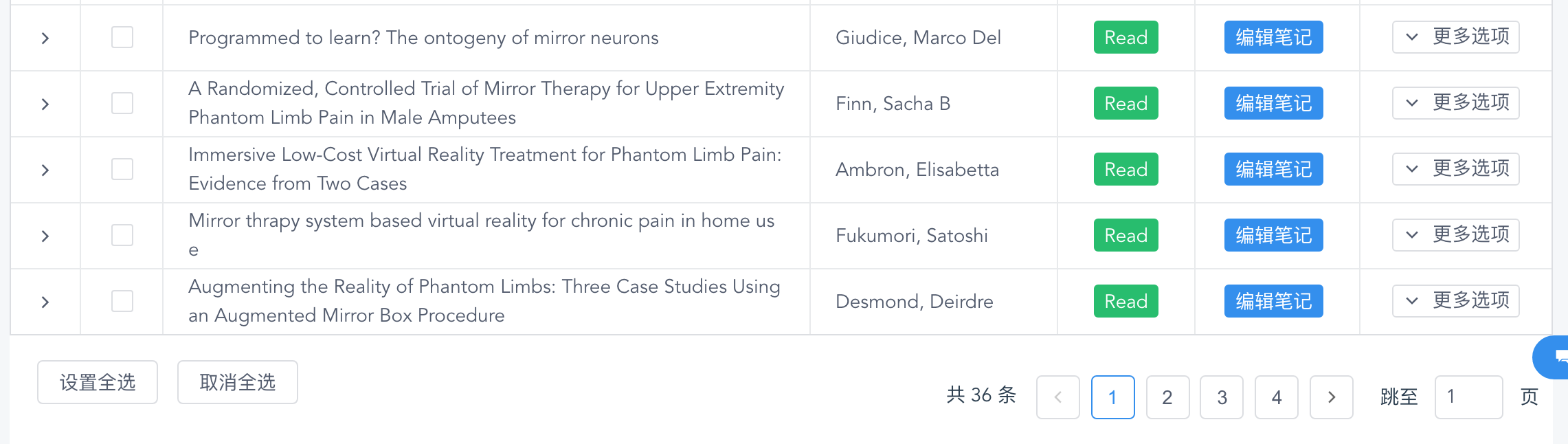
导航栏的功能在布局一节中已经说明,这部分的主要说说分页的实现。当一面的内容过多或者需要展示的内容过多时,就需要分页的功能。而且分页是需要前后端配合完成的,下面展示我们文献分页展示的功能。

<div style="float: right; margin-top: 18px;">
<Page
:total="articleTotal"
:current="page.current"
:page-size="10"
show-total show-elevator
@on-change="changePage"
>
</Page>
</div>
<script>
changePage(pageIndex) {
this.page.current = pageIndex;
this.$emit('reloadData', this.page.current);
this.$Message.success(`Change to Page ${pageIndex}`);
},
</script>
分页的功能容易实现,但是需要后端对数据也设计分段,而且保证本页路由跳转返回时,依旧保留之前的页面,需要用使用Router传递保存页面参数。
表单
表单部分是大多数内容输入需要涉及的内容,下图是我们用户意见反馈的一个表单。该表单采用的是一种消息提醒的modal模块,在modal的基础上加入input和rate两种表单,来获得用户的评分。

<Modal
v-model="UserReportModal"
title="期待您的宝贵建议"
@on-ok="okModal"
@on-close="cancelModal"
@on-cancel="cancelModal">
<h3>您的联系方式(E-Mail)</h3>
<Input v-model="UserEmail" placeholder="可以不填哦" clearable style="width: 200px"/>
<h3>您对我们网站打多少分?</h3>
<Rate allow-half v-model="UserRating"/>
<h3>您对我们网站的建议?</h3>
<Input v-model="UserSuggest" type="textarea" placeholder="您的建议是我们前进的动力"/>
</Modal>
消息提醒
iview中有多种消息提醒的模板,比如:
-
message & notice:成功的消息,比如完成某个操作
-
modal:比较严重的消息,比如前往索引不存在等
-
tooltip & poptip:适合某个操作的补充说明
下面的代码也枚举我们使用消息提醒的一些方式
this.$Message.success(`success`);
this.$Notice.success({ title: 'success' });
<Modal
v-model="modal"
title="MODAL"
:styles="{top: '20px'}"
@on-cancel="cancelModal">
</Modal>
this.modal = true;
<Tooltip content="Here is the prompt text">
A balloon appears when the mouse passes over this text
</Tooltip>
<Poptip trigger="hover" title="Title" content="content">
<Button>Hover</Button>
</Poptip>
图表
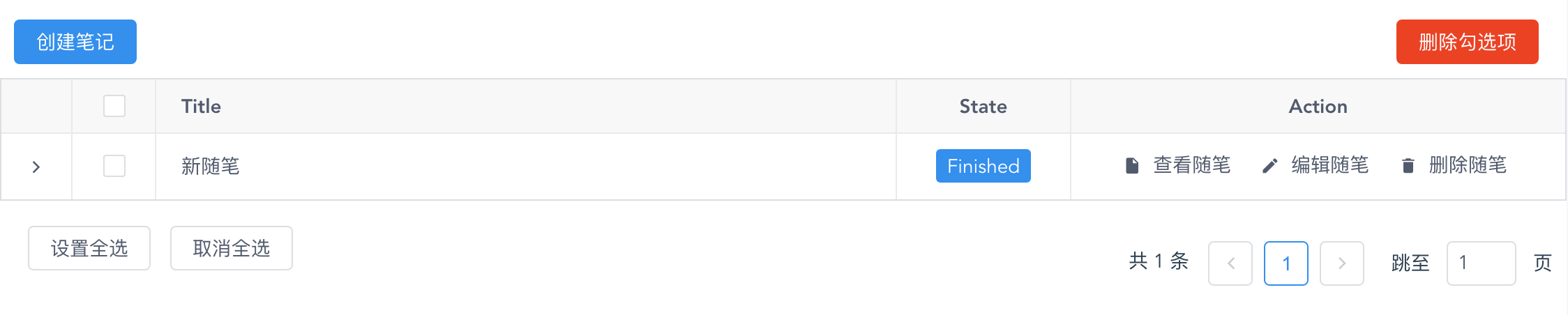
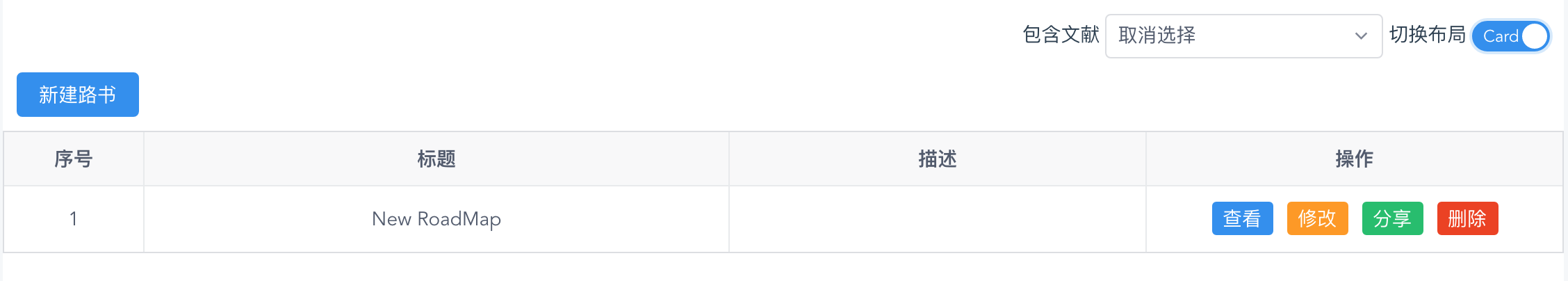
图表也是网页开发中常见的两种组织形式。我们项目在文献、随笔管理中多次用到了表格,下面介绍一下表格的应用。

首先在html内插入table的标签,之后确定columns的值,同时也要确定传入的数据值。
<Table row-key="id"
:columns="columns"
:data="tableData"
border
ref="selection">
</Table>
<script>
export default {
props: {
tableData: {
type: Array,
required: true,
},
},
data() {
return {
columns: [
{
type: 'expand',
width: 50,
render: (h, params) => h(EssayTableExpand, {
props: {
row: params.row,
},
}),
},
{
type: 'selection',
width: 60,
align: 'center',
},
{
title: 'Title',
key: 'title',
},
],
}
}
};
</script>
iview组件组合
Render
render提供了在JavaScript代码中书写html标签的功能,比如上图在table中内嵌button触发操作的功能,就是由下面render函数提供。render函数的写法,也由标签、属性、显示内容三个部分组成。
render: (h, params) => h('div', [
h('Button', { // 标签
props: { // 属性
icon: 'md-document', size: 'small', type: 'text',
},
style: { marginRight: '5px'},
on: {
click: () => {
this.viewEssay(params.index);
},
},
'查看随笔'), // 显示内容
},
},
页面切换
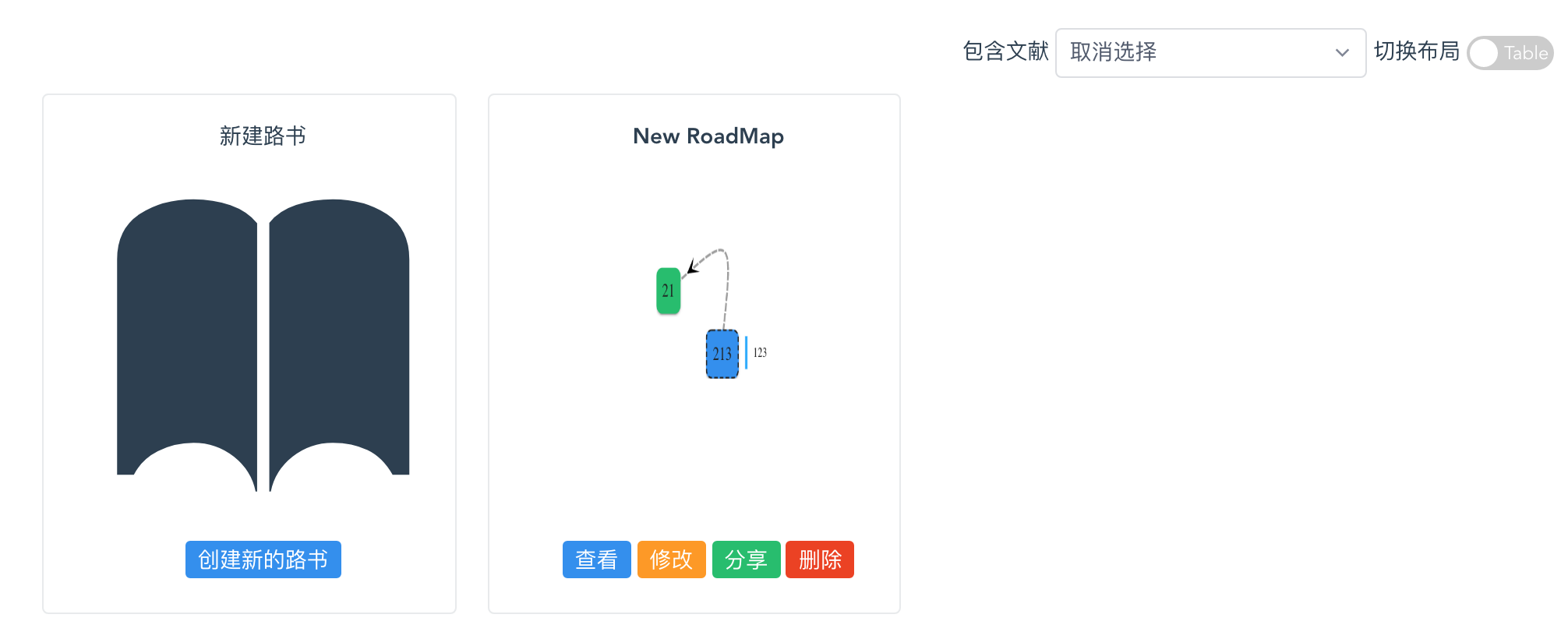
通过switch按钮,来达到切换整个页面的效果,也是非常炫酷的~
-
切换到图界面:
![切换1]()
-
切换到表界面:
![切换1]()
代码如下:
<i-switch
size="large"
@on-change="onChangeViewStyle">
<span slot="open">图</span>
<span slot="close">表</span>
</i-switch>
<div v-if="viewStyle==='card'">
<!-- card -->
</div>
<div v-else>
<Table
stripe
:columns="columns"
:data="tableData">
</Table>
</div>
<script>
export default {
data() {
return {
viewStyle: 'card',
},
},
methods: {
onChangeViewStyle() {
if (this.viewStyle === 'card') {
this.viewStyle = 'table';
} else {
this.viewStyle = 'card';
}
this.$Notice.success({ title: '图表转换成功' });
},
}
}
</script>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号