(H5在线CAD SDK)在线CAD中线型表的使用方法
前言
在DWG数据库中,线型样式存放在线型样式表McDbLinetypeTable()中,线型样式表中每一条记录称为线型表记录对象McDbLinetypeTableRecord()。每一个线型表记录对象都对应着一种线型样式,其中线型样式是随图纸保存,不同的图纸使用的线型样式都可能不一样。
线型表操作
1.获取当前控件的线型样式表
通过调用mxcad中的`MxCpp.getCurrentMxCAD()`得到当前的控件, 然后调用控件实例的 getDatabase()方法得到数据库实例McDbDatabase(),在该数据库实例中调用 getLinetypeTable()方法我们就能获取到当前控件的线型样式表McDbLinetypeTable()。
点击[线型样式表McDbLinetypeTable()]、[线型表记录对象McDbLinetypeTableRecord()]、[数据库实例 McDbDatabase()]查看详细属性和方法说明。
import { MxCpp} from "mxcad"
// 得到当前控件
const mxcad = MxCpp.getCurrentMxCAD();
// 拿到当前线型样式表
const lineTypeTable = mxcad.getDatabase().getLinetypeTable();
2. 添加线型
我们可以直接调用mxcad实例对象中的addLinetype()方法或addLinetypeEx()方法添加线型样式,再设置 drawLinetype 属性将添加的线型样式设置为当前绘制线型样式。
点击[McObject.addLinetype()]、[McObject.addLinetypeEx()]查看详细属性和方法说明。
import { McApp } from "mxcad"
const mxcad = McApp.getCurrentMxCAD()
//定义虚线数据据,"MyLineType"是线型名,"6,-8"是虚线的一个单位定义,6是实线长,-8是空格长。
mxcad.addLinetype("MyLineType", "6,-10");
mxcad.addLinetypeEx("TestMyLine", '.5,-.2,["HW",STANDARD,S=.1,R=0.0,X=-0.1,Y=-.05],-.2',"");
//设计当前线型为"MyLineType"
mxcad.drawLinetype = "MyLineType";
此外,我们还可以通过得到当前数据库中的线型样式表McDbLinetypeTable(),然后向样式表中添加一个线型表记录对象McDbLinetypeTableRecord() 。
import { McCmColor, MxCpp, McDbLinetypeTableRecord, McDb } from "mxcad"
const mxcad = MxCpp.getCurrentMxCAD();
// 拿到当前线型样式表
let linetypeTable = mxcad.getDatabase().getLinetypeTable();
// 创建一个线型记录对象
let newLinetypeRecord = new McDbLinetypeTableRecord();
// 设置线型虚线数量
newLinetypeRecord.numDashes = 2;
// 设置线型名
newLinetypeRecord.name = "TestMyLine"
// 添加线型
if (linetypeTable.add(newLinetypeRecord).isValid()) {
console.log("add ok");
}
3. 遍历所有线型
我们可以通过调用线型样式表 McDbLinetypeTable()中的getAllRecordId()方法获取所有线型样式的id,再调用getMcDbLinetypeTableRecord() 方法返回线型表记录对象 McDbLinetypeTableRecord() ,得到所有线型样式数据。
import { MxCpp } from "mxcad"
// 得到当前cad对象
let mxcad = MxCpp.getCurrentMxCAD();
// 获取线型表
let linetypeTable = mxcad.getDatabase().getLinetypeTable();
// 获取线型表中的所有记录对象id
let aryId = linetypeTable.getAllRecordId();
// 遍历线型记录对象id
aryId.forEach((id) => {
let linetypeRec = id.getMcDbLinetypeTableRecord();
if (linetypeRec === null) return;
console.log(linetypeRec);
console.log("linetypeRec.name:" + linetypeRec.name);
});
4. 删除线型
我们得到目标线型表记录对象McDbLinetypeTableRecord()后可调用该对象实例的erase()方法删除对象。
import { MxCpp } from "mxcad"
// 获取线型表
let linetypeTable = MxCpp.getCurrentMxCAD().getDatabase().getLinetypeTable()
let linetypeId = linetypeTable.get("目标线型样式名")
linetypeId.erase()
// 更新显示
mxcad.updateDisplay()
5. 修改线型
mxcad 中修改线型的基础操作为删除原有线型,再重新添加定义线型,最后将目标对象新型设置为新增的线型,下面以让用户在CAD图上选择一个文字对象,然后操作对象所应用线型样式为例:
import { MxCADSelectionSet, MxCADUiPrPoint, MxCADResbuf } from "mxcad"
let mxcad = MxCpp.getCurrentMxCAD();
// 把当图上,已经存的"TestMyLine"线型删除,为了mxcad.addLinetypeEx重新添加定义线型.
let linetypeRecord = mxcad.database.getLinetypeTable().get("TestMyLine");
if(!linetypeRecord.isErase()){
linetypeRecord.erase();
}
// 添加线型定义TestMyLine
let lintype = mxcad.addLinetypeEx("TestMyLine", '.5,-.2,["HW",STANDARD,S=.1,R=0.0,X=-0.1,Y=-.05],-.2',"");
if(!lintype.isValid() )return;
// 修改目标对象线型
let getEnt = new MxCADUiPrEntity();
let entId = await getEnt.go();
let ent = entId.getMcDbEntity();
if(!ent) return;
ent.linetypeId = lintype;
实践操作
1. 绘制不同线型的直线
1.1. 绘制虚线的方法:
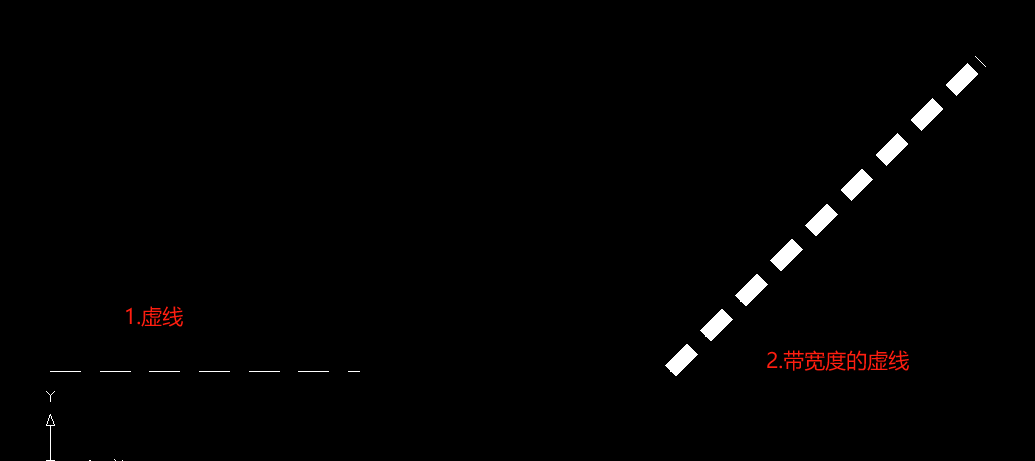
let mxcad = MxCpp.getCurrentMxCAD(); //绘制一个虚线 //定义虚线数据据,"MyLineType"是线型名,"10,-6"是虚线的一个单位定义,10是实线长,-6是空格长。 mxcad.addLinetype("MyLineType", "10,-6"); //设计当前线型为"MyLineType" mxcad.drawLinetype = "MyLineType"; // 绘制一个虚线 mxcad.drawLine(0, 30, 100, 30); // 绘制一个带宽度的斜虚线 mxcad.drawLineWidth = 5; mxcad.drawLine(200, 30, 300, 130);
效果如下图:

1.2. 点划线的方法:
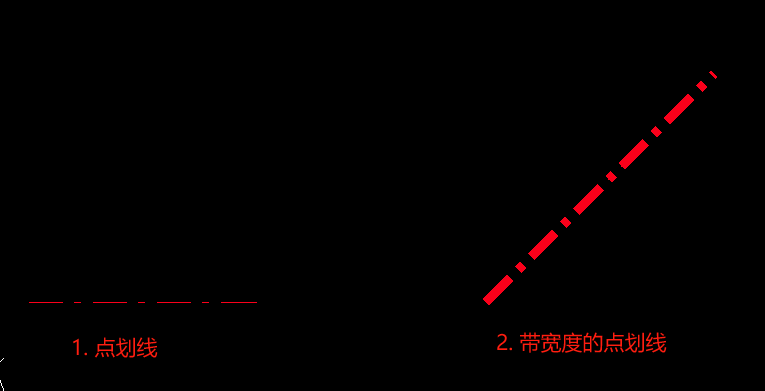
//绘制一个点划线虚线,"15,-5,3,-5"是虚线的一个单位定义,15,3是实线长,-5是空格长,虚线按照上面的顺序间隔为一个单位绘制。 mxcad.addLinetype("MyLineType2", "15,-5,3,-5"); //把线型改点划线 mxcad.drawLinetype = "MyLineType2"; // 修改绘线的颜色为 255(红色), 255转成16进制是0x0000FF,其中,00是蓝色,第个二00是绿色,FF是红色。 mxcad.drawColor = new McCmColor(255, 0, 0); //绘制一个红色点划线。 mxcad.drawLine(0, 120, 100, 120); // 绘制一个带宽度红色点划斜线 mxcad.drawLineWidth = 4; mxcad.drawLine(200, 120, 300, 220);
效果如下图:

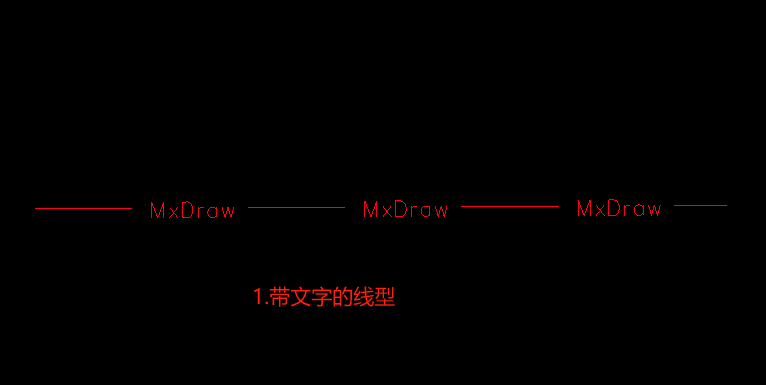
1.3. 带文字的线性:
//增加一个带有形的线型 mxcad.addTextStyle("MyLineTypeTextStyle", "txt.shx", "hztxt.shx", 1); mxcad.addLinetypeEx("MyLineType3", "(12.7,(\"T=MxDraw\",\"S=2.54\",\"L=-5.08\",\"R=0.0\",\"X=-2.54\",\"Y=-1.27\"),-10.08)", "MyLineTypeTextStyle"); mxcad.drawLinetype = "MyLineType3"; mxcad.drawLineWidth = 0; //绘制一个带文字。 mxcad.drawLine(350, 120, 600, 120);
效果如下图:

2. 项目实践
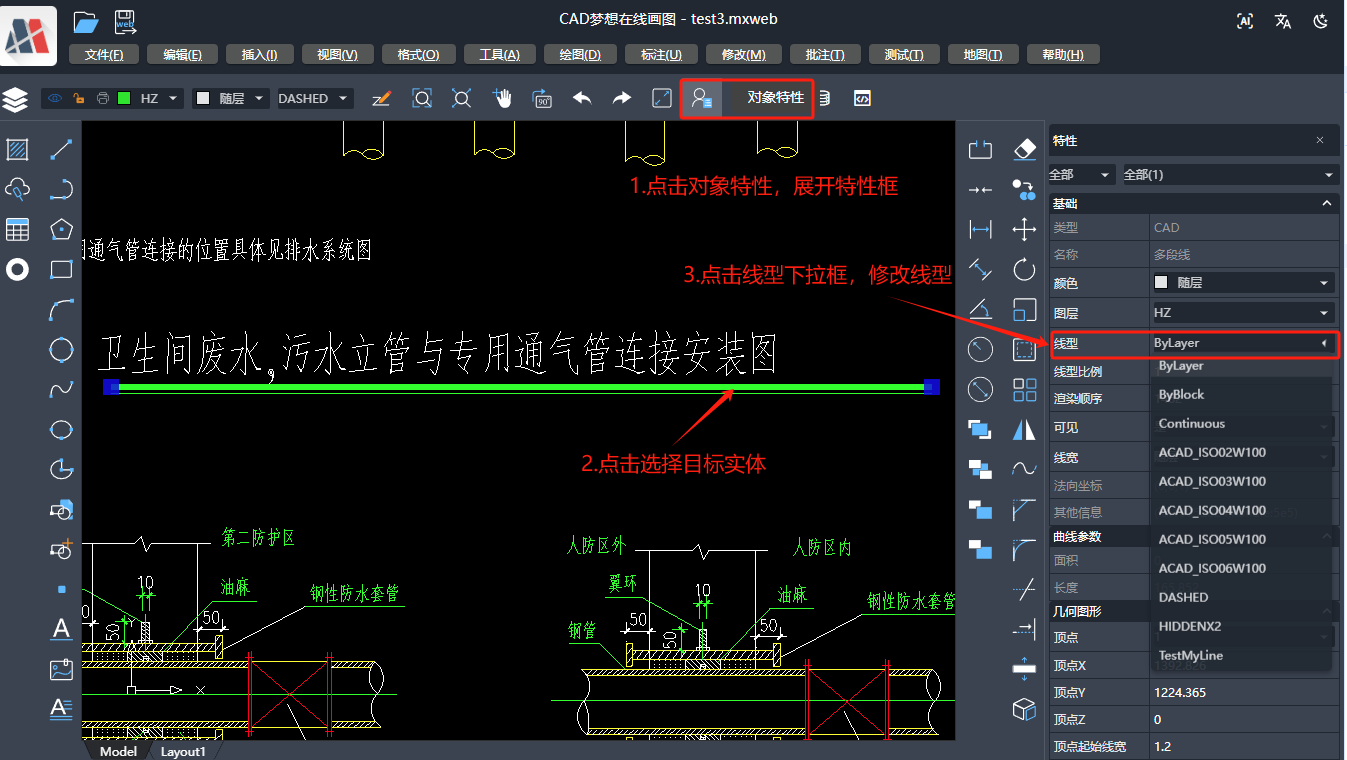
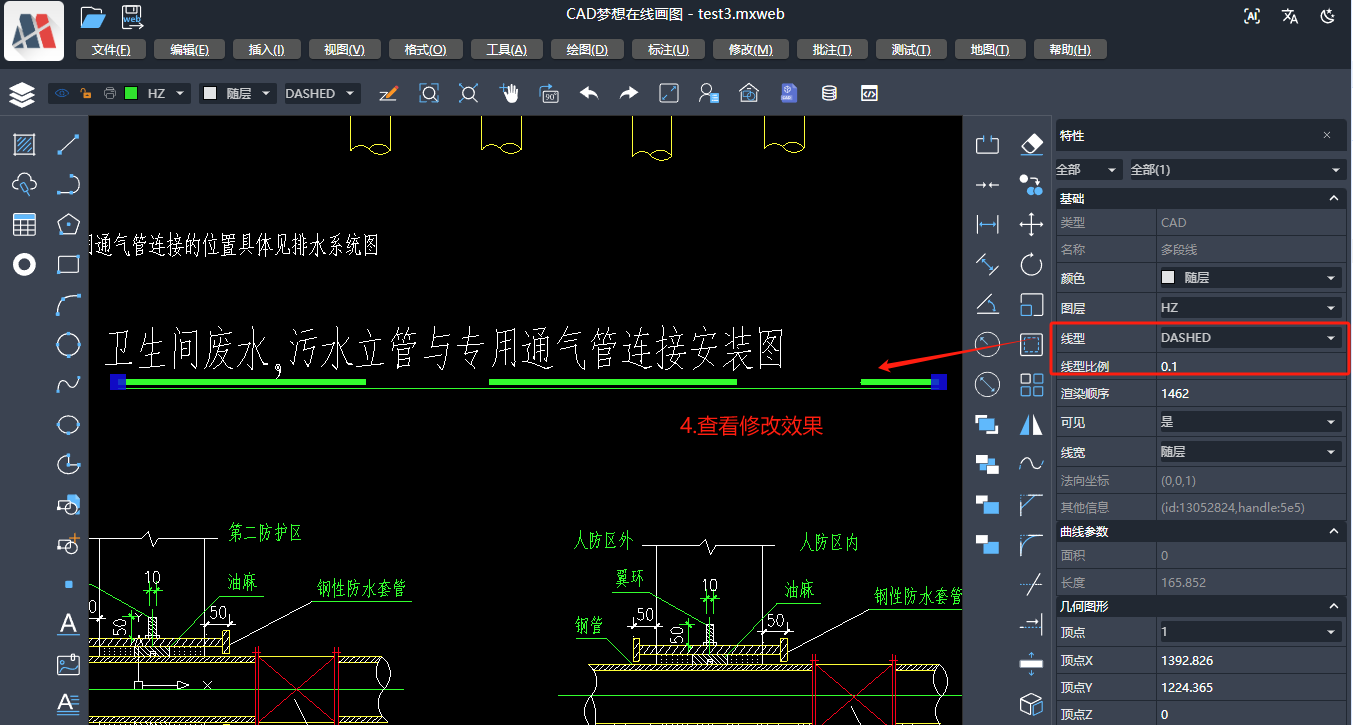
我们提供了在线示例demo:https://demo.mxdraw3d.com:3000/mxcad/。通过该demo在线修改CAD内图纸的实体线型,以及个性化设置每个实体的线型样式。其中,在修改线型比例前需要先确定实体的线型是否是虚线类,只有虚线类的线型才能支持修改线型,如果目标实体的线型是实线则需要先将修改实体的线型为虚线类再去修改线型比例,如下图: