在线三维CAD中创建三维建筑墙体(云端三维CAD SDK)
一、前言
1.本文将介绍如何使用mxcad3d来创建建筑墙体模型。该工具提供了丰富的三维建模功能和便捷的API,首先通过npm包管理器来新建测试项目并引入mxcad包,所以需要先安装Node.js,里面自带了npm包管理器 以及包含在npm包管理器中的npx工具 (用于启动运行我们的测试项目),Node.js下载和安装教程。
更多详细的教程公Z号:梦想云图网页CAD。
二、新建测试项目
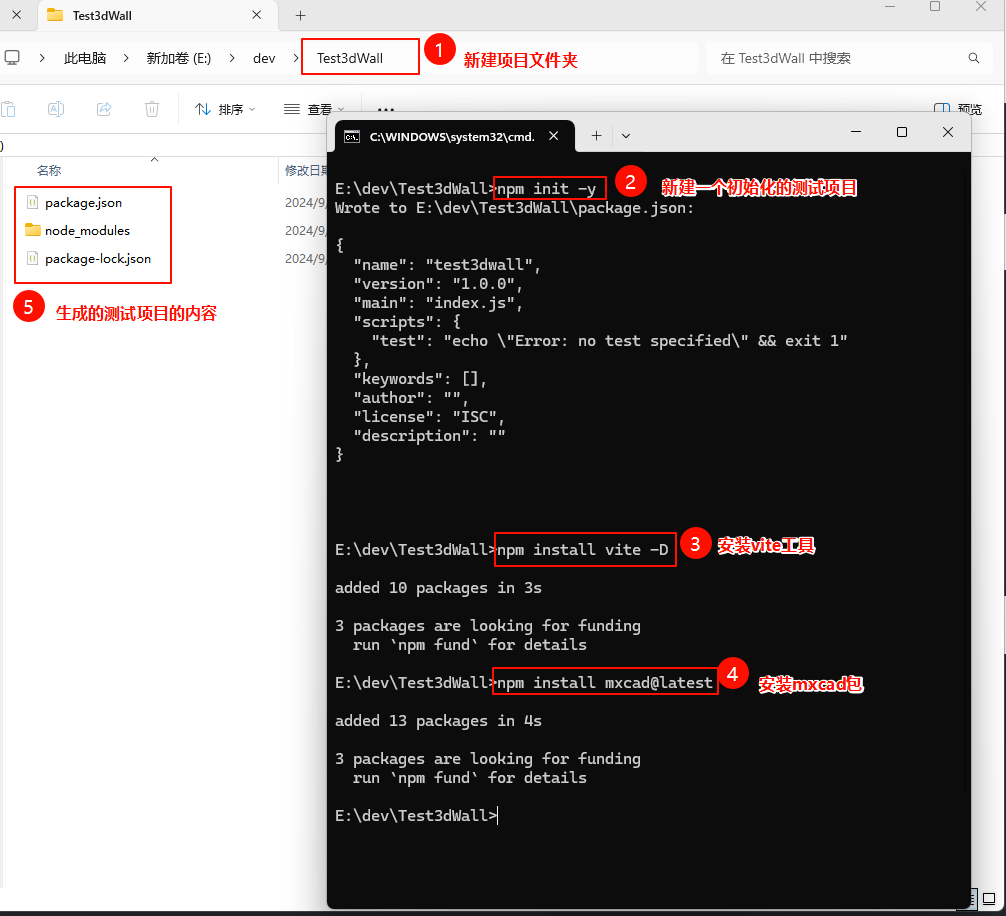
1.在合适的位置创建本次教程的测试项目文件夹Test3dWall ,并在Test3dWall 文件夹中打开cmd命令行工具 ,依次输入以下指令来初始化项目并引入mxcad包。新建项目的方法也可以在官方的快速入门文档中找到,地址:https://www.mxdraw3d.com/mxcad_docs3d/zh/1.%E5%BC%80%E5%A7%8B/2.%E5%BF%AB%E9%80%9F%E5%85%A5%E9%97%A8.html
依次输入以下操作命令,如下图:
npm init -y
npm install vite -D
npm install mxcad@latest

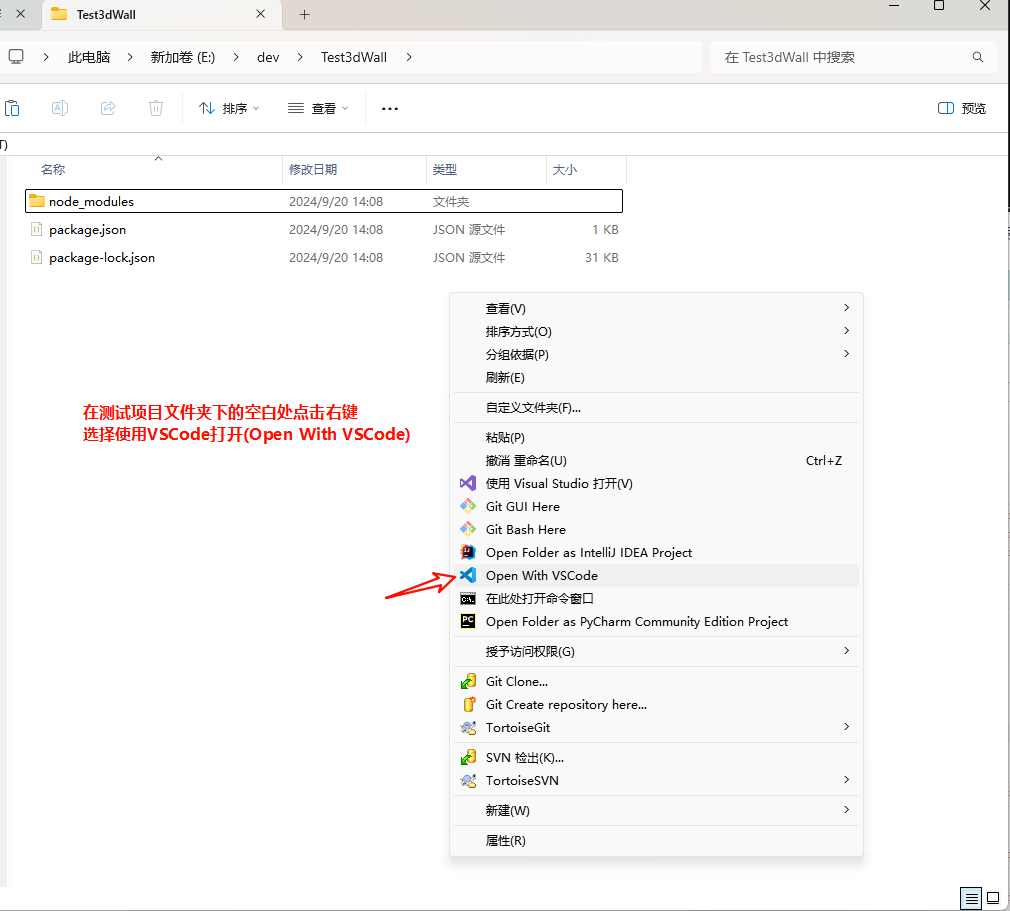
2. 使用VS CODE打开新建的测试项目文件夹(VS CODE是一款好用的集成开发工具,如何安装这里不再赘述,下载地址:https://code.visualstudio.com/Download。


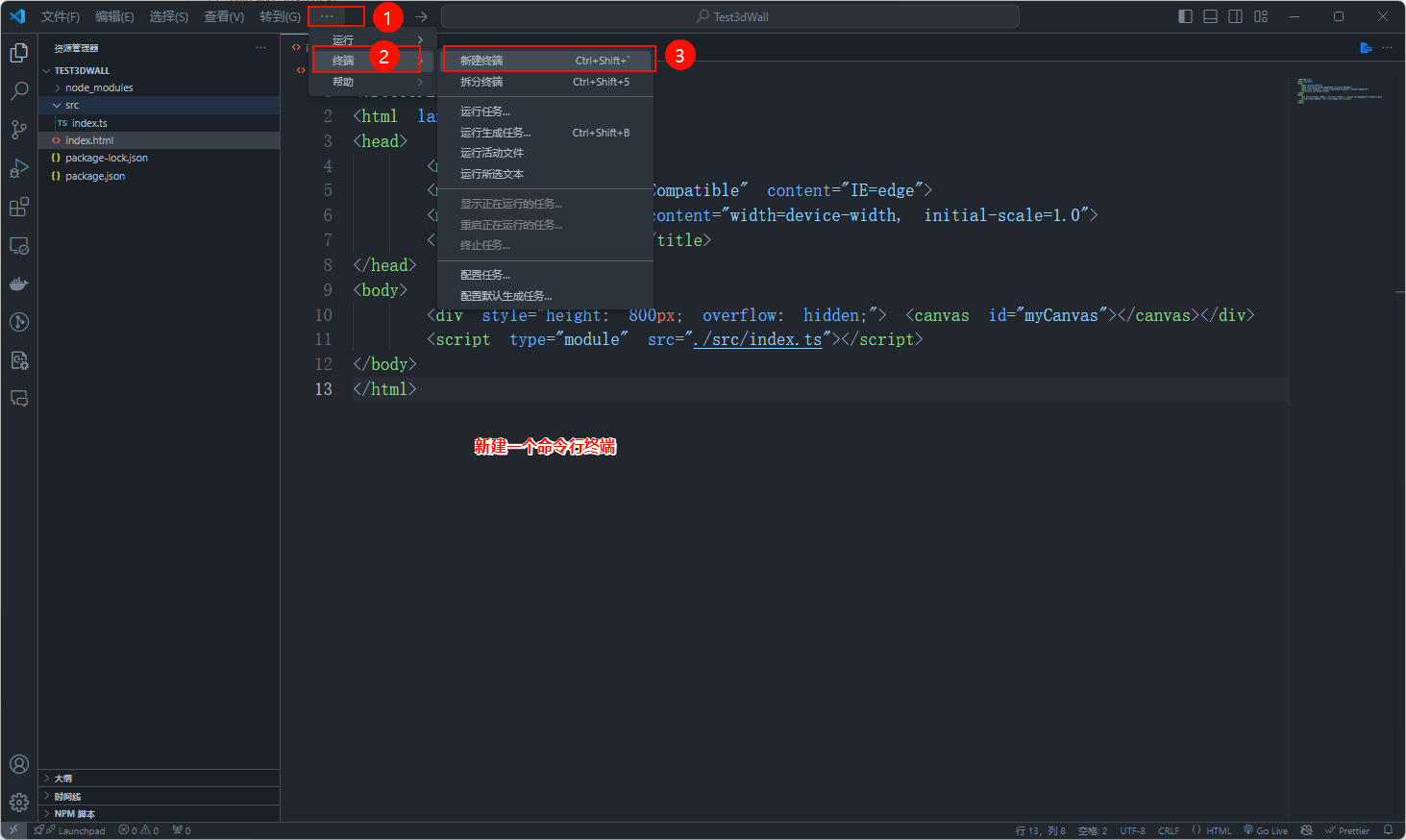
3.打开项目后,在项目目录下新建一个index.html文件以及一个src目录,然后在src目录下新建一个index.ts文件 并编写最基本的代码:
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>vite use mxcad</title> </head> <body> <div style="height: 800px; overflow: hidden;"> <canvas id="myCanvas"></canvas></div> <script type="module" src="./src/index.ts"></script> </body> </html>
src/index.ts
import { MxCAD3DObject } from "mxcad"
// 创建mxcad3d对象
const mxcad3d = new MxCAD3DObject()
// 初始化mxcad3d对象
mxcad3d.create({
// canvas元素的css选择器字符串(示例中是id选择器),或canvas元素对象
canvas: "#myCanvas",
// 获取加载wasm相关文件(wasm/js/worker.js)路径位置
locateFile: (fileName)=> new URL(`/node_modules/mxcad/dist/wasm/3d/${fileName}`, import.meta.url).href,
})
// 初始化完成
mxcad3d.on("init", ()=>{
console.log("初始化完成");
});

三、运行测试
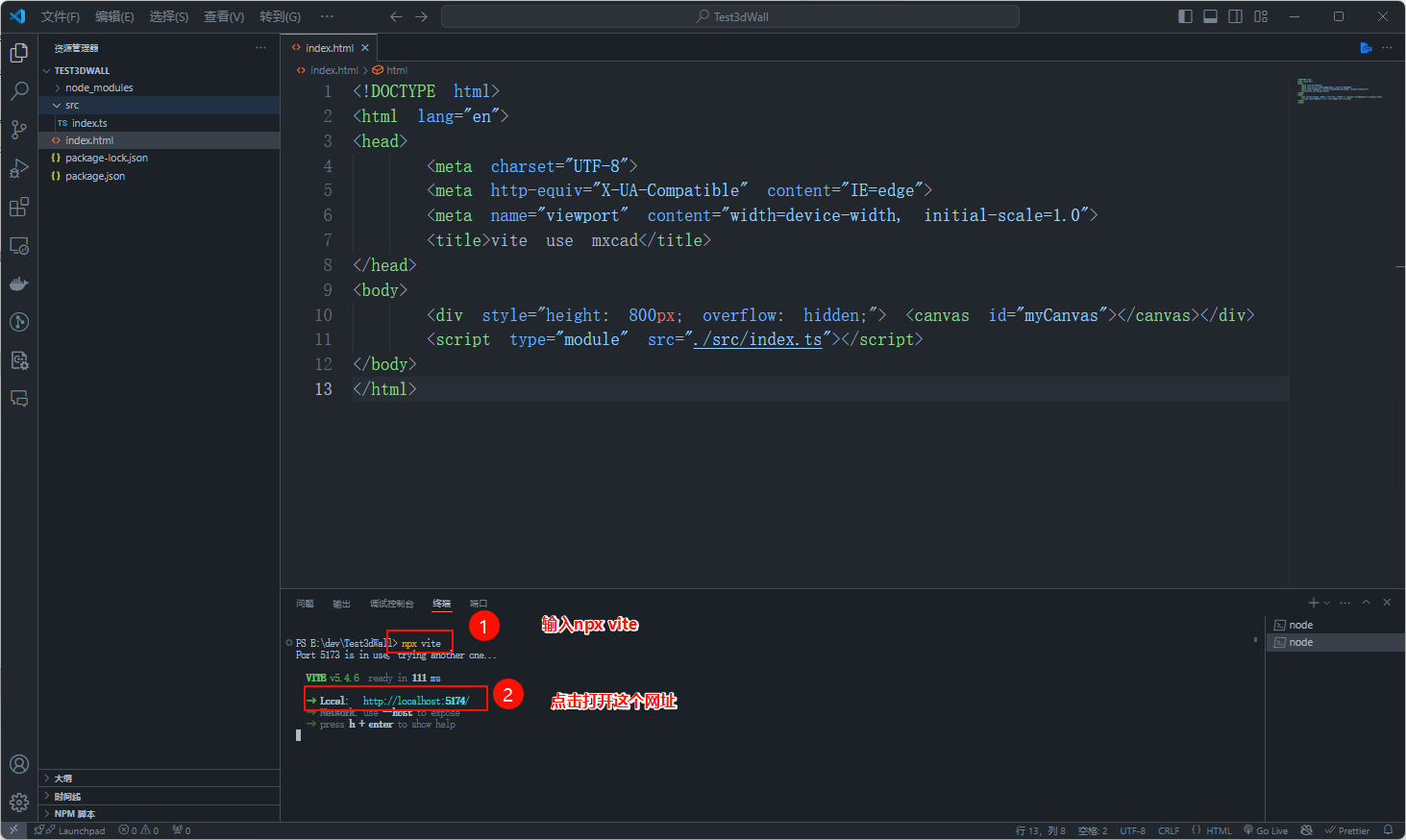
1.新建终端

2.开启服务

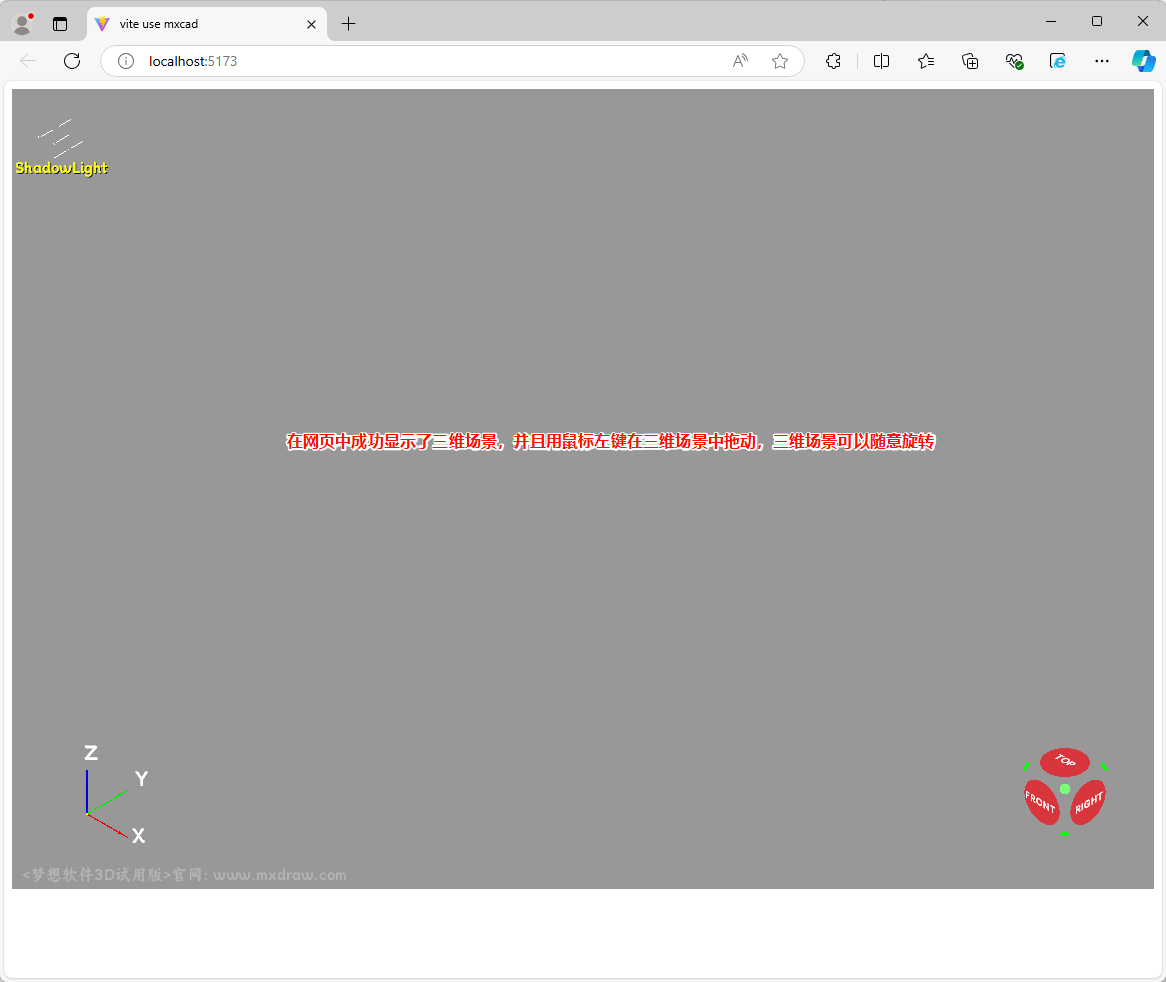
3.打开网页,查看效果

四、编写绘制建筑墙体的代码
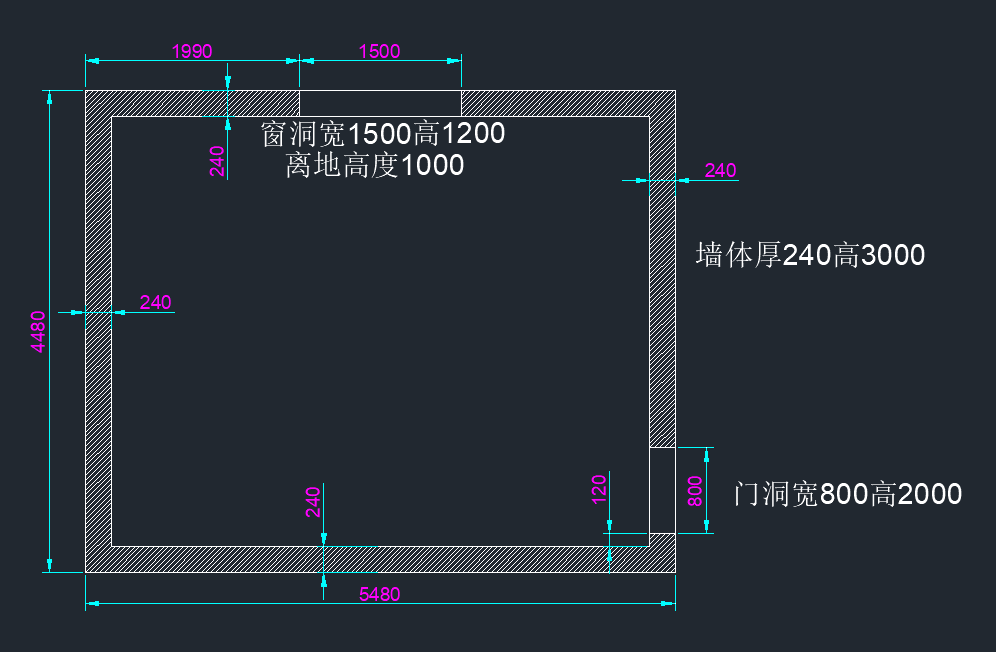
1.墙体的二维平面设计图:

2.index.html中添加一个按钮(以下是index.html完整代码)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>vite use mxcad</title> </head> <body> <div style="height: 800px; overflow: hidden;"> <canvas id="myCanvas"></canvas></div> <script type="module" src="./src/index.ts"></script> <button>绘制建筑墙体</button> </body> </html>
3.src/index.ts中添加绘制墙体的代码,给按钮添加点击事件来触发绘制墙体的代码执行,以下是src/index.ts完整代码:
import { MxCAD3DObject, Mx3dGePoint, Mx3dMkPolygon, Mx3dMkFace, Mx3dMkPrism, Mx3dGeVec, Mx3dGeColor, MdGe } from "mxcad"
// 创建mxcad3d对象
const mxcad3d = new MxCAD3DObject()
// 初始化mxcad3d对象
mxcad3d.create({
// canvas元素的css选择器字符串(示例中是id选择器),或canvas元素对象
canvas: "#myCanvas",
// 获取加载wasm相关文件(wasm/js/worker.js)路径位置
locateFile: (fileName)=> new URL(`/node_modules/mxcad/dist/wasm/3d/${fileName}`, import.meta.url).href,
})
// 初始化完成
mxcad3d.on("init", ()=>{
console.log("初始化完成");
});
function funDrawWall(){
// 外墙轮廓
const wallOutterPts: Mx3dGePoint[] = [];
wallOutterPts.push(new Mx3dGePoint(0, 0, 0));
wallOutterPts.push(new Mx3dGePoint(0, 4480, 0));
wallOutterPts.push(new Mx3dGePoint(5480, 4480, 0));
wallOutterPts.push(new Mx3dGePoint(5480, 0, 0));
const wallOutterPolygon = new Mx3dMkPolygon();
wallOutterPts.forEach((pt) => {
wallOutterPolygon.Add(pt);
});
wallOutterPolygon.Close();
const wallOutterWire = wallOutterPolygon.Wire();
const wallOutterMkFace = new Mx3dMkFace(wallOutterWire);
const wallOutterFace = wallOutterMkFace.Face();
// 内墙轮廓
const wallInnerPts: Mx3dGePoint[] = [];
wallInnerPts.push(new Mx3dGePoint(240, 240, 0));
wallInnerPts.push(new Mx3dGePoint(240, 4240, 0));
wallInnerPts.push(new Mx3dGePoint(5240, 4240, 0));
wallInnerPts.push(new Mx3dGePoint(5240, 240, 0));
const wallInnerPolygon = new Mx3dMkPolygon();
wallInnerPts.forEach((pt) => {
wallInnerPolygon.Add(pt);
});
wallInnerPolygon.Close();
const wallInnerWire = wallInnerPolygon.Wire();
const wallInnerMkFace = new Mx3dMkFace(wallInnerWire);
const wallInnerFace = wallInnerMkFace.Face();
// 墙体截面
const wallFace = wallOutterFace.cut(wallInnerFace);
// 拉伸墙体
const wallMkPrism = new Mx3dMkPrism(wallFace, new Mx3dGeVec(0, 0, 3000));
let wall = wallMkPrism.Shape();
// 开窗洞
const winPts: Mx3dGePoint[] = [];
winPts.push(new Mx3dGePoint(1990, 4240, 1000));
winPts.push(new Mx3dGePoint(1990, 4240, 2200));
winPts.push(new Mx3dGePoint(3490, 4240, 2200));
winPts.push(new Mx3dGePoint(3490, 4240, 1000));
const winPolygon = new Mx3dMkPolygon();
winPts.forEach((pt) => {
winPolygon.Add(pt);
});
winPolygon.Close();
const winWire = winPolygon.Wire();
const winMkFace = new Mx3dMkFace(winWire);
const winFace = winMkFace.Face();
const winMkPrism = new Mx3dMkPrism(winFace, new Mx3dGeVec(0, 240, 0));
const win = winMkPrism.Shape();
// 开门洞
const doorPts: Mx3dGePoint[] = [];
doorPts.push(new Mx3dGePoint(5240, 1160, 0));
doorPts.push(new Mx3dGePoint(5240, 1160, 2000));
doorPts.push(new Mx3dGePoint(5240, 360, 2000));
doorPts.push(new Mx3dGePoint(5240, 360, 0));
const doorPolygon = new Mx3dMkPolygon();
doorPts.forEach((pt) => {
doorPolygon.Add(pt);
});
doorPolygon.Close();
const doorWire = doorPolygon.Wire();
const doorMkFace = new Mx3dMkFace(doorWire);
const doorFace = doorMkFace.Face();
const doorMkPrism = new Mx3dMkPrism(doorFace, new Mx3dGeVec(240, 0, 0));
const door = doorMkPrism.Shape();
wall = wall.cut(win).cut(door);
// 准备一个棕色
const brownColor = new Mx3dGeColor(MdGe.MxNameOfColor.Color_NOC_BROWN);
// 先清除视图中的模型
mxcad3d.removeAll();
// 获取视图文档
const doc = mxcad3d.getDocument();
// 文档中创建一个标签用于存储墙体形状
const wallLabel = doc.addShapeLabel();
// 墙体形状放入文档标签中
wallLabel.setShape(wall);
// 给墙体设置为棕色
wallLabel.setColor(brownColor);
// 更新显示视图
mxcad3d.update();
}
// 给button添加点击事件,点击后调用drawRoundRectPipe函数,进行圆角方管的绘制
// 立即执行函数
(function addEventToButton(){
const btn = document.querySelector("button");
if (btn) {
btn.addEventListener("click", () => {
funDrawWall();
});
}
})()
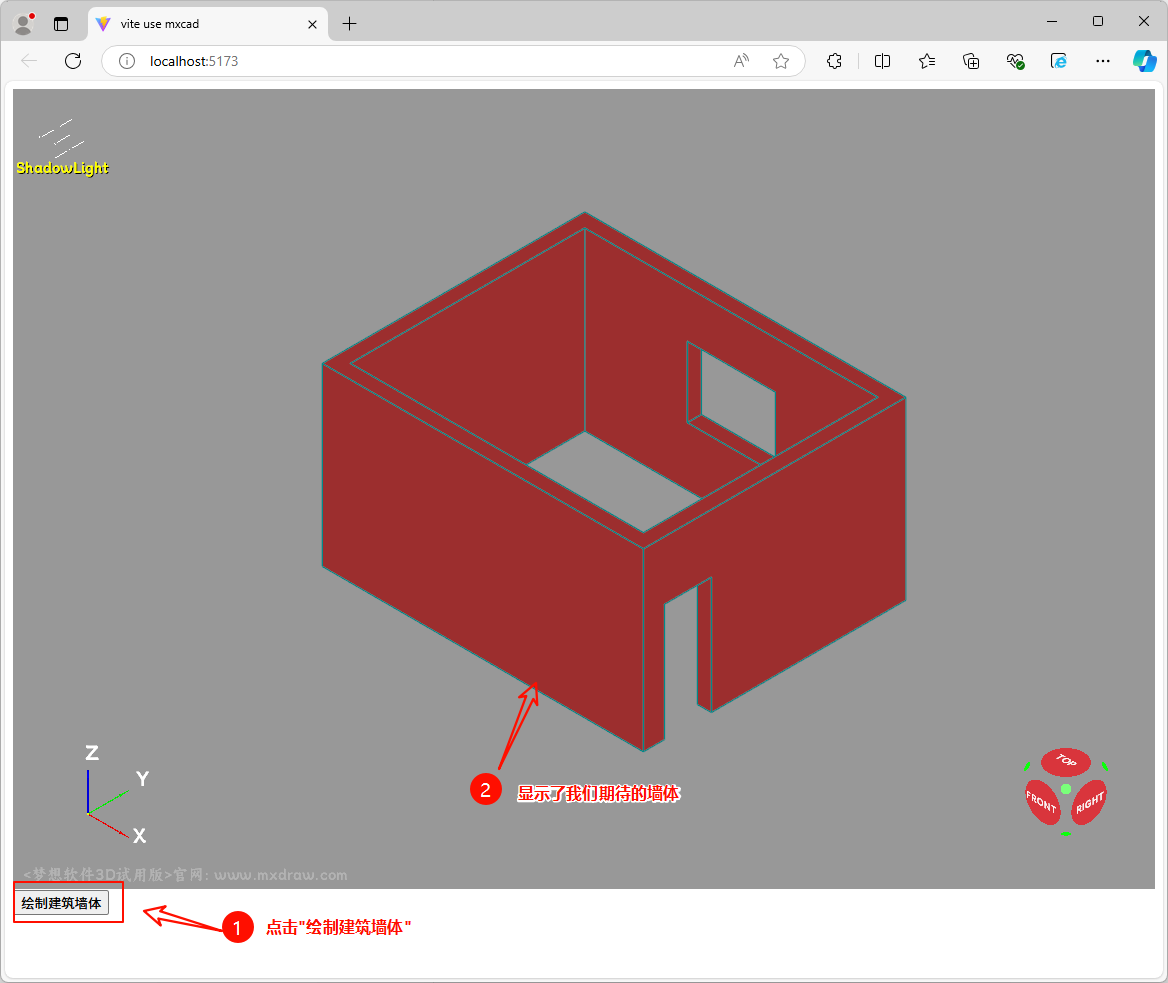
4.重新查看运行效果

5.本次教程最后完成的完整测试项目压缩包下载地址为:https://gitee.com/mxcadx/mxcad_docs/tree/master/examples3D/Test3dWall.7z。
压缩包下载解压后需要在项目目录下打开cmd命令行,然后在命令行中执行npm install来安装依赖,然后再按照本教程中的方式来运行项目查看效果。



