H5云图后台读写CAD文件-在线CAD,网页CAD,网页浏览编辑CAD
说明
后台提供MxFileConvert.exe程序,它可以将CAD图纸转换成前台能加载显示的格式,程序调用方法见: https://help.mxdraw.com/?pid=32中的“如何在自己系统中浏览dwg文件”章节,该程序还可以在转换过程中,使用JS编程,读写CAD文件,而读取的CAD图纸数据可以写成json文件,方便传给前台使用。
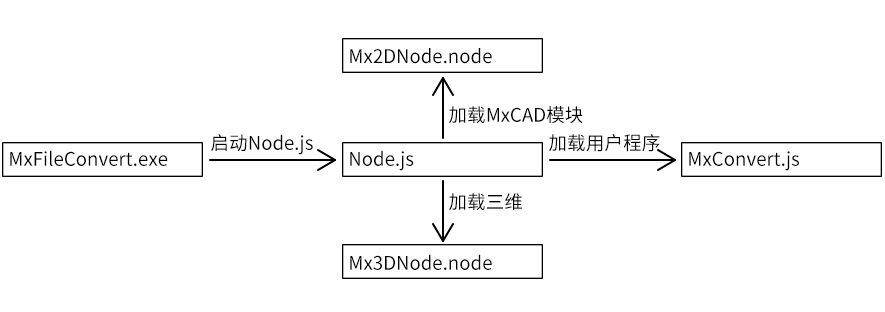
原理说明:MxFileConvert.exe启动Node.js,先加载我们提供的CAD模块,再加载js程序,然后提取CAD图纸数据。

开发步骤:
A.安装vs2019,node.js,TypeScript运行环境
B.打开安装目录下,Bin\MxDrawNode\MxDrawNode.sln工程
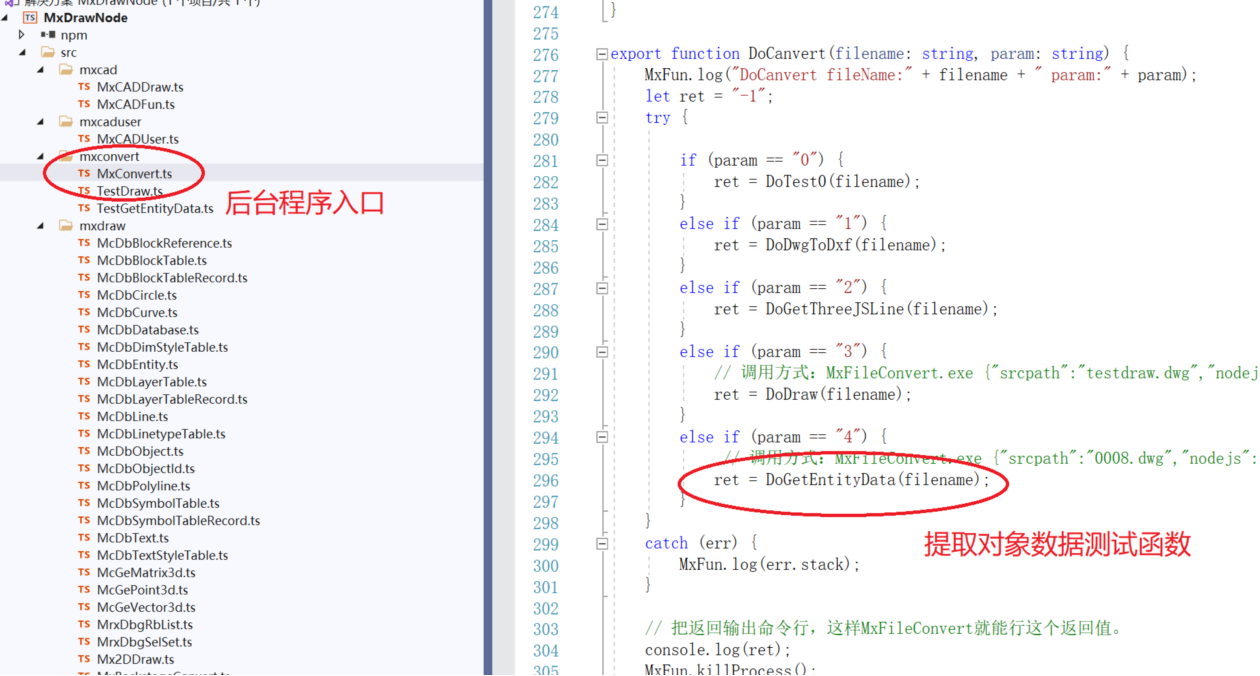
如下图:

例子中用DoGetEntityData得到图纸上对象数据,比如文本数据,然后写到json文件,该文件前台可以使用Get协议获取,然后使用。
得到指定层上的文字代码如下:
export class TestGetEntityData { private sDwgFileName: string; private getDataFilePath(): string { return mxConvert.getConvertPath() + this.sDwgFileName + ".json"; } // 得到图层"飘檐"上的文本 private getText1() { // 把得到数据,写到sDataFile. let sDataFile = this.getDataFilePath(); let ss: Mx.MrxDbgSelSet = new Mx.MrxDbgSelSetClass(); // 创建一个选择过滤条件. let filter: Mx.MrxDbgRbList = new Mx.MrxDbgRbListClass(); // 只选择文字对象. filter.addString("TEXT", 5020) // 图层过滤. filter.addString("飘檐", 8); // 得到图上所有文字对象. ss.allSelect(filter); let dataObject: any = {}; let iCount = ss.count; for (let i = 0; i < iCount; i++) { // 选择集不为空. let txt: Mx.McDbText = Mx.MxType.MxCast<Mx.McDbText>(ss.item(i), Mx.MxType.TypeString.kMcDbText); // 得到文字对象,文字内容. if (txt) { if (!dataObject[txt.layer]) { dataObject[txt.layer] = []; } // 把文字对象数据返回. let txtData: any = {}; txtData.txt = txt.textString; txtData.posx = txt.position.x; txtData.posy = txt.position.y; dataObject[txt.layer].push(txtData); } } // 保存数据文件. MxFun.writeFile(sDataFile, JSON.stringify(dataObject)); } public Do(filename: string) { this.sDwgFileName = filename; this.getText1(); } }
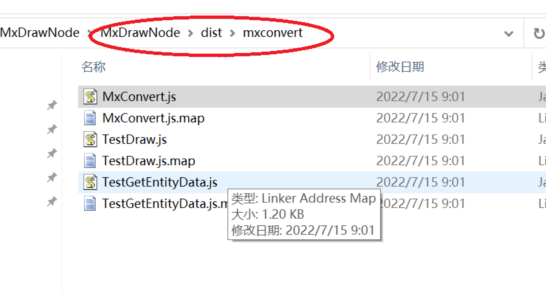
C.编译程序,生成MxConvert.js
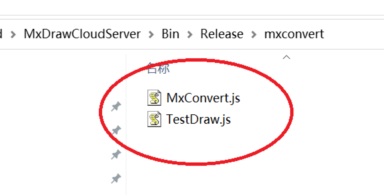
把dist\mxconvert目录下的所有js程序拷到Bin\Release\mxconvert目录下,覆盖原来的文件,如下图:


D.启动程序
命令行入MxDrawCloudServer\Bin\Release目录
执行代码:
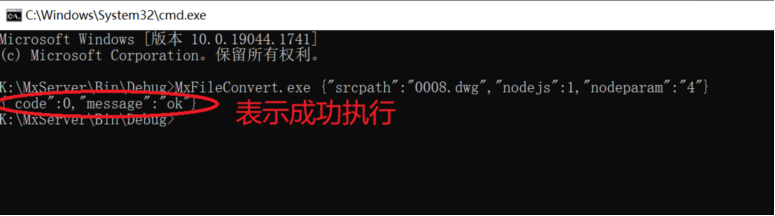
MxFileConvert.exe {"srcpath":"0008.dwg","nodejs":1,"nodeparam":"4"}
运行提取程序,如下图:

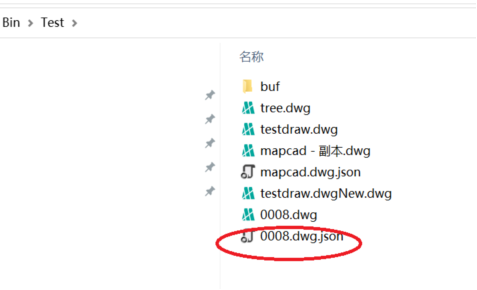
成功执行..\Test目录,生成数据文件,如下图:

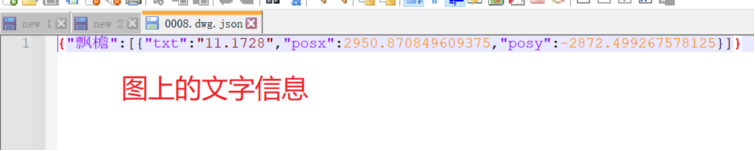
生成的 json文件内容:

E.错误查看,日志文件位置
在程序运行过程,出现错误信息,会自动写到日志文件中,日志文件,默认在如下目录:
C:\Users\MxDraw\AppData\Local\Temp\MxCloudDebug
如下截图:

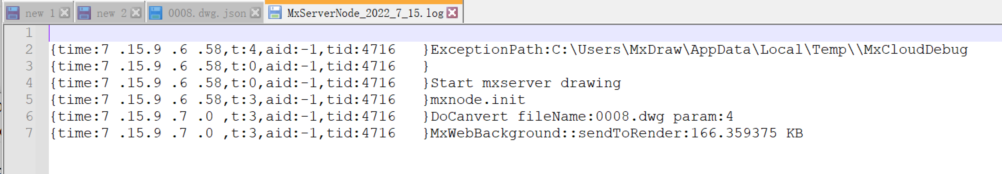
日志文件内容:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2021-07-15 CAD打印图形教程
2019-07-15 CAD用户界面
2019-07-15 CAD软件安装
2019-07-15 CAD命令输入与结束、重复与撤销
2019-07-15 CAD状态栏
2019-07-15 CAD视区
2019-07-15 CAD浏览模式