VUE+Element UI
el基本标签
Vue集成 Element Ul
Element Ul后台管理系统主要的标签:
- el-container:构建整个页面框架。
- el-aside:构建左侧菜单。
- el-menu:左侧菜单内容,常用属性:default-openeds:默认展开的菜单,通过菜单的index值来关联。:default-active:默认选中的菜单,通过菜单的index值来关联。
- el-submenu:可展开的菜单,常用属性:index:菜单的下标,文本类型,不能是数值类型。
- template:对应el-submenu的菜单名。
- i:设置菜单图标,通过class 属性实则。
- el-menu-item:菜单的子节点,不可再展开,常用属性: index:菜单的下标,文本类型,不能是数值类型。
vue router 来动态构建左侧菜单
- 导航1
- 页面1
- 页面2
- 导航2
- 页面3
- 页面4
menu 与router的绑定
- 1、
标签添加router 属性。 - 2、在页面中添加
标签,它是一个容器,动态渲染你选择的router。 - 3、
标签的index值就是要跳转的router。
步骤
导入el插件
1、首先 win+cmd输入vue ui

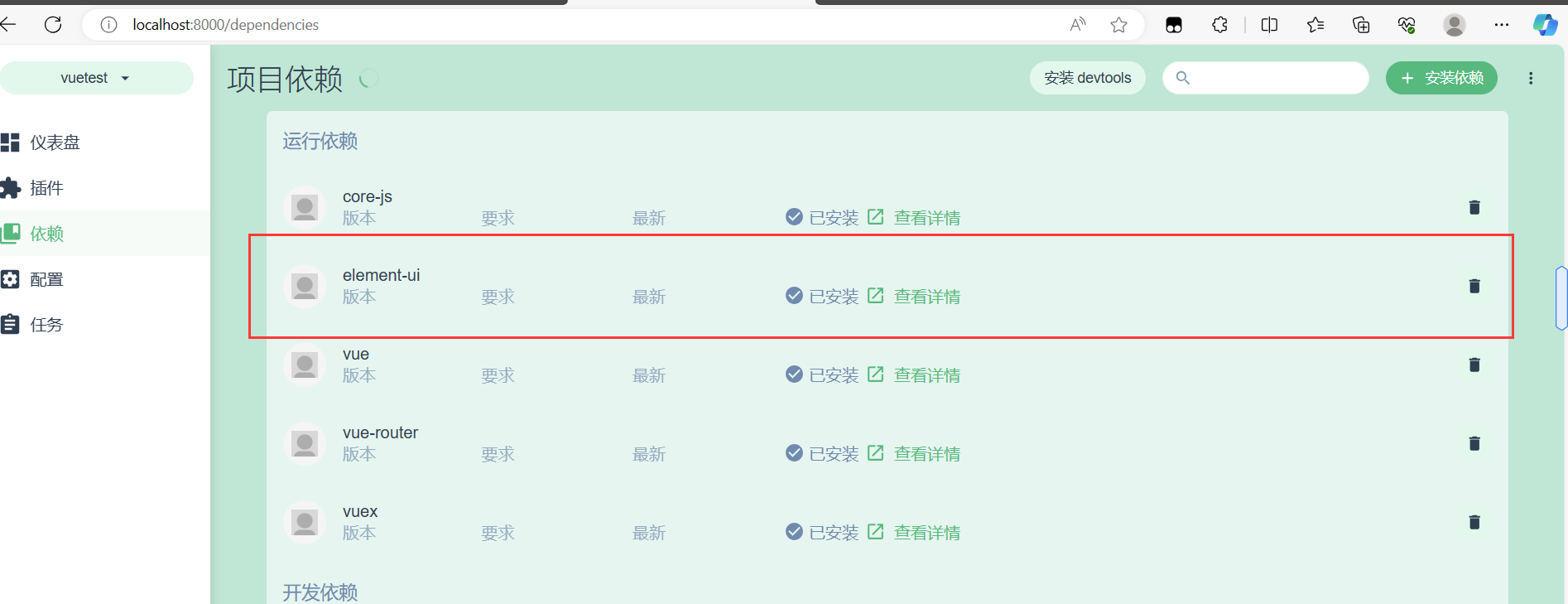
安装这个element插件

项目中有这个文件就是成功

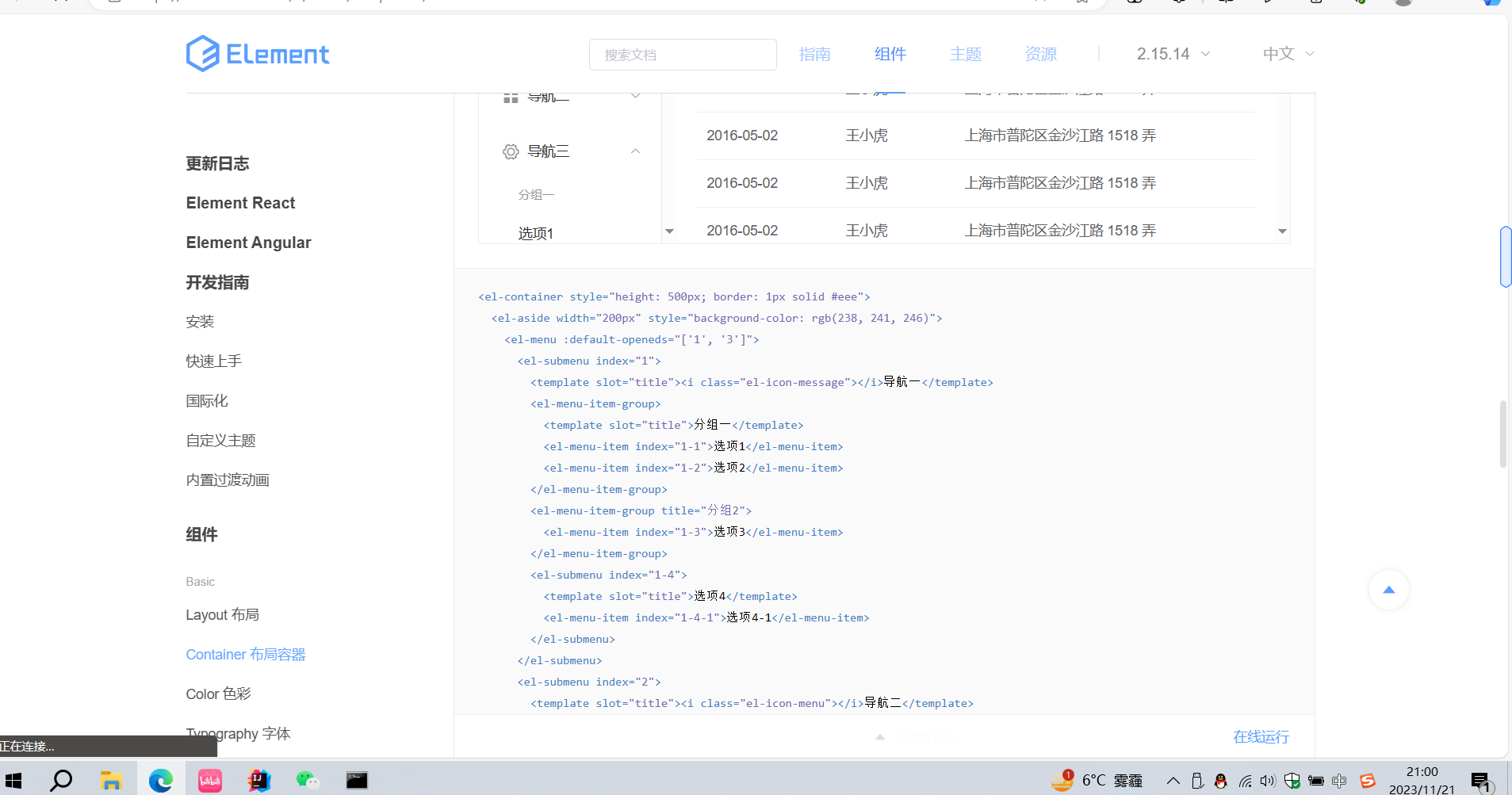
进入el官网复制模板
el官网的链接https://element.eleme.cn/#/zh-CN/component/container
复制需要的代码

创建四个vue文件,作为调用的模板

<template>
<h1>这是界面一</h1>
</template>
<script>
export default {
}
</script>
<style>
</style>
另外三个也是如此
在基础App.vue代码处,只展现router路由

<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
};
</script>
<style>
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
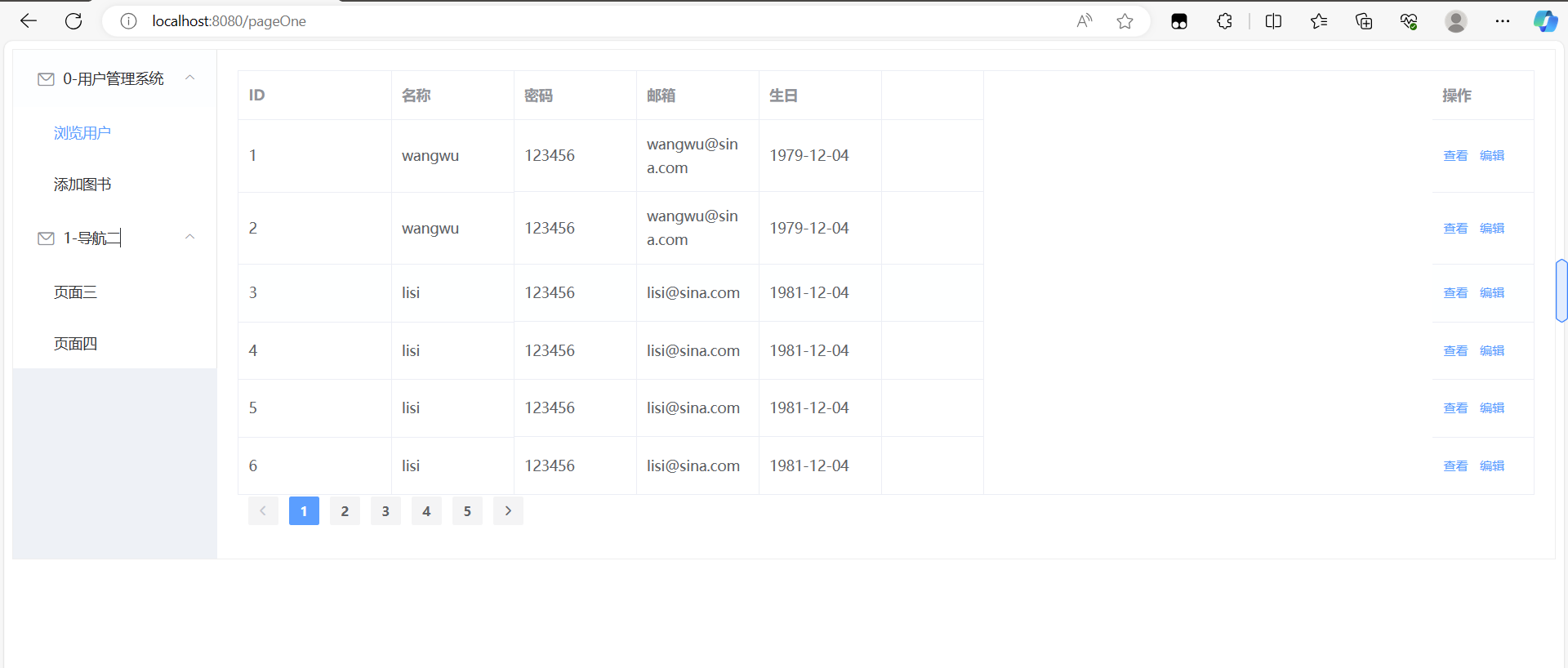
设置Index.vue文件,作为基础界面
<template>
<el-container style="height: 500px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :router="$route" :default-openeds="['0','1']">
<el-submenu v-for="(item,index) in $router.options.routes" :index="index+ ''">
<template slot="title"><i class="el-icon-message"></i>{{ index }}-{{ item.name }}</template>
<el-menu-item v-for="(item2,index2) in item.children" :index="item2.path" :class="$route.path == item2.path?'is-active':''">
{{ item2.name }}
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</template>
<script>
export default {}
</script>
<style>
</style>
具体代码解释在上文
在router处导入几个文件,并设置几个界面节点
import Vue from 'vue'
import VueRouter from 'vue-router'
import PageOne from '../views/PageOne.vue'
import PageTwo from '../views/PageTwo.vue'
import PageThree from '../views/PageThree.vue'
import PageFour from '../views/PageFour.vue'
import Index from '../views/Index.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: '导航一',
component: Index,
redirect: '/pageOne',
children:[
{
path: 'pageOne',
name: '页面一',
component: PageOne
},
{
path: 'pageTwo',
name: '页面二',
component: PageTwo
}
]
}, {
path: '/luyouer',
name: '导航二',
component: Index,
children:[
{
path: '/pageThree',
name: '页面三',
component: PageThree
},
{
path: '/pageFour',
name: '页面四',
component: PageFour
}
]
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异