vue实现鼠标悬停几秒查看此处动态绑定信息
v-bind:title="xxx"
利用v-bind即可完成,鼠标悬停几秒查看此处动态绑定信息
步骤一:官网下载vue.js文件
导入到idea对应的文件中

并且代码引用这个包

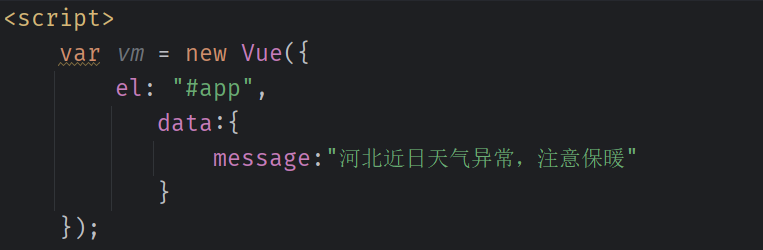
步骤二:写一下script内容的代码,使用data属性

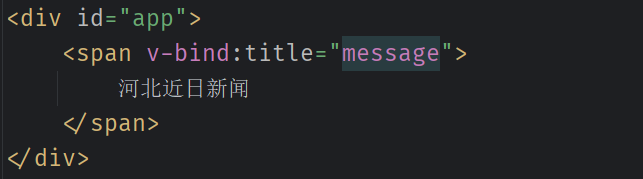
步骤三:利用v-bind和span调用

结果演示截图
无语了,这个是鼠标放置事件,不能截屏,大家可以复制下面的代码自己尝试一下
完整代码演示
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<span v-bind:title="message">
河北近日新闻
</span>
</div>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data:{
message:"河北近日天气异常,注意保暖"
}
});
</script>
</body>
</html>
注意导入vue.js的包



