AJAX概述
1、什么是Ajax
1.Ajax(Asynchronous JavaScript And XML)翻译成中文就是“异步JavaScript和XML”。即使用JavaScript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
2.Ajax还有一个最大的特点就是,当服务器响应时,不用刷新整个浏览器页面,而是可以局部刷新。这一特点给用户的感受是在不知不觉中完成请求和响应过程
与服务器异步交互
浏览器页面局部刷新
2、同步交互与异步交互
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求
3、Ajax常见应用情景
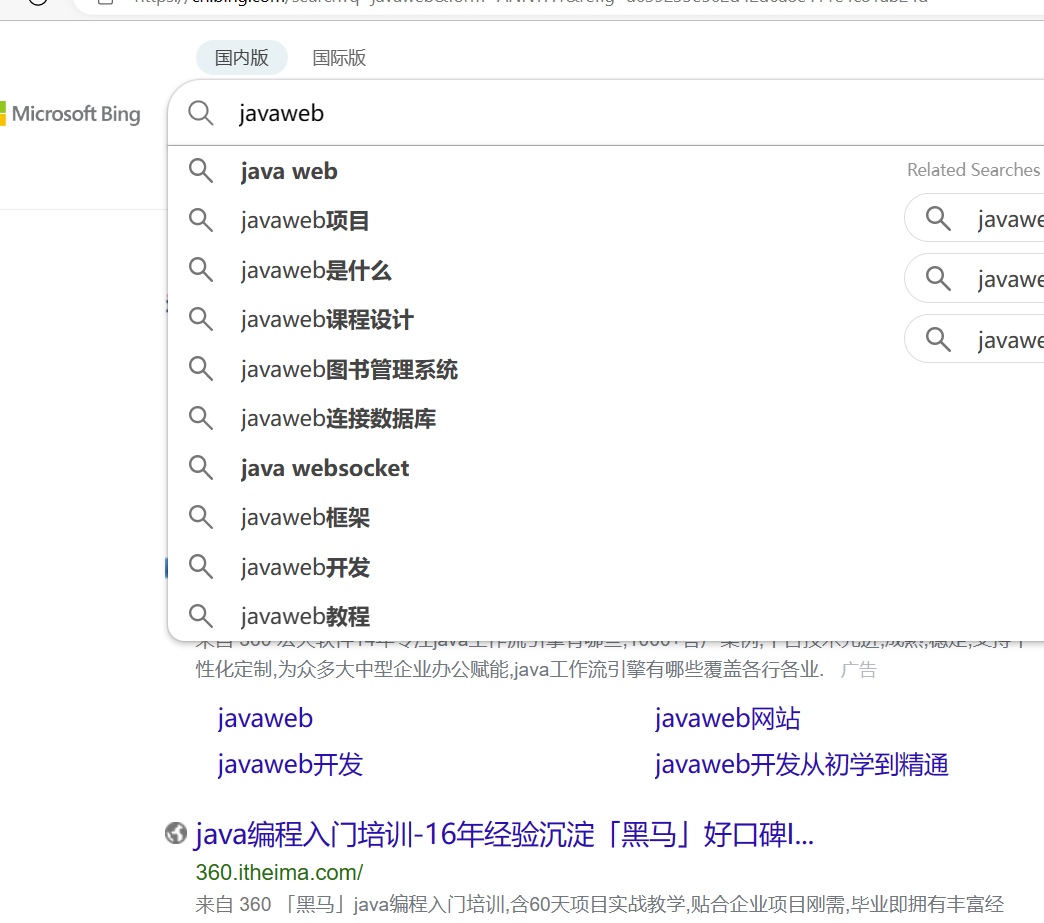
当在百度搜索栏中输入关键字的时候,下方弹出的提示信息,既是Ajax应用的体现
整个过程中页面没有刷新,只是刷新页面中的局部位置而已
当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应
4、Ajax的优缺点
优点:
1.Ajax使用JavaScript技术向服务器发送异步请求
2.Ajax无须刷新整个页面
3.因为服务器响应内容不再是整个页面,而是页面中的局部,所以Ajax性能高
缺点:
1.Ajax并不适合所有场景,很多时候还是要使用同步交互
2.Ajax虽然提高了用户体验,但无形中向服务器发送的请求次数增多了,导致服务器压力增大
3.因为AJAX是在浏览器中使用JavaScript技术完成的,所以还需要处理浏览器兼容性问题






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通