定时器案例
效果展示:每间隔一秒开关灯


定时器代码方法调用

全部代码展示
<!DOVTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
<title>JavaScript定时器</title>
</head>
<body>
<input type="button" onclick="on()" value="开灯">
<img id="myimgs" border="0" src="../imgs/turnout.gif" style="...">
<input type="button" onclick="off()" value="关灯">
<script>
function on() {
document.getElementById('myimgs').src = '../imgs/turnon.gif';
}
function off() {
document.getElementById('myimgs').src = '../imgs/turnout.gif'
}
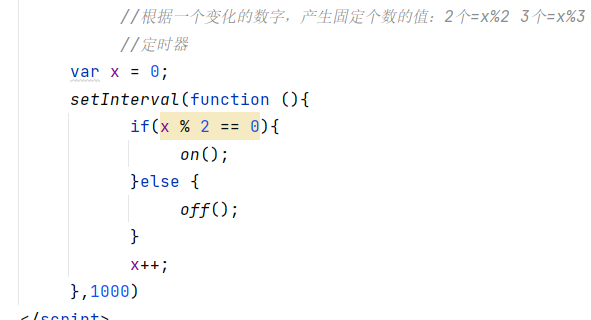
//根据一个变化的数字,产生固定个数的值:2个=x%2 3个=x%3
//定时器
var x = 0;
setInterval(function (){
if(x % 2 == 0){
on();
}else {
off();
}
x++;
},1000)
</script>
</body>
</html>



