事件监听
JavaScript HTML DOM 事件监听程序 (w3school.com.cn)
事件监听
事件: HTML事件是发生在HTML元素上的“事情”。比如:
- 按钮被点击
- 鼠标移动到元素之上
- 按下键盘按键
事件监听: JavaScript 可以在事件被侦测到时执行代码
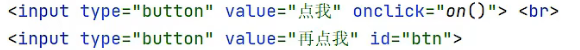
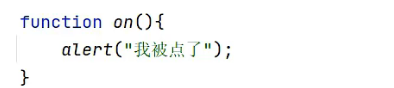
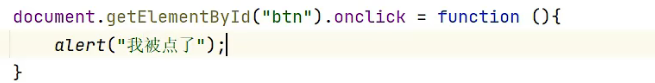
事件绑定

方法一&方法二:



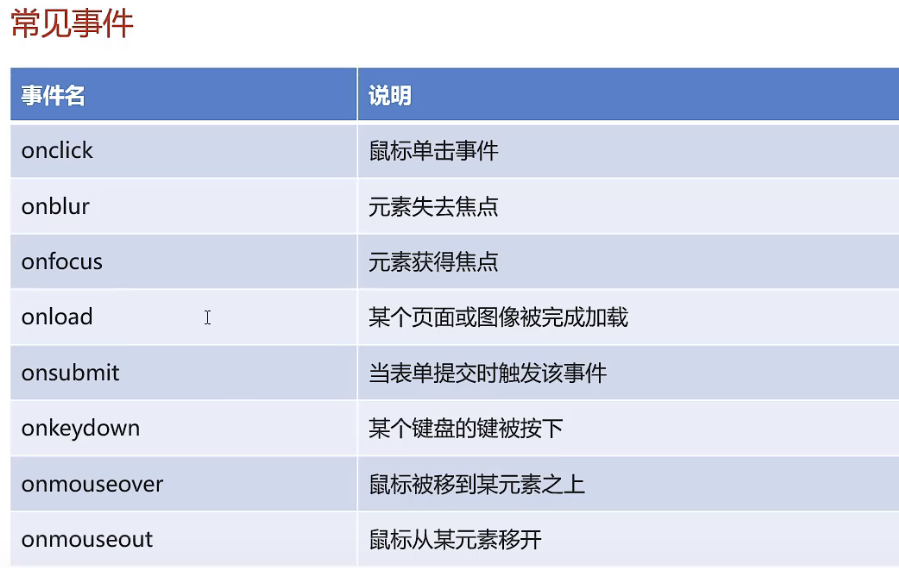
常见事件

常见的事件:
点击事件:
1. onclick:单击事件
2. ondblclick:双击事件
焦点事件
1. onblur:失去焦点
2. onfocus:元素获得焦点。
加载事件:
1. onload:一张页面或一幅图像完成加载。
鼠标事件:
1. onmousedown 鼠标按钮被按下。
2. onmouseup 鼠标按键被松开。
3. onmousemove 鼠标被移动。
4. onmouseover 鼠标移到某元素之上。
5. onmouseout 鼠标从某元素移开。
键盘事件:
1. onkeydown 某个键盘按键被按下。
2. onkeyup 某个键盘按键被松开。
3. onkeypress 某个键盘按键被按下并松开。
选择和改变
1. onchange 域的内容被改变。
2. onselect 文本被选中。
表单事件:
1. onsubmit 确认按钮被点击。
2. onreset 重置按钮被点击。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现