DOM概述&Element对象获取与使用
概述
- Document Object Model文档对象模型
- 将标记语言的各个组成部分封装为对象JavaScript 通过DOM,就能够对HTML进行操作了
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text: 文本对象
- Comment:注释对象
- 改变HTML元素的内容
- 改变HTML元素的样式(CSS)
- 对HTML DOM事件作出反应
- 添加和删除HTML元素
DOM
●DOM 是W3C (万维网联盟)的标准
●DOM 定义了访问HTML和XML文档的标准:
●W3C DOM标准被分为3个不同的部分:
1.核心 DOM:针对任何结构化文档的标准模型
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Comment:注释对象
- Element:元素对象
2. XML DOM:针对XML文档的标准模型
3. HTML DOM: 针对HTML文档的标准模型
- Image: <img>
- Button : <input type='button'>
Element对象获取与使用&常见的HTML Element对象的使用
Element:元素对象
获取:使用Document对象的方法来获取
1. getElementByld: 根据id属性值获取,返回一个Element对象
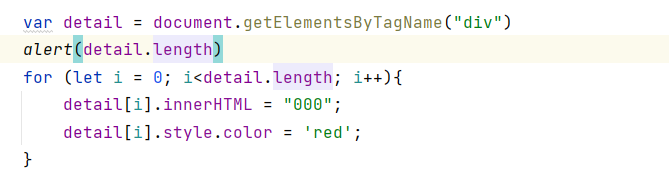
2. getElementsByTagName: 根据标签名称获取,返回Element对象数组
3. getElementsByName: 根据name属性值获取,返回Element对象数组
4. getElementsByClassName: 根据class属性值获取,返回Element对象数组
举个小例子


例子2

分类:
前端 / JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现