JavaScript基础语法
- 书写语法
-
1.区分大小写:与Java一样,变量名,函数名以及其他一切东西都是区分大小写的
2.每行结尾的分号可又可恶
3.注释:
1.单行注释://注释内容
2.多行注释:/*注释内容*/
3.大括号代表代码块
-
if(count==3){ alert(cout); }
-
- 输出语句
- 使用window.alertI() 写入警告框
- 使用document.write()写入HTML输出
- 使用console.log()写入浏览器控制台
- 变量
-
JavaScript中用var关键字(vaQable的缩写)来声明变量
-
var test = 20; test="张三";
- JavaScript是一门弱类型语言,变量可以存放不同类型的值
- 变量名需要遵循如下规则:
- 组成字符可以是任何字母、数字、下划线()或美元符号($)
- 数字不能开头
- 建议使用驼峰命名
-
-
-
ECMAScript6新增了let关键字来定义变量。它的用法类似于var,但是所声明的变量,只在let关键字所在的代码块内有效,且不允许重复声明
-
ECMAScript6新增了const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。
-
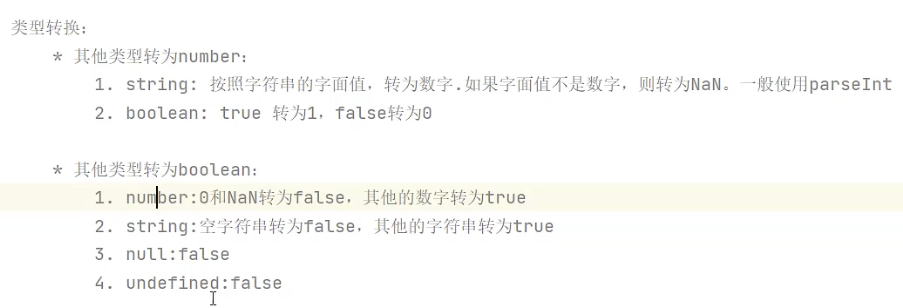
- 数据类型
-
var test = 20; - JavaScript中分为:原始类型和引用类型5种原始类型
- 五种原始类型:
- number:数字(整数、小数、NaN(Not a Number))
- string:字符、字符串,单双引皆可
- boolean:布尔。true,false
- undefined:当声明的变量未初始化时,该变量的默认值是undefined
- null:对象为空
- 五种原始类型:
- 使用typeof运算符可以获取数据类型
alert(typeof age);
-
- 运算符

- == 1.判断类型是否一样,如果不一样,则进行类型转换 2.再去比较其值
- === 全等于 1.判断类型是否一样,如果不一样,直接返回false 2.再去比较其值

- 流程控制语句:和java一样
- if
- switch
- while
- for
- do...while
- 函数
- 函数(方法)是被设计为执行特定任务的代码块
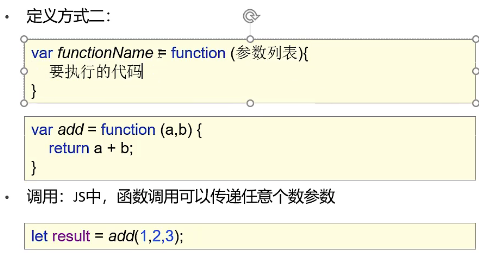
- 定义为:JavaScript函数通过function关键字进行定义,语法为:
-
function functionName(参数1,参数2,...){ 要执行的代码 }
- 注意:
- 形式参数不需要类型。因为JavaScript是弱类型语言
- 返回值也不需要定义类型,可以在函数内部直接使用return返回即可
-
function functionName(a,b){ return a+b; }
-
调用:函数名称(实际参数列表)
-
-
let result = functionName(1,2);

-
-
Ps.var是全剧变量,let是局部变量





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具