JavaScript简介&引入方式
- JcvaScript是一门跨平台、面向对象的脚本语言,来控制网页行为的,它能使网页可交互
- W3C标准:网页主要由三部分组成
- 结构:html
- 表现:css
- JavaScript
- JavaScript和java是完全同的语言,不论是概念还是设计。但是基础语法类似。
- JavaScript(简称:JS)在1995年有Brendan Eich发明,并于1997年成为一部ECMA标准。
- ECMAScript 6(ES6)是最新的JavaScript版本(发布于2015年)
- JavaScript引入方式
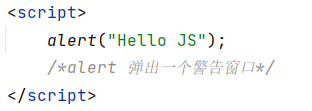
- 内部脚本:将JS代码定义在HTML页面中
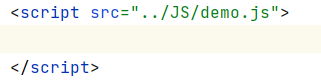
- 外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中
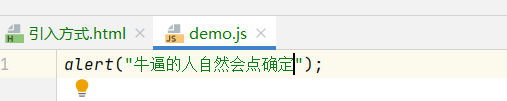
- 外部文件:demo.js

- 引入外部js文件

- 注意:
- 外部脚本不能包含<script>标签
- <script>标签不能自闭合
- 外部文件:demo.js
- 内部脚本:将JS代码定义在HTML页面中
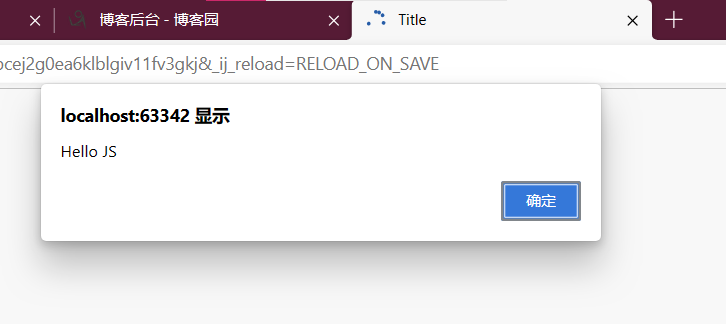
1.有意思的地方,在任意位置<script>,会输入alert 就会出现弹窗(内部脚本)


2.外部脚本
很简单,不解释了








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署