Android 一个美观简洁的登录界面
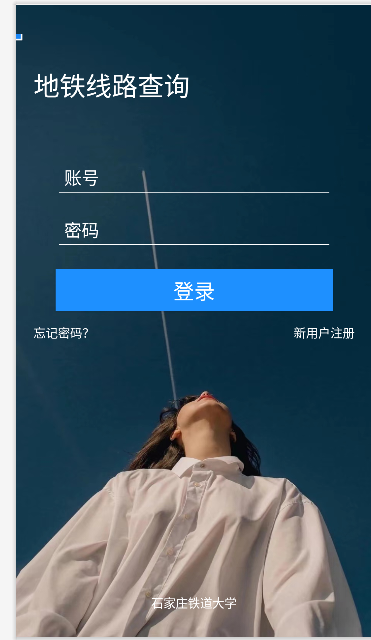
效果图片

布局代码
<?xml version="1.0" encoding="utf-8"?> <!--登录界面,用LinearLayout--> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/wallpaper_11" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="35dp"> <ImageView android:id="@+id/symbol" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:layout_marginLeft="20dp" android:id="@+id/qq" android:layout_width="wrap_content" android:layout_marginTop="35dp" android:text="仿QQ" android:textColor="@color/white" android:textSize="24sp" android:layout_height="wrap_content" /> </LinearLayout> <!--输入框--> <EditText android:id="@+id/et_user_name" android:layout_width="320dp" android:layout_height="wrap_content" android:layout_gravity="center" android:paddingLeft="10dp" android:theme="@style/MyEditText" android:drawablePadding="@dimen/dp_10" android:drawableLeft="@mipmap/msg_icon" android:textColor="@color/white" android:textColorHint="@color/white" android:layout_marginTop="60dp" android:hint="账号" android:textSize="20sp" /> <!--输入框--> <EditText android:id="@+id/et_psw" android:layout_width="320dp" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="10dp" android:hint="密码" android:drawablePadding="@dimen/dp_10" android:drawableLeft="@mipmap/msg_icon" android:textColor="@color/white" android:paddingLeft="10dp" android:theme="@style/MyEditText" android:textColorHint="@color/white" android:textSize="20sp" android:inputType="textPassword"/> <!--按钮--> <Button android:id="@+id/btn_login" android:text="登录" android:background="#1E90FF" android:textSize="24sp" android:textColor="@color/white" android:layout_gravity="center" android:layout_marginTop="20dp" android:layout_width="320dp" android:layout_height="wrap_content"/> <RelativeLayout android:layout_marginTop="15dp" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/tv_register" android:layout_alignParentRight="true" android:layout_marginRight="20dp" android:textColor="@color/white" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="新用户注册"/> <!--layout_weight="1" layout_width="0dp"实现均分效果--> <TextView android:id="@+id/tv_find_psw" android:layout_alignParentLeft="true" android:layout_marginLeft="20dp" android:textColor="@color/white" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="忘记密码?" /> </RelativeLayout> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content"> <RelativeLayout android:layout_gravity="center" android:layout_marginBottom="30dp" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:textColor="@color/white" android:layout_alignParentBottom="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="登录即代表阅读并同意服务条款" /> </RelativeLayout> </LinearLayout> </LinearLayout>

<style name="MyEditText" parent="Theme.AppCompat.Light"> <item name="colorControlNormal">@color/white</item> <item name="colorControlActivated">@color/colorConfirm</item> </style>
android:textCursorDrawable 自定义光标样式,设置为”@null”之后发现光标的样式会变得跟文字的颜色一样
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <size android:width="2dp" /> <solid android:color="@android:color/holo_blue_light" /> </shape>
5.5.0一下的手机显示下划线可以会有问题,Material Design风格体现不出来,可以这样处理:
设置选择状态:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_focused="false" android:drawable="@drawable/et_underline_unselected"/> <item android:state_focused="true" android:drawable="@drawable/et_underline_selected"/> </selector>
et_underline_unselected.xml
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:bottom="0dp" android:left="-2dp" android:right="-2dp" android:top="-2dp"> <shape> <solid android:color="@android:color/transparent" /> <stroke android:width="1dp" android:color="@android:color/darker_gray" /> <padding android:bottom="4dp" /> </shape> </item> </layer-list>
et_underline_selected.xml
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:bottom="0dp" android:left="-2dp" android:right="-2dp" android:top="-2dp"> <shape> <solid android:color="@android:color/transparent" /> <stroke android:color="@android:color/holo_green_light" android:width="2dp" /> <padding android:bottom="4dp" /> </shape> </item> </layer-list>
/**初始化EditText,默认都为未选中状态**/
editText1.setBackgroundResource(R.drawable.et_underline_unselected);
editText2.setBackgroundResource(R.drawable.et_underline_unselected);
/**第一个EditText的焦点监听事件**/
editText1.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus) {
Log.e(TAG, "EditText1获得焦点");
editText1.setBackgroundResource(R.drawable.et_underline_selected);
} else {
Log.e(TAG, "EditText1失去焦点");
editText1.setBackgroundResource(R.drawable.et_underline_unselected);
}
}
});
/**第二个EditText的焦点监听事件**/
editText2.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus) {
Log.e(TAG, "EditText2获得焦点");
editText2.setBackgroundResource(R.drawable.et_underline_selected);
} else {
Log.e(TAG, "EditText2失去焦点");
editText2.setBackgroundResource(R.drawable.et_underline_unselected);
}
}
});




