Activity创建和跳转
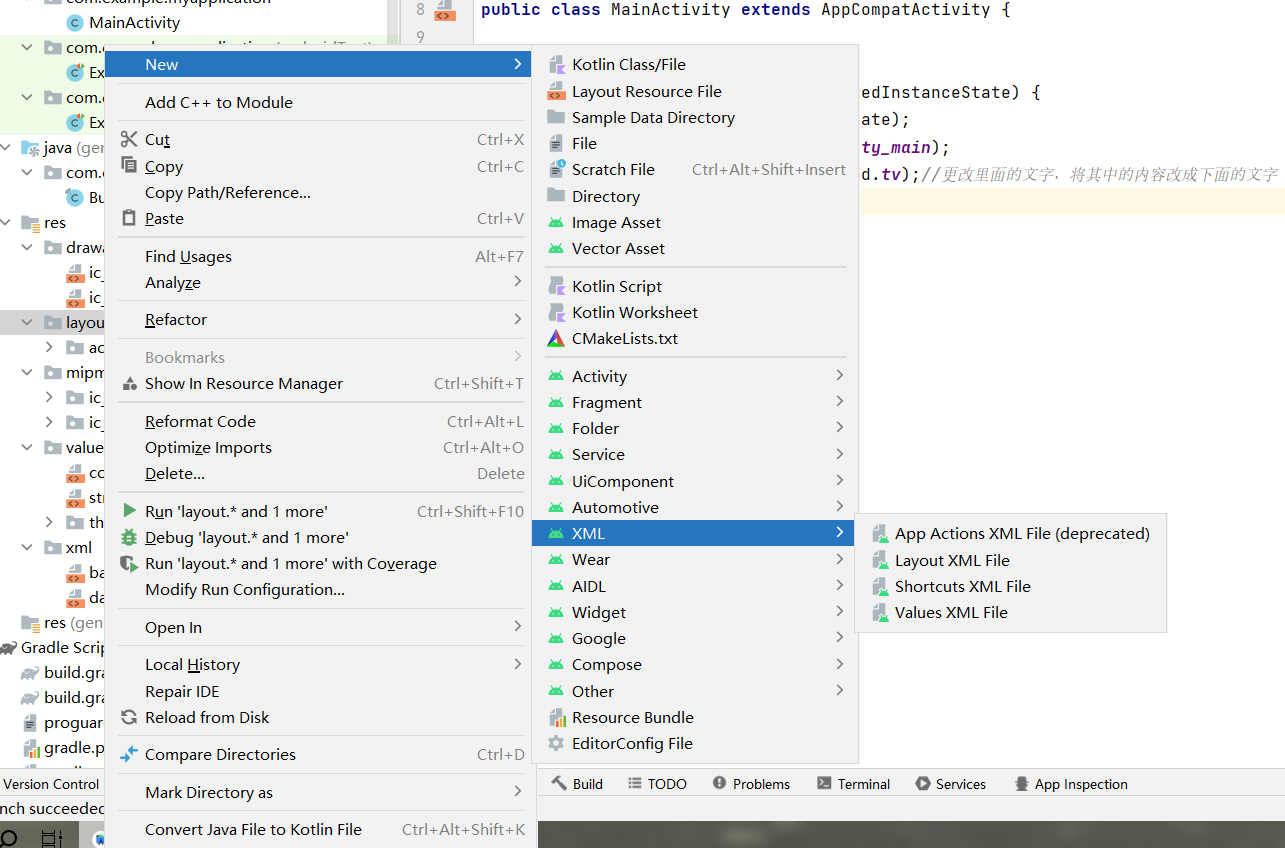
首先,在layout目录下创建XML文件
方法一:

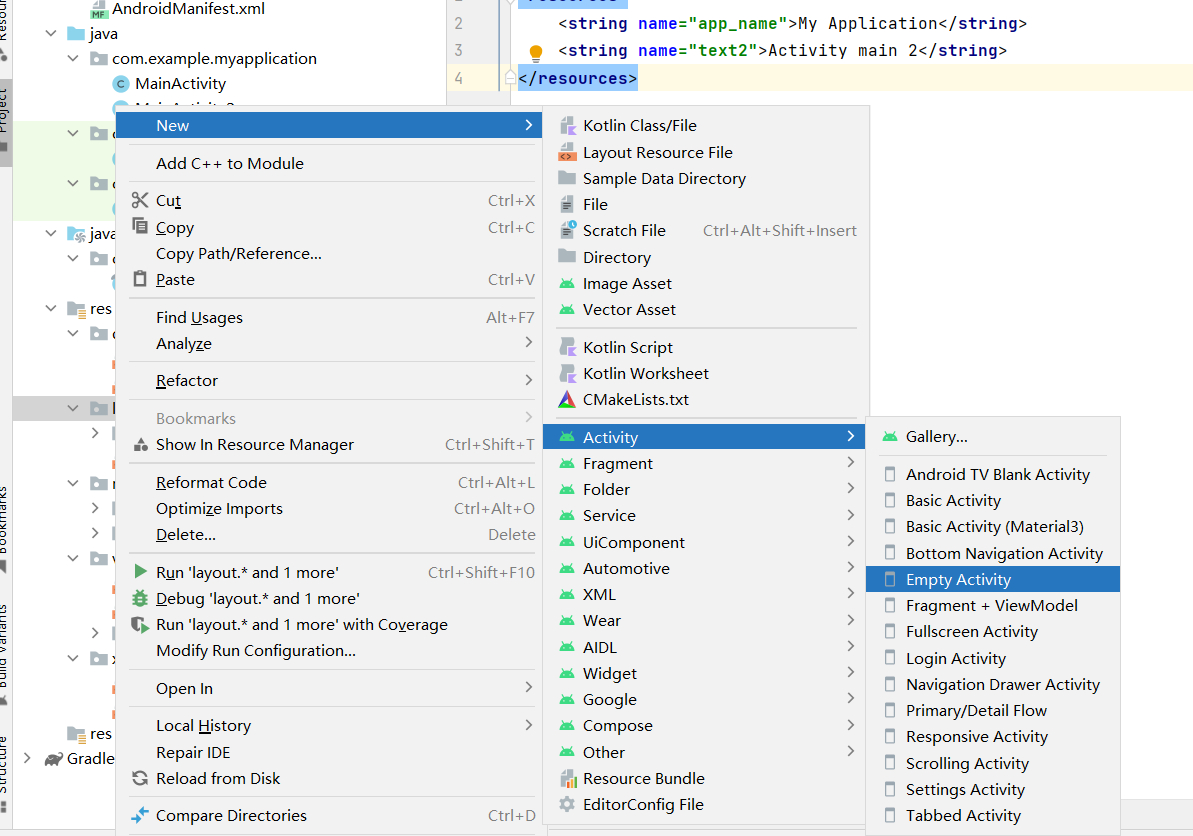
方法二:快速创建Activity 能够在清单文件上的activity自动配置Android:MainActivity3

创建与文件对应的Java代码
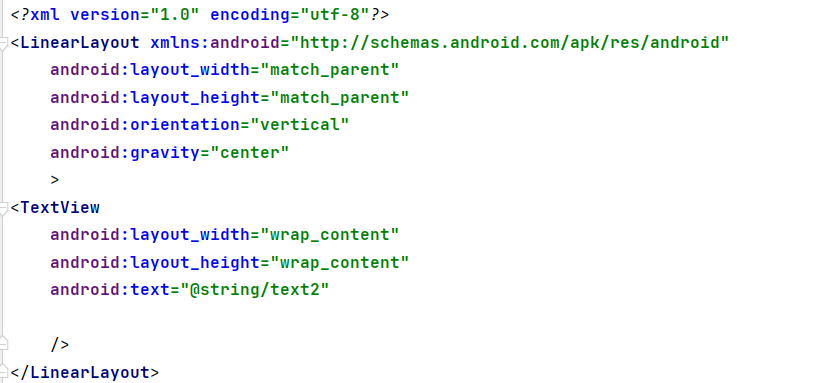
创建并在activity_main2.xml界面下书写这段代码。

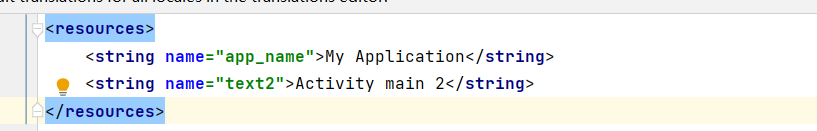
而在一般正规的项目下,需要输出的内容需要在strings.xml上配置好,之后通过name(text2)调用

ps. inearLayout 上的代码就是确定界面文字内容的大小和位置
ps. TextView中的wrap表示和父组件一样的长度
创建MainActivity2.java文件,书写一下代码
package com.example.myapplication; import android.os.Bundle; import android.os.PersistableBundle; import androidx.annotation.Nullable; import androidx.appcompat.app.AppCompatActivity; public class MainActivity2 extends AppCompatActivity {//AppCompatActivity处理了很多兼容性的问题,所以要继承它 //输onCreate的类,注意这有两个这样的类不要输入错误,否则无法识别 点击回车 @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main2); } }
在AndroidManifest.xml中注册界面配置

在清单界面上,配置该内容,如果是方法二创建的MainActivity2就不用在进行单独配置,自动配置完成。
添加按钮
需要在第一界面上添加一个按钮之后,点击按钮跳转到第二界面。
页面显示在.xml文件,逻辑处理在.java界面。
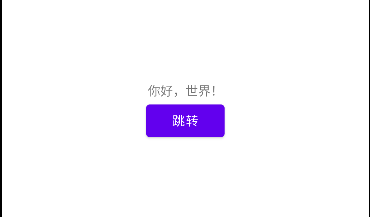
首先是页面显示“跳转”按钮图标
<Button
<!--Button就是设置按钮的关键字--> android:id="@+id/button"
<!--可以设置id,也可以不设置--> android:layout_width="wrap_content" <!--和父组件一样的长度--> android:layout_height="wrap_content" android:text="跳转"
<!--使用text,设置图标内容--> /> <!--在第一个界面设置按钮,点击该按钮跳转,完成对于按钮的大小和内容的设置-->
其次是在MainActivity.java上编写逻辑处理
//书写点击事件 Button button = findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View view) { //以下的目的是跳转到activity_main2 Intent intent = new Intent();//new一个意图,创建一个外部对象 intent.setClass(MainActivity.this,MainActivity2.class);//this需要指向该类,承接了一个“上下文”。 //将上一个MainActivity写出,跳转到下一个MainActivity2.class startActivity(intent);//跳转 } });
下面是代码运行展示

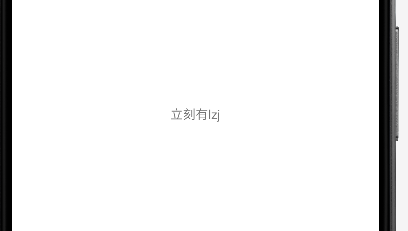
点击跳转按钮







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!