javaweb测试
mysql第一次测试,在测试之前什么也不会
1,在IDEA中通过JDBC去连接数据库
2,需要建立Marven项目并导入相对应的依赖或在项目中导入jar包以完成连接MySQL的驱动器
,3,用servlet去处理.jsp中的信息(由于功能较为简单,直接在servlet中实现了把数据传入数据库和异常处理的操作)
,4,了解一些jsp的知识,简单绘制页面(由于时间不太够,而且基础的功能非常简单就没有学习怎么去写,只是稍微了解了一下,这里我是直接抄过来的)
前期准备
下载MySQL、TomCat并进行环境配置是提前需要完成的准备工作,具体不在此详谈。

这是这次的程序,idea目录
具体的实现过程如下:
(1)先在navicat中直接创建jstu数据库和lesson表,详细信息如下(class是课程名称,name是老师名字,subject是上课地点):

INSERT into stu(section,date,class,name,subject) values('1-2','星期一','离散数学2','封筠','基302');
INSERT into stu values('1-2','星期四','统一建模语言','刘立嘉','基213');
INSERT into stu values('3-4','星期一','英语提高','潘建虎','基614');
INSERT into stu values('3-4','星期三','算法与数据结构','刘丹&潘晓','基611');
INSERT into stu values('3-4','星期四','体育3','杨永刚','体育场');
INSERT into stu values('3-4','星期五','算法与数据结构','刘丹&潘晓','基611');
INSERT into stu values('6-7','星期一','工程实训与生产劳动','张福生','机房');
INSERT into stu values('8-9','星期一','工程实训与生产劳动','张福生','机房');
INSERT into stu values('6-7','星期二','二维动画制作技术B','耿鹏','基113');
INSERT into stu values('6-7','星期四','马克思主义基本原理','李腾','基413');
INSERT into stu values('6-7','星期五','JAVA','王建民','基505');
INSERT into stu values('8-9','星期五','JAVA','王建民','基505');
select * from stu;
(2)在文件中导入相对应需要的依赖:(注意,如果在这里不是使用的Maven则需要进行手动导入jar包。而且对应的jar包必须和mysql的版本相对应,否则会报错。切记,版本问题!版本问题!版本问题!)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>用户查询页面</title>
</head>
<body>
<form action="add.jsp" method="get">
<table align="center" border="1" width="500">
<tr>
<td>课程名称 : </td>
<td>
<input type="text" name="classname" />
</td>
</tr>
<tr>
<td>任课教师:</td>
<td>
<input type="text" name="teachername" />
</td>
</tr>
<tr>
<td>上课地点:</td>
<td>
<input type="text" name="address" />
</td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="查询" />
</td>
</tr>
</table>
</form>
</body>
</html>
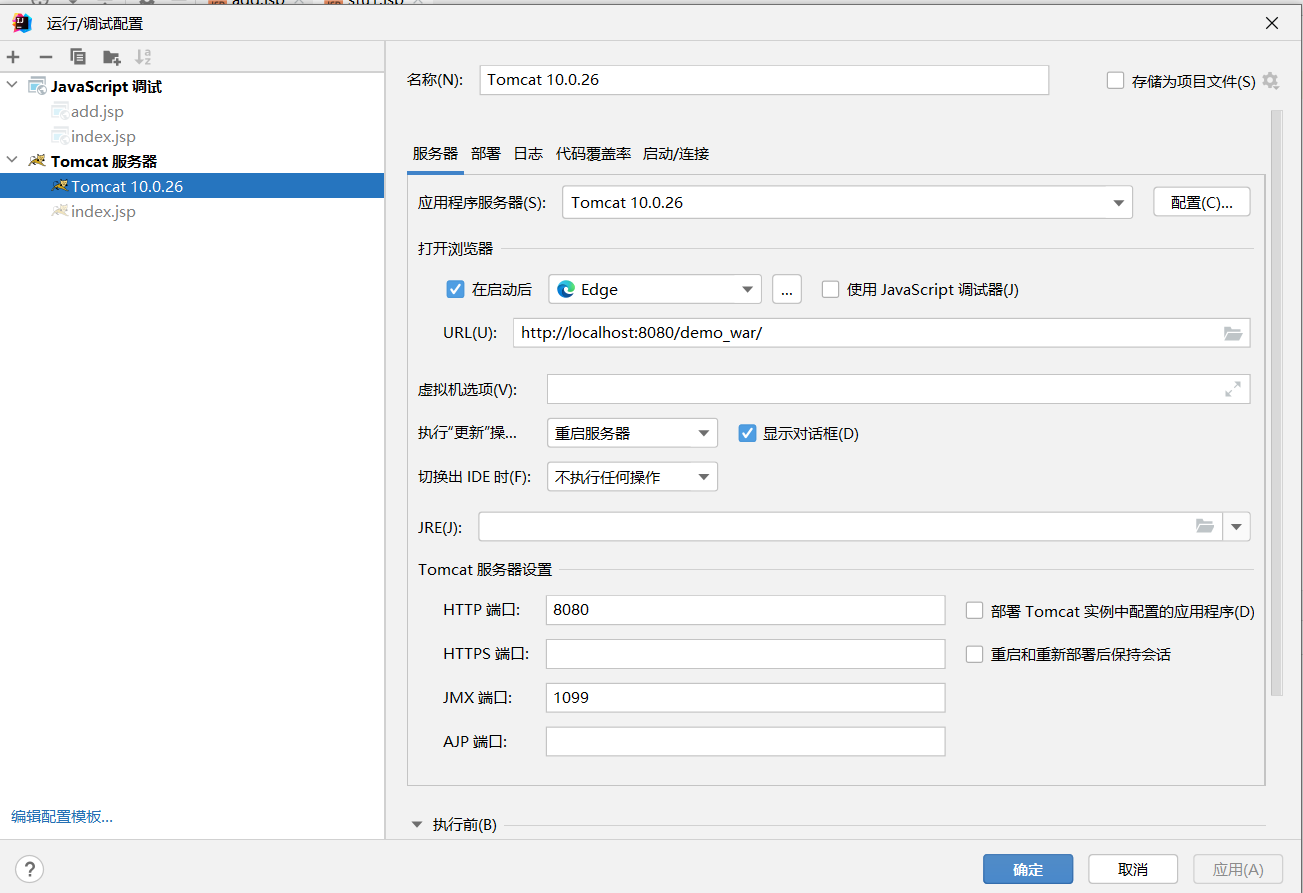
(3)进行TomCat的配置(安装完TomCat并配置完变量后可以打开bin目录下的startup.bat,然后打开浏览器输入localhost:8080。当然这里可以手动进行修改为你自己上传的web)

(4)在web.xml文件中进行注册:


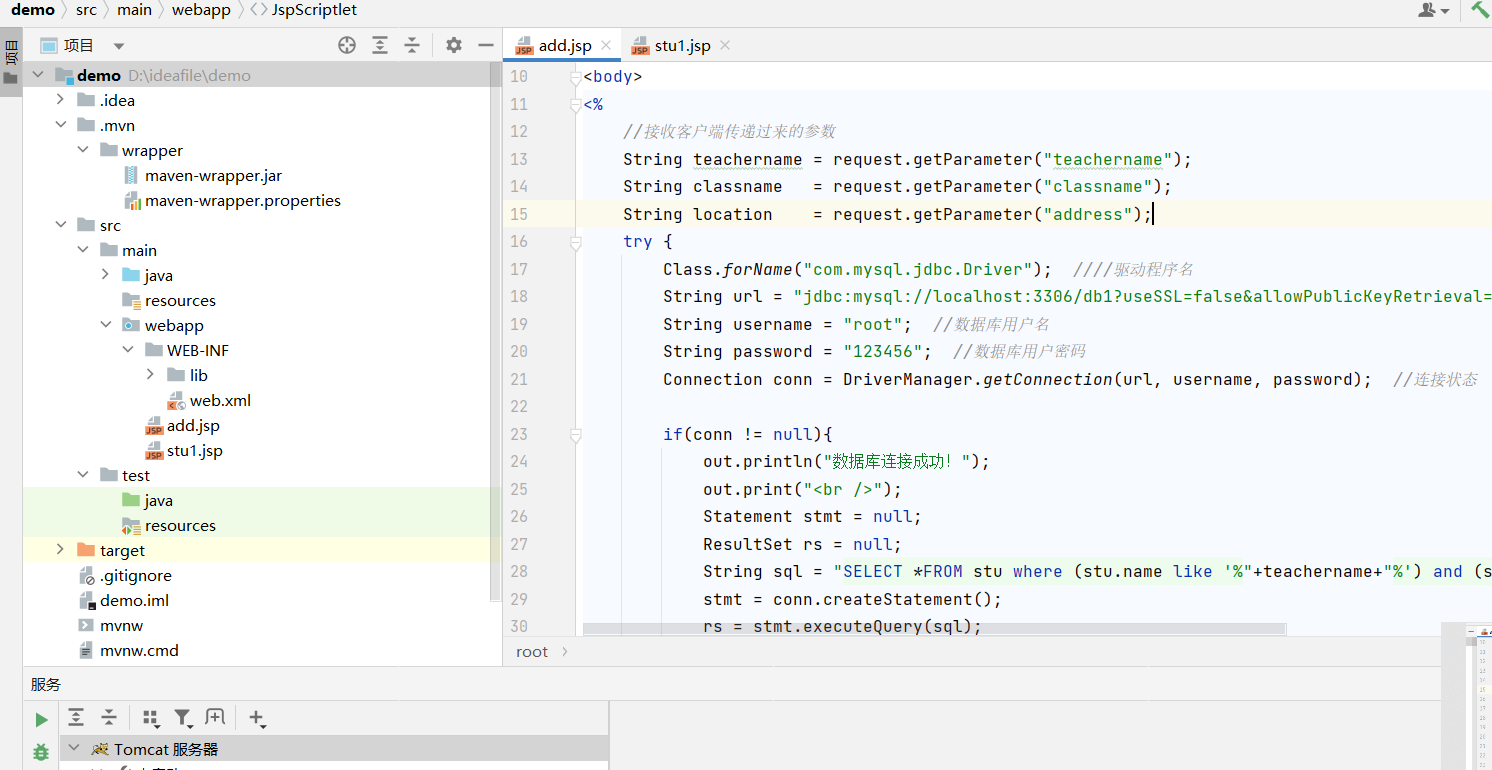
(5)在根目录下创建JBDC工具类去连接数据库:(注意应当把数据库连接的地方和对数据库操作的部分分开来写)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.*"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
//接收客户端传递过来的参数
String teachername = request.getParameter("teachername");
String classname = request.getParameter("classname");
String location = request.getParameter("address");
try {
Class.forName("com.mysql.jdbc.Driver"); ////驱动程序名
String url = "jdbc:mysql://localhost:3306/db1?useSSL=false&allowPublicKeyRetrieval=true&serverTimezone=UTC"; //数据库名 ?后面的是为了指定字符的编码、解码格式。
String username = "root"; //数据库用户名
String password = "123456"; //数据库用户密码
Connection conn = DriverManager.getConnection(url, username, password); //连接状态
if(conn != null){
out.println("数据库连接成功!");
out.print("<br />");
Statement stmt = null;
ResultSet rs = null;
String sql = "SELECT *FROM stu where (stu.name like '%"+teachername+"%') and (stu.class like '%"+classname+"%') and (stu.subject like '%"+ location+"%');";
stmt = conn.createStatement();
rs = stmt.executeQuery(sql);
out.print("查询结果:");
out.print("<br />");
out.print("<br />");
while (rs.next()) {
out.println("节次: "+rs.getString("section")+"   "+"日期: "+rs.getString("date")+"   "+"课程: "+rs.getString("class")+"   "+"老师: "+rs.getString("name")+"   "+"地点: "+rs.getString("subject")+"   ");
out.print("<br/>");
}
}
else{
out.print("连接失败!");
}
}catch (ClassNotFoundException e) {
e.printStackTrace();
}catch (SQLException e){
e.printStackTrace();
}
%>
</body>
</html>
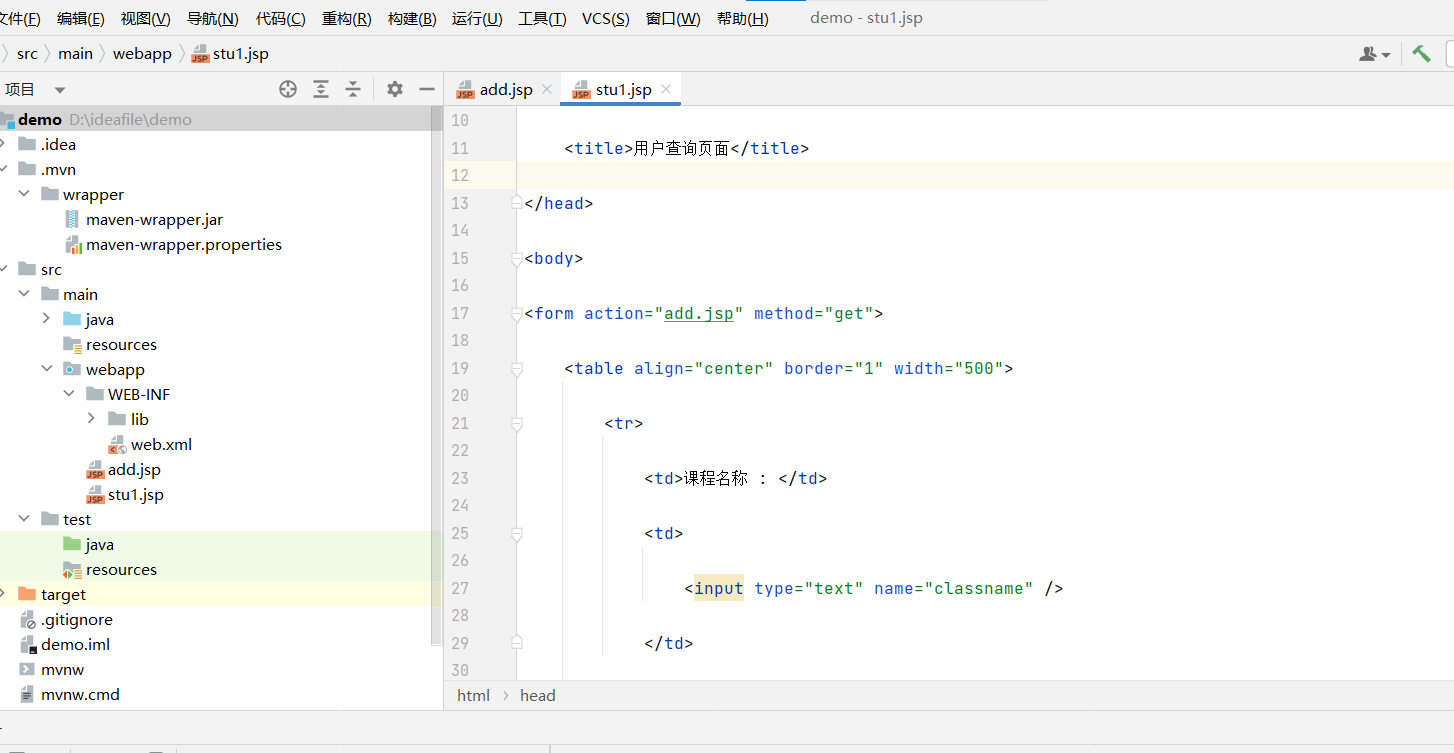
(6)绘制jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>用户查询页面</title>
</head>
<body>
<form action="add.jsp" method="get">
<table align="center" border="1" width="500">
<tr>
<td>课程名称 : </td>
<td>
<input type="text" name="classname" />
</td>
</tr>
<tr>
<td>任课教师:</td>
<td>
<input type="text" name="teachername" />
</td>
</tr>
<tr>
<td>上课地点:</td>
<td>
<input type="text" name="address" />
</td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="查询" />
</td>
</tr>
</table>
</form>
</body>
</html>
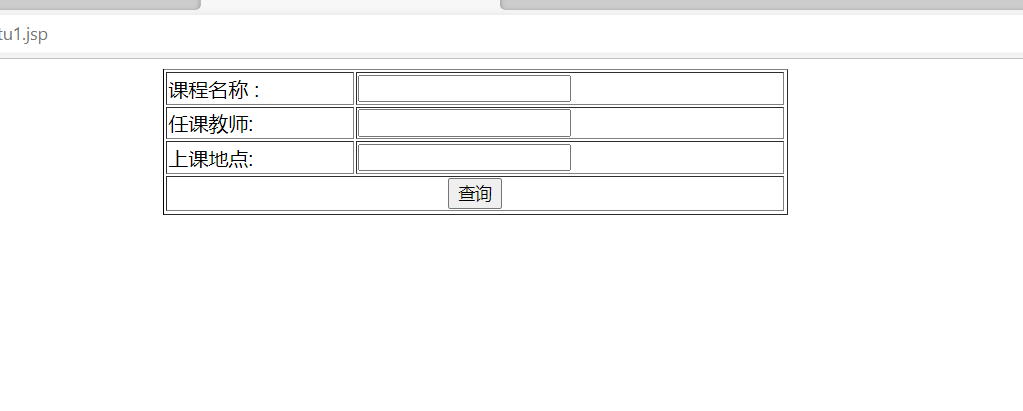
运行截图如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)