HTML CSS中对body标签的误解
以前使用CSS将body的背景颜色设置为某个颜色,发现整个浏览器页面都变成我设置的颜色了。今天学习CSS时发现了错误,记录一下。
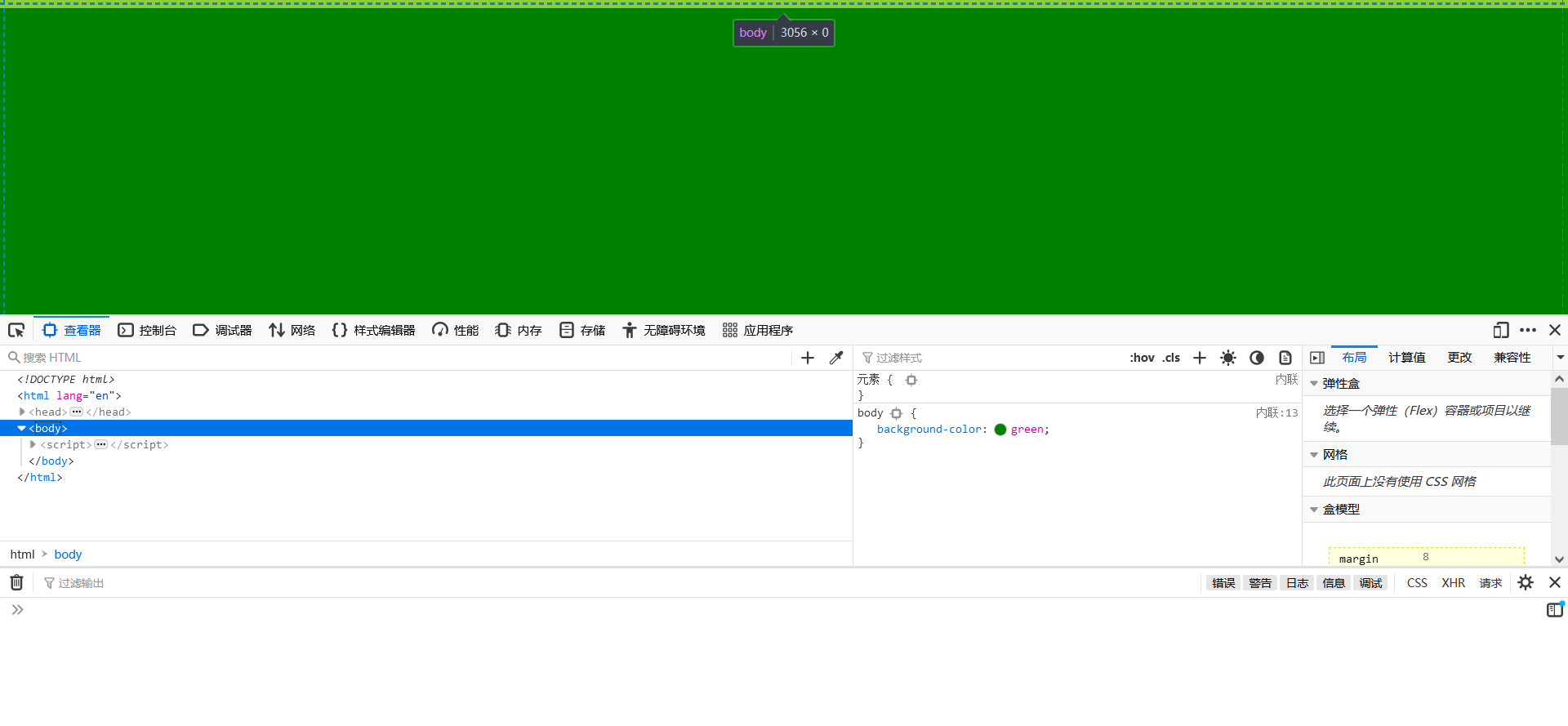
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 body { 8 background-color: green; 9 } 10 </style> 11 12 </head> 13 <body> 14 <h1>我在撑开body</h1> 15 </body> 16 </html>

选中body会发现body的高度为0,那为什么会充满整个浏览器屏幕呢?
给html标签也添加样式
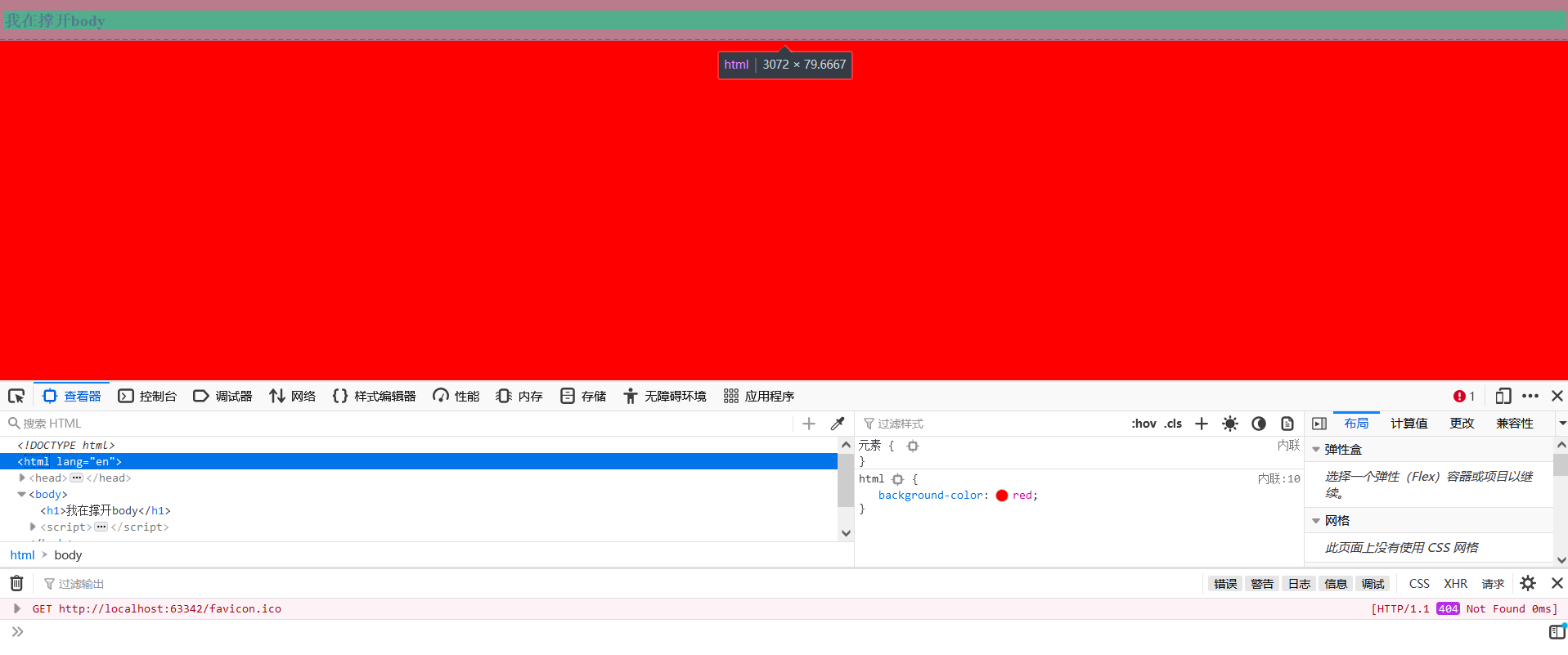
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> html { background-color: red; } body { background-color: green; } </style> </head> <body> <h1>我在撑开body</h1> </body> </html>
结果:

同样的方式测试html标签,可以得出结论:
html和body默认高度都是0,给body设置言萨尔,整个浏览器界面也变成相应的颜色
实际上,当单独给body设置背景颜色时,此时body的高度为0,并不是这个高度为0的body标签有颜色,而是浏览器画布呗赋上了颜色
可以理解为,body的背景色被浏览器吸收了
知道这点之后,可以解决我遇到的问题
我在设置超大背景图片时遇到了一个问题:
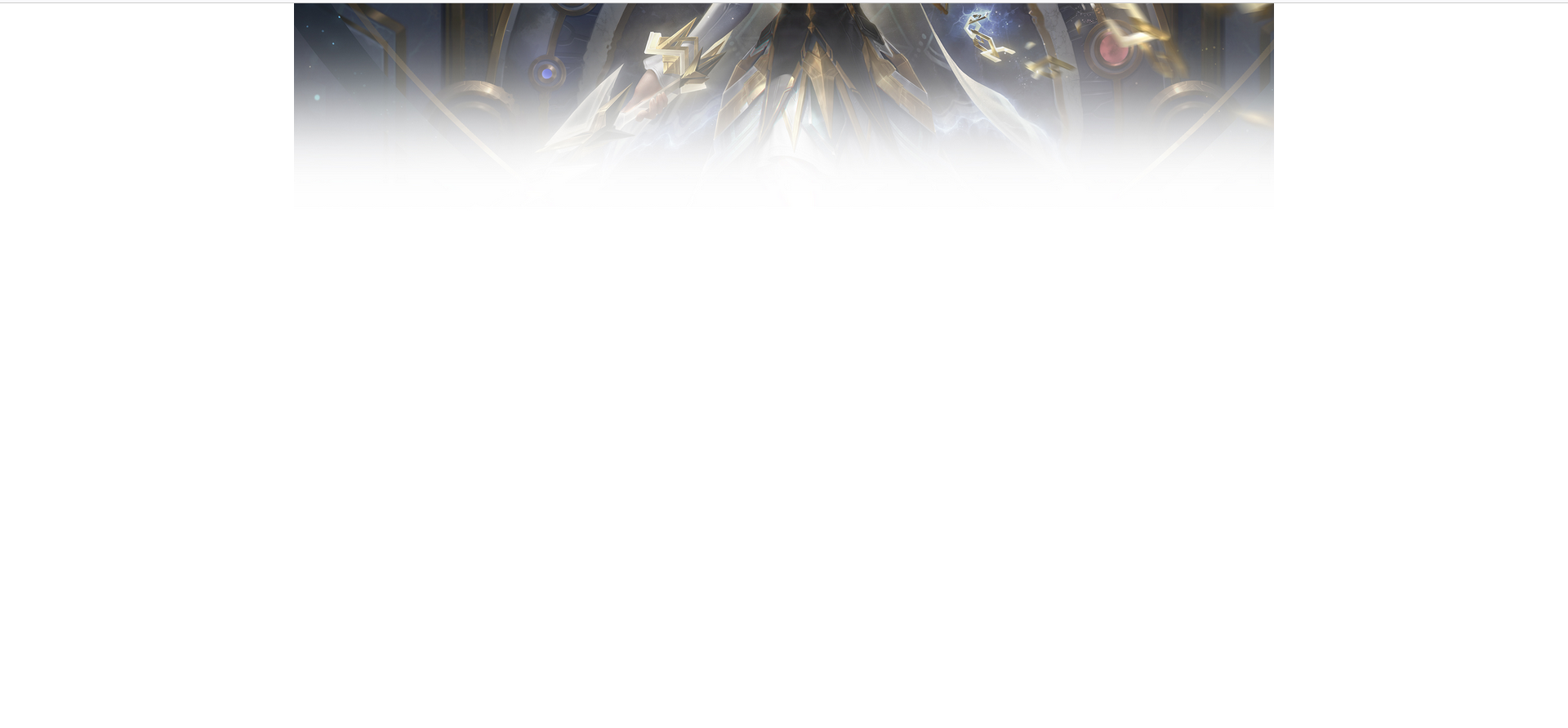
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { background-image: url("../images/背景.jpg"); background-position: center center; background-repeat: no-repeat; } </style> </head> <body> </body> </html>
结果始终是这样的:

将代码中的background-position: center center 修改为background-position: center top就能正常显示

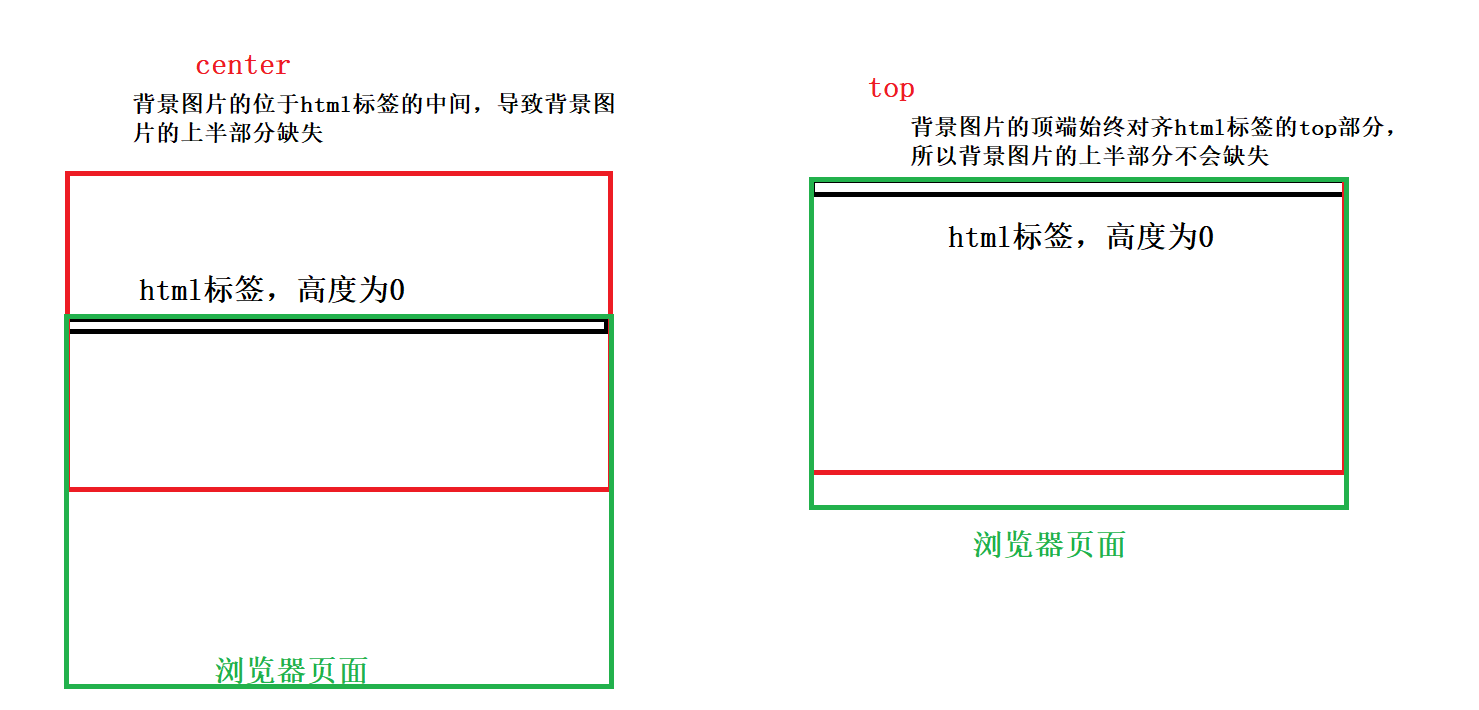
为什么改为top就行了,原因:
由于body标签高度实际上为0,所以center和top效果实际上为:

至此,问题解决






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!