bootstrap下的双选时间插件使用方法
bootstrap画的页面很漂亮,能自动适应网页端,移动端。实现一个双选时间控件:
要得jar包自己去下
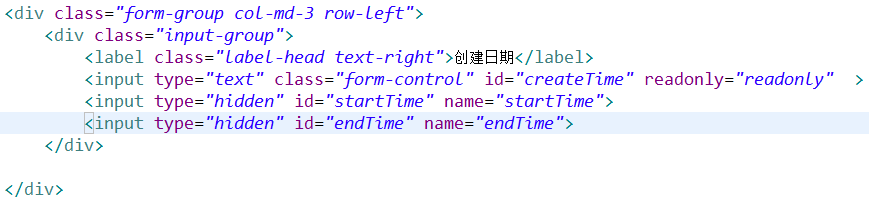
一、页面

二、JS
var $createTime=$('#createTime');
$createTime.daterangepicker({
ranges : {
//'最近1小时': [moment().subtract('hours',1), moment()],
'今日': [moment().startOf('day'), moment()],
'昨日': [moment().subtract(1,'days').startOf('day'), moment().subtract(1,'days').endOf('day')],
'最近7日': [moment().subtract(6,'days'), moment()],
'最近30日': [moment().subtract(29,'days'), moment()]
},
"alwaysShowCalendars": true,
"opens": "right",
locale : {
format : 'YYYY-MM-DD',
applyLabel : '确定',
cancelLabel : '取消',
fromLabel : '起始时间',
toLabel : '结束时间',
customRangeLabel : '自定义',
daysOfWeek : [ '日', '一', '二', '三', '四', '五', '六' ],
monthNames : [ '一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月' ],
firstDay : 1
}
}, function (start, end) {
$("#startTime").val(start.format('YYYY-MM-DD HH:mm:ss'));
$("#endTime").val(end.format('YYYY-MM-DD HH:mm:ss'));
});
$createTime.on('cancel.daterangepicker',function () {
$(this).val('');
$("#startTime").val('');
$("#endTime").val('');
});
$createTime.on('apply.daterangepicker',function (el,daterangepicker) {
var start=daterangepicker.startDate;
var end=daterangepicker.endDate;
$("#startTime").val(start.format('YYYY-MM-DD HH:mm:ss'));
$("#endTime").val(end.format('YYYY-MM-DD HH:mm:ss'));
});


