C# Style与ControlTemplate区别以及各自的注意事项
1、ControlTemplate只能包括一个子项,如下图可以用个Border作为根子项再在其中添加
<ControlTemplate x:Key="CloseBtnStyle" TargetType="Button"> <Border Background="DarkOrange" CornerRadius="10"> <TextBlock Text="Test"> </TextBlock> </Border> </ControlTemplate>
ControlTemplate的这里注意两个地方:
①、注意模板里元素和实际元素有时候要绑定,比如让Button的文本根据最后输入的content改变就需要如下绑定Text="{TemplateBinding Content}",将控件的值传到模板里
②、Setter设置器里要指定目标对象Targetname 否则效果不是设置到你需要改变的元素上而是设置到父元素上
1 <ControlTemplate x:Key="CloseBtnTemp" TargetType="Button"> 2 <Grid> 3 <Ellipse Name="btnbackground" Fill="DarkCyan"></Ellipse> 4 <!--下面要指定Text和Button的content进行绑定 否则按钮的文本不会改变--> 5 <TextBlock Name="txtname" HorizontalAlignment="Center" VerticalAlignment="Center" Text="{TemplateBinding Content}"></TextBlock> 6 </Grid> 7 8 <ControlTemplate.Triggers> 9 <Trigger Property="IsMouseOver" Value="true"> 10 <!--下面setter不指定TargetName的话就没有想要的效果--> 11 <Setter TargetName="btnbackground" Property="Fill" Value="DarkOrange" ></Setter> 12 <Setter TargetName="txtname" Property="Foreground" Value="DarkCyan" ></Setter> 13 </Trigger> 14 </ControlTemplate.Triggers> 15 16 </ControlTemplate>
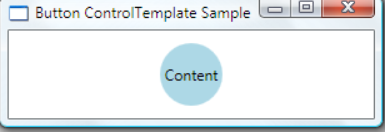
下图是应用了上面的模板后,分别是默认状态和数遍放上按钮时的显示状态:


2、Style:用来设置控件的属性。可以包括ControlTemplate,如下图所示:
1 <Style TargetType="Button"> 2 <!--Set to true to not get any properties from the themes.--> 3 <Setter Property="OverridesDefaultStyle" Value="True"/> 4 <Setter Property="Template"> 5 <Setter.Value> 6 <ControlTemplate TargetType="Button"> 7 <Grid> 8 <Ellipse Fill="{TemplateBinding Background}"/> 9 <ContentPresenter HorizontalAlignment="Center" 10 VerticalAlignment="Center"/> 11 </Grid> 12 </ControlTemplate> 13 </Setter.Value> 14 </Setter> 15 </Style>

本文来自博客园,作者:岳振威,转载请注明原文链接:https://www.cnblogs.com/yzw123/p/15477888.html



