HostOnly Cookie和HttpOnly Cookie
怎么使用Cookie?
通常我们有两种方式给浏览器设置或获取Cookie,分别是HTTP Response Headers中的Set-Cookie Header和HTTP Request Headers中的Cookie Header,以及通过JavaScript对document.cookie进行赋值或取值。
rfc6265第5.2节定义的Set-Cookie Header,除了必须包含Cookie正文,还可以选择性包含6个属性path、domain、max-age、expires、secure、httponly,它们之间用英文分号和空格("; ")连接。
Cookie的正文部分,是由&连接的key=value键值对字符串,类似于url中的查询字符串。下面是一个标准的Set-Cookie Header:
在浏览器端,通过document.cookie也可以设置Cookie,以MDC文档为例,Cookie的内容除了必须包含正文之外,还可选5个属性:path、domain、max-age、expires、secure。下面是简单的示例:
有两点需要说明:
- max-age作为对expires的补充,现阶段有兼容性问题(IE低版本不支持),所以一般不单独使用;
- JS中设置Cookie和HTTP方式相比较,少了对HttpOnly的控制,是因为JS不能读写HttpOnly Cookie;
我在各浏览器测试后发现, 如果不考虑HttpOnly,通过JS或HTTP方式设置的Cookie没有区别;通过JS或HTTP方式获取到的Cookie内容也是一样的。所以本文后续测试中,不需要注明是通过何种方式操作的Cookie。
什么是HostOnly Cookie?
rfc6265第5.3节定 义了浏览器存放每个Cookie时应该包括这些字段:name、value、expiry-time、domain、path、creation- time、last-access-time、persistent-flag,、host-only-flag、secure-only-flag和 http-only-flag。
其中:
- name、value:由Cookie正文指定;
- expiry-time:根据Cookie中的expires和max-age产生;
- domain、path:分别由Cookie中的domain和path指定;
- creation-time、last-access-time:由浏览器自行获得;
- persistent-flag:持久化标记,在expiry-time未知的情况下为false,表示这是个session cookie;
- secure-only-flag:在Cookie中包含secure属性时为true,表示这个cookie仅在https环境下才能使用;
- http-only-flag:在Cookie中包含httponly属性时为true,表示这个cookie不允许通过JS来读写;
- host-only-flag:在Cookie中不包含Domain属性,或者Domain属性为空,或者Domain属性不合法(不等于页面url中的Domain部分、也不是页面Domain的大域)时为true。此时,我们把这个Cookie称之为HostOnly Cookie;
那么host-only-flag如果为true会怎样呢?rfc6265里有这么一段:
Either: The cookie's host-only-flag is true and the canonicalized request-host is identical to the cookie's domain.
Or: The cookie's host-only-flag is false and the canonicalized request-host domain-matches the cookie's domain.
获取Cookie时,首先要检查Domain匹配性,其次才检查path、secure、httponly等属性的匹配性。如果host- only-flag为true时,只有当前域名与该Cookie的Domain属性完全相等才可以进入后续流程;host-only-flag为 false时,符合域规则(domain-matches)的域名都可以进入后续流程。
举个例子,host-only-flag为true时,Domain属性为example.com的Cookie只有在example.com才有 可能获取到;host-only-flag为false时,Domain属性为example.com的Cookie,在example.com、 www.example.com、sub.example.com等等都可能获取到。
下面,我们来研究下各浏览器对HostOnly Cookie,也就是Cookie的host-only-flag属性的支持情况。
支持度测试
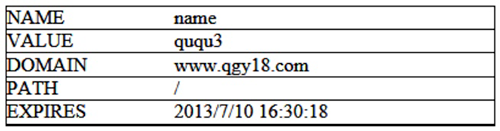
在qgy18.com,设置如下HostOnly Cookie:
访问www.qgy18.com,获取Cookie,结果如下:
| 浏览器 | 在www.qgy18.com获取到的Cookie |
|---|---|
| Chrome 29.0.1547.3 dev | |
| Firefox 22.0 | |
| Chrome 27.0.1453.116 m | |
| IE 6.0.2900.5512 | name=ququ |
| IE 10.0.9200.16438 | name=ququ |
| Opera 12.15(Presto内核,非Webkit) | |
| iOS Safari 6.1.3 | |
| Safari 7.0 |
小结:
IE系列(表中只列了IE6和10,实际上IE6-IE10都测过)不支持HostOnly Cookie。在qgy18.com设置的Cookie,www.qgy18.com可以直接获取到。
其它浏览器支持HostOnly Cookie。本测试中,对于非IE:获取Cookie的页面Domain是www.qgy18.com,由于设置Cookie时没有指定Domain, 按照前面的规则,host-only-flag为true,Cookie的Domain属性是qgy18.com,二者不完全匹配,所以获取不到这个 Cookie。
对于非HostOnly Cookie,例如在qgy18.com设置Cookie时指定Domain为qgy18.com,在www.qgy18.com可以获取到这个Cookie,这时候host-only-flag为false。
Cookie覆盖测试
在www.qgy18.com,设置以下3条Cookie:
、name=ququ2; expires=Tue, 10-Jul-2013 08:30:18 GMT; path=/; domain=.www.qgy18.com
、name=ququ3; expires=Tue, 10-Jul-2013 08:30:18 GMT; path=/; domain=www.qgy18.com
访问www.qgy18.com,获取Cookie,结果如下:
| 浏览器 | 在www.qgy18.com获取到的Cookie |
|---|---|
| Chrome 29.0.1547.3 dev | name=ququ1; name=ququ3 |
| Firefox 22.0 | name=ququ1; name=ququ3 |
| Chrome 27.0.1453.116 m | name=ququ1; name=ququ3 |
| IE 6.0.2900.5512 | name=ququ3 |
| IE 10.0.9200.16438 | name=ququ3 |
| Opera 12.15(Presto内核,非Webkit) | name=ququ3 |
| iOS Safari 6.1.3 | name=ququ3; name=ququ1 |
| Safari 7.0 | name=ququ3; name=ququ1 |
规范里有两点规定需要先说明下:
- 设置Cookie时,Domain属性值如果是.a.com,前面的.会被去掉,变成a.com(rfc6265第5.2.3节);
- 对于name、path和domain均相同的Cookie,后面的覆盖前面的(rfc6265第5.3节第10段);
小结:
由于IE系列不支持HostOnly Cookie,三个语句对于IE来说是完全一样的(1没有指定Domain,自动使用请求头中的Host或者页面url中的Domain部分作为 Cookie的Domain属性,都是www.qgy18.com),后面覆盖前面,只剩下name=ququ3;
分歧出在Presto内核的Opera与Chrome、Safari和Firefox之间:Opera认为三个语句的name、path和 domain均相同,产生了跟IE一样的结果;其它浏览器认为host-only-flag为true的Domain和其它两个不同,所以只有语句3可以 覆盖2,剩下1和3;
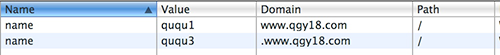
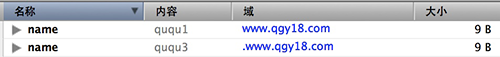
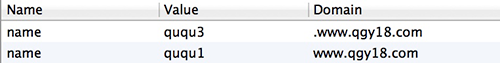
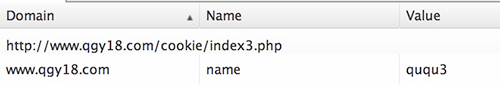
从各自控制台展示的Cookie信息印证了这一点:
Chrome、Safari和Firefox都把HostOnly Cookie的Domain显示为真正的Domain,非HostOnly Cookie的Domain前面多加了一个英文句号.。这样,前面的结果似乎也解释得过去:对于Chrome、Safari和Firefox,由于.的存 在,第1条语句的Domain和其它两个确实不一样,不会被覆盖。
 (Chrome 29.0.1547.3 dev)
(Chrome 29.0.1547.3 dev)
 (Firefox 22.0 )
(Firefox 22.0 )
 (Safari 7.0)
(Safari 7.0)
 (Opera 12.15 )
(Opera 12.15 )
 (IE 10.0.9200.16438 )
(IE 10.0.9200.16438 )
大家应该注意到了:本节测试中,Safari获取到的Cookie顺序与其它浏览器不一样。这是个大隐患,无论是用JS还是HTTP获取这个Demo里的Cookie,都会在Safari下得到不一样的结果。Cookie的优先级问题我打算找时间详细测试下,再单独讨论。
结论
在我测试过的浏览器中:
- 除开IE,Chrome/Firefox/Safari/Opera都支持HostOnly Cookie,可以限制Cookie只有在Domain完全匹配时才可用;
- Opera的HostOnly Cookie会被domain、path和name相同的非HostOnly Cookie覆盖;
- Chrome/Firefox/Safari中,非HostOnly Cookie的Domain属性前面多了一个.,与没有.的HostOnly Cookie不存在覆盖的可能;
- 同名Cookie优先级存在浏览器差异,实际项目中应该避免出现同名Cookie;
之前有同学问过Chrome开发工具看到的Cookie为什么有些前面有.,有些没有?经过前面的分析,大家应该都知道原因了吧。
另外,想不通为什么host-only-flag,没有像http-only-flag或secure-only-flag一样,有对应的属性可以直接设置呢?





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构