QT基础学习 - 总结
一、学习规划与必要知识点总结
1、QT的下载与安装;
1)下载:进入官网,下载QT在线下载工具(QT5.15后都必须在线下载):
2)安装参考博客:
a. (86条消息) Windows10在线安装Qt5.15和Qt6全系列_PanGC2014的博客-CSDN博客_qtaccount如何注册
b.(86条消息) Qt安装教程(Qt 6.4)_一只羊_的博客-CSDN博客_qt安装
2、学习QT三大件:QT Creator、QT Designer 、QT Assistant
主要学习参考博客:(86条消息) Qt 阶段性回顾笔记_太阳风暴的博客-CSDN博客 (这位前辈的博客让自己有了一些学习的方向,感谢。)
(86条消息) Qt Creator 快捷键_一去丶二三里的博客-CSDN博客
3、QT的三种开发方式以及qmake与cmake方式区别:
1)使用QT GUI框架,单纯硬编码
2)使用QT Designer做UI界面,然后用C++写逻辑
3)采用QML做UI,JavaScript写逻辑,C++写后台,三种语言混合编程。
qmake:我觉得小项目用它会省事太多,很便于开发。至于大项目我目前还没有接触过。
4、项目的出包:
1)参考博客
(86条消息) windeployqt.exe的使用与避坑(windows平台)_撬动未来的支点的博客-CSDN博客
2)总结步骤:
a)打开MinGW 11.2.0 64-bit软件
b)新建一个文件夹:将生成的可执行文件放入其中。
c)在MinGW 11.2.0 64-bit软件中执行类似下面这命令: windeployqt.exe应用程序路径 步骤2新建文件路径\可执行文件(.exe文件)
C:\Qt\6.6.0\mingw_64\bin\windeployqt.exe C:\Qt\code\out_deploy\Demon2.exe
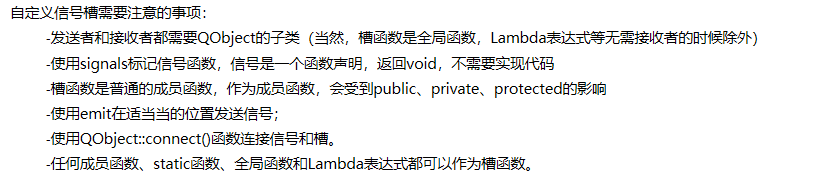
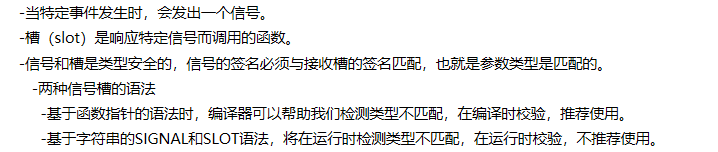
5、信号(signals)与槽(slots)机制 ******(重要)
1) 原理学习
使用信号与槽必须继承与QOject类,且在第一行必须写上Q_OBJECT;




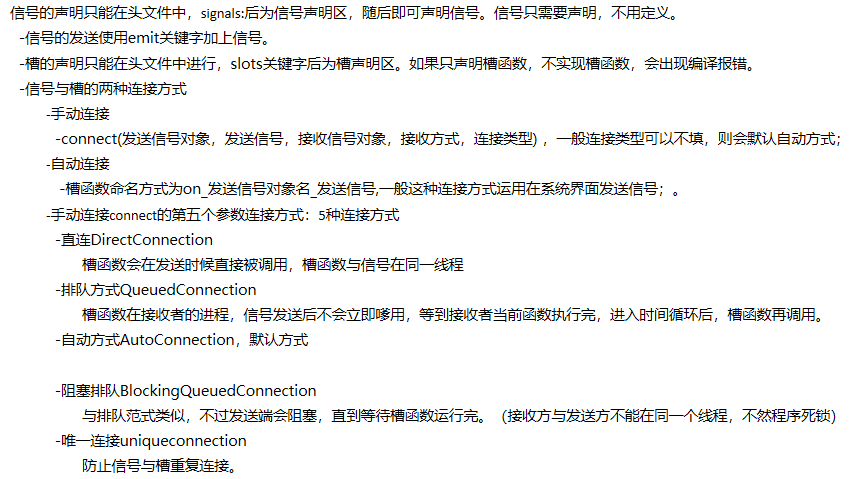
2)使用:
参考博客:
Qt信号与槽使用方法最完整总结 - Coding十日谈 - 博客园 (cnblogs.com)
5、基础控件的学习:
参考如下博客:
1)(86条消息) QT入门与基础控件_宇努力学习的博客-CSDN博客 :跟着敲
2)(86条消息) QT·Qt常用控件_迅攻城狮的博客-CSDN博客_qt控件库:阅读理解
3)(86条消息) QT基本控件_qt控件_Terrble_liar的博客-CSDN博客:阅读理解
4)(86条消息) Qt 设计师-Qt Designer基础控件介绍_奇树谦的博客-CSDN博客_qtdesigner控件 :阅读理解
前面五步、知识点大概清楚了,但是感觉好像没有学习一样,无法融汇贯通,心里也存在很多的问题网上文章可能找不到答案,这时就需要一个人来指导,跟着视频学习,解决心中的疑惑,把知识点融汇贯通。
6、跟着视频学习:
我个人觉得非常棒的一个视频,学完之后,基本上是可以直到如何开发QT程序,以及未来该怎么学习了:强烈推荐 强烈推荐 强烈推荐 *****
QT快速入门 | 最简单最简洁的QT入门教程 | 嵌入式UI_哔哩哔哩_bilibili
下面来总结一下每集自己的一些学习总结
1)第三集:
了解到QWidget界面,QT Designer工具使用,真实项目如何开发;
2)第四集:
信号与槽机制的讲解:
a.四种实现方式
-通过QT Designer工具连接到槽,自动生成槽函数
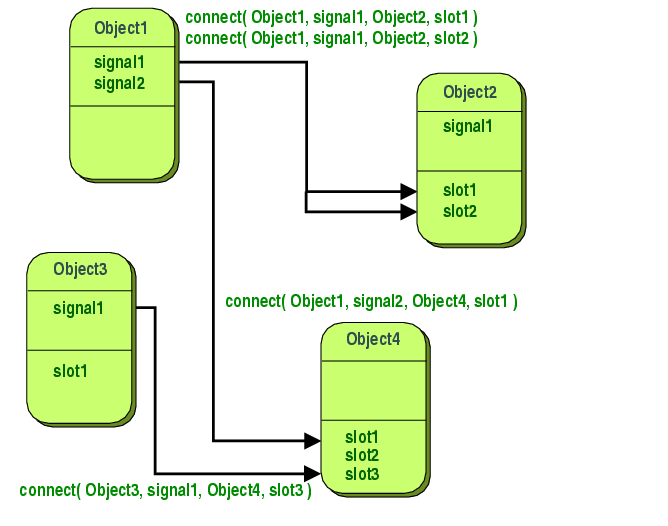
//连接信号与槽: 谁发出信号 发出什么信号 谁处理信号 怎么处理
-通过connect函数,用到了SIGNAL SLOT宏定义
-通过connect函数,但是没有用宏,用了 "&类::信号函数名称" 和"&类::槽函数名称"方式
-也是通过connect函数,不过使用了"&类::信号函数名称" 和lambda表达式([](){})方式
b.进程的创建与启动
QString program = ui->cmdLineEdit->text();
QProcess *myProcess = new QProcess(this);
myProcess->start(program);
c.参考手册的使用:QT Assistant
QMessageBox的使用
QDebug的使用
d.完成了一个简单类似于:windows + R 界面所实现的功能,但系统命令不能执行。
3)第五集
a、完成了一个简易计算器
-页面布局的学习:建立了UI界面应当如何设置概念,代码应当如何编写的概念。
-强化学习了信号与槽机制。
-界面标题设置 this->setWindowTitle("计算器");
-如何在按钮中加入图片:图片自适应属性scaledContents
QIcon qicon("C:\\Qt\\code\\calculator\\del.png");
ui->delButton->setIcon(qicon);
-最大值和最小值设置的含义
this->setMaximumSize(280,440);
this->setMinimumSize(280,440);
-标签样式设置
ui->equalButton->setStyleSheet("background:blue");
-QString函数的使用
-chop()函数
-clear()函数的使用
expr.clear();
ui->sumlineEdit->clear();
-遗憾的是没有时间学习一下 = 槽函数的算法,是以栈方式实现的。
4) 第六集 QObject定时器的使用;
a.实现了一个可以间隔1s切换图片的界面;
-QLabel标签放入图片的一种方式
QPixmap pix("C:\\Qt\\code\\calculator\\1.png");
ui->label->setPixmap(pix);
-如何使用QObject定时器
步骤:
-启动定时器 this->startTimer(TIMEOUT):
-通过任务事件来执行定时器任务:需要重写QObject的 virtual void timerEvent(QTimerEvent *event);函数
-停止定时器 this->killTimer(m_timer_id);
5)第7集QTimer定时器的使用
a.实现了一个间隔1秒切换图片的界面
-QLabel标签放入图片的一种方式
QImage img;
img.load("C:\\Qt\\code\\calculator\\del.png");
ui->label->setPixmap(QPixmap::fromImage(img)):
-QTimer定时器如何实现定时任务
-启动定时器:timer->start(TIMEOUT);
-定时时间到了后,如何完成功能:通过信号与槽机制:QTimer::timeout
connect(timer,&QTimer::timeout,this ,&Widget::timeoutSlot);
通过定义槽函数timeoutSlot来完成功能。
-停止定时器:timer->stop();
b.以及间隔1s播放下一张图片的功能
QTimer::singleShot(1000,this,SLOT(timeoutSlot()));
6)第8集 Qt文件操作 第9集事件实现文件保存
a.实现了一个类似记事本功能的界面
-QMainWindow界面使用
头部标题的编写:新建(&N) + Enter 后生成 新建(N),若QAction无法输入中文,可先复制在粘贴中文的手段
-打开文件操作 接收到triggered信号开始
QString fileName =
QFileDialog::getOpenFileName(this,“打开”,QCoreApplication::applicationFilePath(),".txt");
文件选择成功后,则进行读取文件内容操作
QFile file(fileName);
file.open(QIODeviceBase::ReadOnly);
QByteArray ba = file.readAll();
ui->textEdit->setText(QString(ba));
file.close();
-保存文件操作
QString fileName = QFileDialog::getSaveFileName(
this,"保存",QCoreApplication::applicationFilePath());
QFile file(fileName);
file.open(QIODeviceBase::WriteOnly);
QByteArray ba;
ba.append(QString(ui->textEdit->toPlainText()).toUtf8());
file.write(ba);
file.close();
b、用事件实现文件的保存,
用Ctrl + S实现保存操作
-重写事件函数 void keyPressEvent(QKeyEvent * k);
if( k->modifiers() == Qt::ControlModifier && k->key() == Qt::Key_S)
{ //modifiers()键盘热键 key()键盘普通键
savaActionSlot();
}
鼠标事件的检测
-需要重写事件函数 void mousePressEvent(QMouseEvent *m);
QPoint pos = m->pos();//获取鼠标点击位置
qDebug() << pos;
if( m->button() == Qt::LeftButton)
{
qDebug() << "左键被按下";
}
if(m->button == Qt ::RightButton)
{
qDebug << "右键被按下";
}
7)第10集:实现一个简单的TCP客户端
原理:

a、TCP客户端连接功能设计:
-socket的创建 QTcpSocket *socket = new QTcpSocket;
-连接
QString IP = ui->ipLineEdit->text();
QString port = ui->portLineEdit->text();
socket->connectToHost(QHostAddress(IP),port.toUShort());
-连接服务器成功,socket对象会发出信号;&QTcpSocket::connected
connect(socket,&QTcpSocket::connected,this,[](){
QMessageBox::information(this,"连接提示","连接成功");
});
-网络断开,socket对象也会发出信号。&QTcpSocket::disconnected
connect(socket,&QTcpSocket::disconnected,this,[](){
QMessageBox::warning(this,"连接信息","连接异常,网络断开");
});
8)第11集:TCP服务器
a、TCP服务器搭建
-创建服务器对象:QTcpServer *server = new QTcpServer;
-监听: server->listen(QHostAddress::AnyTPv4,8000);
-客户端发起连接,server发出信号:&QTcpServer::newConnection
connect(server,&QTcpServer::newConnection,this,&Widget::newConnectionHandle);
-void Widget::newConnecttionHandle()
//建立TCP连接
QTcpSocket *socket = server->nextPendingConnection();
//socket->peerAddress();
//socket->peerPort();
//将客户端IP和端口号显示
ui->ipLineEdit->setText(socket->peerAddress.toString());
ui->portLineEdit->setText(QString::number(socket->peerPort()));
//服务器收到客户端发送的信息,socket发出readyRead信号
connect(socket,&QTcpSocket::readyRead,this,&Widget::clientInfoSlot);
-void Widget::clientInfoSlot()
//获取信号的发出者
QTcpSocket *s = static_cast <QTcpSocket * >(sender());
ui->mainLineEdit->setText(QString(s->readAll()));
9) 第12集 启动新窗口
a、Qt如何从一个界面换到另一个界面
-先隐藏当前界面
this->hide()
-创建一个新界面
Chat *c = new Chat(socket);
c->show();//展示新界面
10)第13集 多线程的创建
a、多线程的创建
-创建一个类(MyThread)使之继承于QThread类
MyThread
重写 void run();方法
-线程的创建,而后启动
MyThread *t = new MyThread(socket);
t->start();
//run()方法的实现
connect(socket,&QTcpSocket::readyRead,this,&MyThread::clientInfoSlot);
//clientInfoSlot()的实现
qDebug() << socket->readAll();
emit myThreadSignal(ba);
11)第14集 自定义信号
-自定义信号步骤
-.h声明
singals :
void myThreadSignal(QByteArray b);
-适当位置发送信号
emit myThreadSignal(ba);
-connect连接
connect(thread,&MyThread::myThreadSignal,this,[](QByteArray b){
ui->mainLineEdit->setText(QString(b));
});
二、学习感悟
这次自学有如下收获:
1、首先必须建立学习目标:广泛了解所学内容,要知道应该从哪里开始入手,用什么方法学习,学到什么程度。
2、寻找网上学习资源: 文章 视频 项目 书籍(买相关权威书籍,最后看,不要一开始就看书,容易陷入进入,出不来,因为书是固定的。整个学完后再看,看书就会变得容易。)
3、制定学习计划:先学文章 ,而后有疑问,去找视频解惑,知识点学完后,通过做项目来巩固所学内容。要留出时间总结,要留出时间复习。
4、实践,调整学习计划:编程一定要动手实践出来,不能眼高手低,在简单的逻辑,都要自己亲自完成一次。
5、整个大学习任务完成后,总结复盘。
花了四天左右学习。学而不思则罔,思而不学则殆。(学会如何学习,并坚持学习)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律