Vue的数据双向绑定和Object.defineProperty()
Vue是前端三大框架之一,也被很多人指责抄袭,说他的两个核心功能,一个数据双向绑定,一个组件化分别抄袭angular的数据双向绑定和react的组件化思想,咱们今天就不谈这种大是大非,当然我也没到达那个能力。就来简单的说说这个数据双向绑定。
Vue的数据双向绑定和angular的数据绑定的原理完全不一样,Angular是用的数据脏检测,当Model发生变化,会检测所有视图是否绑定了相关数据,再更改视图,其本质就是循环遍历,发现与更改数据相关的视图,然后将其更新,性能上有点差。而Vue使用的发布订阅模式,是点对点的绑定数据,其本质就是我们今天要谈论的这个方法:Object.defineProperty()
我们先来看看他的用法:通过这个方法为对象设置的属性可以控制他的很多行为,如:
var obj = {} obj.sex = 'men' Object.defineProperty(obj,'height',{ enumerable:true, // 是否可枚举,默认为false // writable:false, // 默认为false,不可写入,即使下面写入了,遍历该对象也遍历不到 // value:'jhon', //默认值 configurable:true, // 是否可删除,默认false。 set:function(val){ console.log("设置值",val) _height = val }, get:function(){ console.log("获取值") return _height } }) obj.height = 100 console.log(obj) console.log(1,obj.height); console.log(2,obj._height) delete obj._height; console.log(obj) for (var k in obj){ console.log(k) console.log(obj[k]); }
enumerable控制该属性是否可枚举,默认为false,不可枚举,通过for in遍历该对象可以发现,是不能遍历出enumerable为false的属性的,但是仍然可以通过对象点的方式来访问该属性。
writable控制属性是否可以被赋值,默认为false。尽管通过对象点的方式赋值,也是遍历不出来的。
value设置该变量的默认值,注意,尽管writable为false的时刻,该值也是生效的,因为这个属性只是控制他是否可以被赋值,并不能阻止他有默认值。
configurable控制该变量是否可删除,默认为false,我们可以通过delete关键字来测试下,发现尽管使用delete删除了该变量,for in 还是可以遍历出来,说明是不能删除的,当其值为true则可以。
既然谈到delete,就小小的普及下关于他的知识:
1. delete关键字可以用来删除没有使用var声明的变量
2. delete关键字还可以用来删除对象的属性
3. delete关键字拥有返回值,表示删除是否成功,但是不可靠!(即对于一些不可以删除的属性,他删除后没有达到效果,但结果依然为true)
set和get方法:这两个方法会在改变量设置值和获取值时自动调用,但是这两个方法不能和writable以及value一起使用,否则会报错。当这两个方法只设置一个时,就是对应着只读或只写属性。
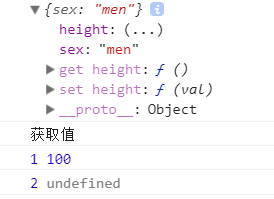
set方法里面设置一个变量接收将要设置的值时,可以用其他的名字,如:_height,也可以和该变量同名,如height,但是不管怎么,这个变量都不属于该对象,在外面通过对象点的方式是访问不到的,而只能访问到调用Object.defineProperty()方法设置的那个变量,即他的第二个参数。并且在打印该对象的时候,你会发现height属性后面有个(。。。),并没有直接显示该属性,以后碰到这样的,就说明他是设置了set或get方法,如下图

细心的同学会发现,Vue 的data属性里面的所有属性都同时具有set和get方法,而Vue正式通过这种机制,检测变量的读取,从而实现与他绑定的视图的更新,这种效率毫无疑问比angular是高。
set和get方法在Vue中的第一次应用:当想定义个属性,而这个属性又得经过一些转换,才是我们要的值,就可以向下面这样去定义。调用的时候就和其他变量一样调用即可,如:this.end_date
get end_date () { if (this.local_time.length) { return toEST(this.local_time[1]) } else { return '' } }
这里关于数据双向绑定的原理就不做进一步深究了,其实是我自己还理解的不够深,想进一步了解的同学,可以参考这篇文章。http://www.cnblogs.com/kidney/p/6052935.html?utm_source=gold_browser_extension




