5-1 Vant | 移动组件库
Vant
什么是Vant

Vant是一个轻量,可靠的移动端组件库,2017开源
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
课程中使用Vant 2.x版本可以浏览网站
https://youzan.github.io/vant/v2/#/zh-CN/
Vant的优势
ElementUI是开发电脑浏览器页面的组件库
而Vant是开发移动端显示页面的组件库
酷鲨商城前台设计的是手机来访问,所以使用移动端更合适也就是使用Vant
Vant特性
- 🚀 性能极佳,组件平均体积小于 1KB(min+gzip)
- 🚀 65+ 个高质量组件,覆盖移动端主流场景
- 💪 使用 TypeScript 编写,提供完整的类型定义
- 💪 单元测试覆盖率超过 90%,提供稳定性保障
- 📖 提供完善的中英文文档和组件示例
- .......
第一个Vant程序
创建Vue项目
参考第四阶段创建Vue项目的比较创建Vue项目
首先确定一个文件夹创建Vue项目
G盘下创建一个文件夹vue-home
进入文件夹在地址栏输入cmd,打开dos命令行
G:\vue-home>vue create demo-vant
具体选项,参考之前阶段创建Vue的笔记
添加\安装Vant支持
我们创建一个Vue项目,Vue项目不会自动支持Vant
我们需要将Vant添加到Vue项目中
进入到我们刚刚创建的项目的文件夹
G:\vue-home>cd demo-vant
运行安装\添加Vant支持的npm命令
G:\vue-home\demo-vant>npm i vant@latest-v2 -S
运行结束后可能有警告,无视掉
最终看到的提示可能是
added 5 packages in 3s
到此为止,当前Vue项目,就支持Vant功能了
我们利用idea打开这个项目即可
https://gitee.com/jtzhanghl/vant2202.git
添加Vant引用
如果想在Vue项目中开始使用Vant的功能
还需要在Vue项目代码中添加Vant的引用
Vue项目的src/main.js中,添加如下引用,启用Vant功能
// 添加Vant引用
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant)
添加了上面的引用,当前Vue项目就可以使用Vant组件了
为了实时运行项目,我们启动Vue项目
在idea的Terminal中编写启动代码
G:\vue-home\demo-vant>npm run serve
打开浏览器
输入localhost:8080
进入移动端页面调试模式
以Google浏览器为例按F12进入调试模式后点击移动端调试即可

按钮组件
在HomeView.vue中修改代码为
<template>
<div class="home">
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
</div>
</template>
打开页面,就可以看到按钮
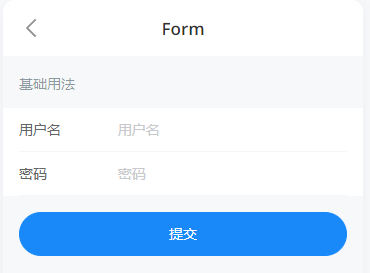
表单页面
使用表单组件实现登录页面
是Vant直接提供的组件

在AboutView.vue页面中编写代码如下
<template>
<div class="about">
<van-form @submit="onSubmit" @failed="myFail">
<van-field
v-model="username"
name="用户名"
label="用户名"
placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]"
/>
<van-field
v-model="password"
type="password"
name="密码"
label="密码"
placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]"
/>
<div style="margin: 16px;">
<van-button round block type="info" native-type="submit">提交</van-button>
</div>
</van-form>
</div>
</template>
<script>
export default {
data() {
return {
username: '',
password: '',
};
},
methods: {
onSubmit(values) {
// 提交成功的方法
console.log('submit', values);
},
myFail(errorInfo){
// 提交失败的方法
console.log(errorInfo);
}
},
};
</script>
注意@submit和@failed这两个事件的绑定关系
area省市区选择
先在views文件夹下创建AreaView.vue文件
编写代码如下
<template>
<div>
<van-area title="省市区选择" :area-list="areaList" />
</div>
</template>
<script>
const areaList = {
province_list: {
110000: '北京市',
120000: '天津市',
},
city_list: {
110100: '北京市',
120100: '天津市',
},
county_list: {
110101: '东城区',
110102: '西城区',
// ....
},
};
export default {
data(){
return{areaList}
}
}
</script>
新建的页面要设置路由才能访问
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path: '/area',
name: 'area',
component: () => import('../views/AreaView.vue')
}
]
通过输入路径http://localhost:8080/area
访问省市区选择页面
只有少量数据
如果需要真实的全国省市区数据,我们需要直接引入
使用npm命令如下
G:\vue-home\demo-vant>npm i @vant/area-data
下面我们修改AreaView.vue的代码
引用安装好的全国数据,并绑定确认按钮,输出选择的省市区的信息
<template>
<div>
<van-area title="省市区选择" :area-list="areaList"
@confirm="showArea"/>
</div>
</template>
<script>
import {areaList} from '@vant/area-data'
export default {
data(){
return{areaList}
},
methods:{
showArea(area){
console.log(area);
}
}
}
</script>
商品列表
我们的电商网站一定会需要商品列表
移动端Vant直接支持了商品列表的格式
我们也不需要大范围的修改
创建ListView.vue
代码如下
<template>
<div>
<van-row>
<van-col span="8">综合</van-col>
<van-col span="8">销量</van-col>
<van-col span="8">价格</van-col>
</van-row>
<van-card
num="2"
price="168.00"
desc="超10万好评热销产品"
title="酷鲨键盘鼠标套装"
thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
>
<template #tags>
<van-tag type="primary">自营</van-tag>
<van-tag plain type="primary">酷鲨物流</van-tag>
</template>
<template #footer>
<van-button size="mini">按钮</van-button>
<van-button size="mini">按钮</van-button>
</template>
</van-card>
<van-card
num="2"
price="168.00"
desc="超10万好评热销产品"
title="酷鲨键盘鼠标套装"
thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
>
<template #tags>
<van-tag type="primary">自营</van-tag>
<van-tag plain type="primary">酷鲨物流</van-tag>
</template>
<template #footer>
<van-button size="mini">按钮</van-button>
<van-button size="mini">按钮</van-button>
</template>
</van-card>
</div>
</template>
<script>
</script>
路由代码
{
path: '/list',
name: 'list',
component: () => import('../views/ListView.vue')
}


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~