CSS
目录
CSS
css(Cascading Style Sheet,层叠样式表),给HTML设置样式,当浏览器接到一个样式表,就会按照这个样式表来对文档进行格式化(渲染)。
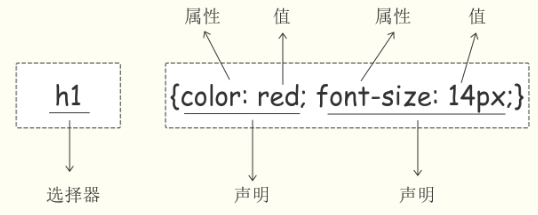
每个CSS样式有两部分组成:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

1. css导入
语法结构:
选择器:{css属性:属性值;}
<style>
div{
background-color: green;
color: red;
}
</style>
<link rel="stylesheet" href="index.css"> 工作中用。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 内联引用-->
<!-- <style>-->
<!-- div{-->
<!-- background-color: green;-->
<!-- color: #22ff4d;-->
<!-- }-->
<!-- </style>-->
<!-- 外接引用,链接式-->
<link rel="stylesheet" href="index.css">
<!-- 外接,导入式-->
<!-- <style>-->
<!-- @import url('index.css');-->
<!-- </style>-->
</head>
<body>
<!--行内引用-->
<!--<dic style='color:red;background-color: #ff5878;'>wahaha</dic>-->
<div>wahaha</div>
</body>
</html>
步骤:
创建一个css文件
在html的head中引用:<link rel='stylesheet' href='css文件路径'>
css文件样式写法:div{color:red;...}(元素选择器)
2. 选择器
多个选择器之间不用逗号隔开。
css注释:/*----内容-----*/
2.1 基本选择器
元素选择器(标签名)
p{color:red;}
id选择器
id的值不能重复。
id对应的值
#d1{color:red;}
<div id='d1'>内容</div>
类选择器
.class的值{css属性:属性值;}
.c1{color:red;}
<div id='d1' class='c1'>内容</div>
<div id='d2' class='c1'>内容</div>
<div id='d3' class='c1'>内容</div>
练习:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style>
/*div{*/
/* color:red;*/
/*}*/
/*p{*/
/* color: green;*/
/*}*/
#d1{
color: red;
}
.c1{
color: green;
}
</style>
</head>
<body>
<div id="d1">
人生若只如初见
</div>
<p class="c1">
何事秋风悲画扇
</p>
</body>
</html>
2.2 高级选择器(层级)
1. 组合选择器
后代选择器
.选择器 选择器{}
.c1 a{colol:red;}
<div class='c1'>
<a href=''>111</a>
<div>
<a href=''>222</a>
<div>
<a href=''>333</a>
</div>
</div>
</div>
儿子选择器
.c1>a{colol:red;}
/*找的是class属性中第二级的a标签*/
毗邻选择器
.c1+p{colol:red;}
/*找的是class属性下面紧挨着的p标签*/
弟弟选择器
.c1~p{colol:red;}
/*找class属性下面所有的p标签(同级)*/
练习:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*.c1 a{*/
/* color: #ffb5aa;*/
/*}*/
/*.c1>a{*/
/* color: #ff5878;*/
/*}*/
/*.c1+div{*/
/* color: red;*/
/*}*/
.c1~div{
color: aquamarine;
}
</style>
</head>
<body>
<div class="c1">
<a href="">人生若只如初见</a>
<div>
<a href="">何事秋风悲画扇</a>
<div>
<a href="">等闲变却故人心</a>
</div>
</div>
</div>
<div>
却道故人心易变
</div>
<div>
纳兰性德
</div>
</body>
</html>
2. 属性选择器
通过标签属性找到对应的标签。
[title]{colol:red;}
/*找到所有有title属性的标签*/
[title='p1']{colol:red;}
/*找到所有title='p1'的标签*/
p[title]{colol:red;}
/*找到所有含有title属性的p标签*/
p[title='p1']{colol:red;}
/*找到所有title='p1'的p标签*/
练习:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>属性</title>
<style>
/*[title]{*/
/* color: #ff5878;*/
/*}*/
/*[title='p1']{*/
/* color: #ff5878;*/
/*}*/
/*p[title]{*/
/* color: #ff5878;*/
/*}*/
p[title='p1']{
color: #ff5878;
}
</style>
</head>
<body>
<p title="p1">
人生若只如初见
</p>
<p title="p2">
何事秋风悲画扇
</p>
<div title="p1">
等闲变却故人心
</div>
<div title="p2">
却道故人心易变
</div>
</body>
</html>
其他样式:
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
练习:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>属性</title>
<style>
/*[title^='hello']{*/
/* color: red;*/
/*}*/
/*[title$='hello']{*/
/* color: green;*/
/*}*/
/*[title*='hello']{*/
/* color: #ff5878;*/
/*}*/
[title~='hello']{
color: green;
}
</style>
</head>
<body>
<p title="hello word!">
人生若只如初见
</p>
<p title="word hello">
何事秋风悲画扇
</p>
<div title="helloword">
等闲变却故人心
</div>
<div title="This is hello word">
却道故人心易变
</div>
</body>
</html>
3. 分组和嵌套选择器
div,p{color:red;}
/*div,p需要设置相同的样式*/
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>分组</title>
<style>
div,p{
color: red;
}
</style>
</head>
<body>
<div>div1</div>
<p>p1</p>
</body>
</html>
4. 伪类选择器
a标签设置样式,需要选择a设置,不能继承父级标签的样式。
# a标签
a:link{color:red;} /*a标签访问前设置样式*/
a:active{color:green;} /*a标签鼠标点下去显示样式(需放在最后)*/
a:visited{color:pink;} /*a标签访问后显示样式*/
a:hover{color:purple;} /*鼠标悬浮到时显示样式(所有标签都能用)*/
#input标签
input:focus{backgroud-color:orange;}
/*input标签捕获光标时显示的样式*/
练习:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style>
a:link{
color: green;
}
a:visited{
color: hotpink;
}
a:hover{
color: purple;
}
a:active{
color: black;
}
div{
width:200px;
height:200px;
background-color: red;
}
div:hover{
background-color: black;
}
input:focus{background-color: #b2fffd;
}
</style>
</head>
<body>
<a href="http://www.taobao.com" target="_blank">淘宝</a>
<div></div>
<form action="">
<label for='username'>用户名:</label>
<input id='username' name="username">
</form>
</body>
</html>
5. 伪元素选择器
# first-letter 设置文本内容首字母
div:first-letter{color:red;font-size:40px}
# before 文本前加
div:before{content:'?';color:red;} # 句首添加红色?
# after 文本后加
div:after{content:?;color:red;} # 句末后添加红色?
练习:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>伪元素选择器</title>
<style>
div:first-letter{
color: red;
font-size: 30px;
}
div:before{
content: '纳兰性德';color: blue;
}
div:after{
content: '何事秋风悲画扇';color: coral;
}
</style>
</head>
<body>
<div>
人生若只如初见
</div>
</body>
</html>
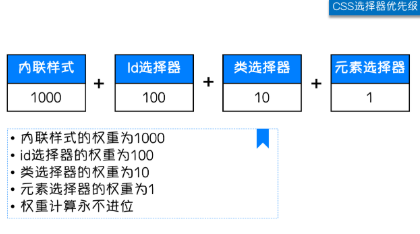
- 选择器优先级(权重)
按权重优先显示:
内联样式(1000) > id选择器(100) > 类选择器(10) > 元素选择器(1)
组合选择器,各选择器的权重相加.如:div.c1 权重为10+1; .c1权重为10。
权重不进位,11类选择器组合到一起,也没有一个id选择器的优先级大。
默认css样式是可以继承的,继承的权重为0,优先级最低。有一些属性不能被继承,如:border, margin, padding, background等。
优先级相同的(权重相同)选择器,按照顺序来看css样式,谁最后就按照谁渲染。

练习:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>优先级</title>
<style>
div .c2{
color: blue;
}
.c1 .c2{
color: green;
}
#d2{
color: red;
}
</style>
</head>
<body>
<div class="c1">
人生若只如初见
<div class="c2" id="d2" style="color: orange">
何事秋风悲画扇
</div>
</div>
</body>
</html>

