django xadmin后台集成DjangoUeditor
安装和配置xadmin
1. 安装(注意区分版本)
- python2.x
pip install xadmin
- python3.x
# 方式1 pip install git+git://github.com/sshwsfc/xadmin.git # 方式2 下载https://codeload.github.com/sshwsfc/xadmin/zip/master,解压并进入目录下,直接python setup.py install
2. 配置
1. 将xadmin添加到settings.py应用列表
INSTALLED_APPS = [
.....
# 需要添加以下两个app
'xadmin',
'crispy_forms',
]
2. 修改项目中urls.py
import xadmin
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^xadmin/', xadmin.site.urls),
]
3. 在models.py中增加模型类
from django.db import models
class Article(models.Model):
""" 文章表"""
title = models.CharField(max_length=64, verbose_name='标题')
author = models.CharField(max_length=32,verbose_name='作者', default='halo')
content = models.TextField(verbose_name='内容')
create_time = models.DateField(auto_now_add=True, editable=True,verbose_name='创建时间')
def __str__(self):
return self.title
class Meta:
verbose_name_plural = '文章表'
4. 在应用下新建adminx.py,用来注册模型
import xadmin
from .models import *
class ArticleAdmin(object):
list_display = ('title', 'author', 'create_time')
xadmin.site.register(Article, ArticleAdmin)
5. 数据迁移
python manage.py makemigrations python manage.py migrate
6. 创建用户
python manager.py createsuperuser
7.启动服务并访问
python manage.py runserver 8000

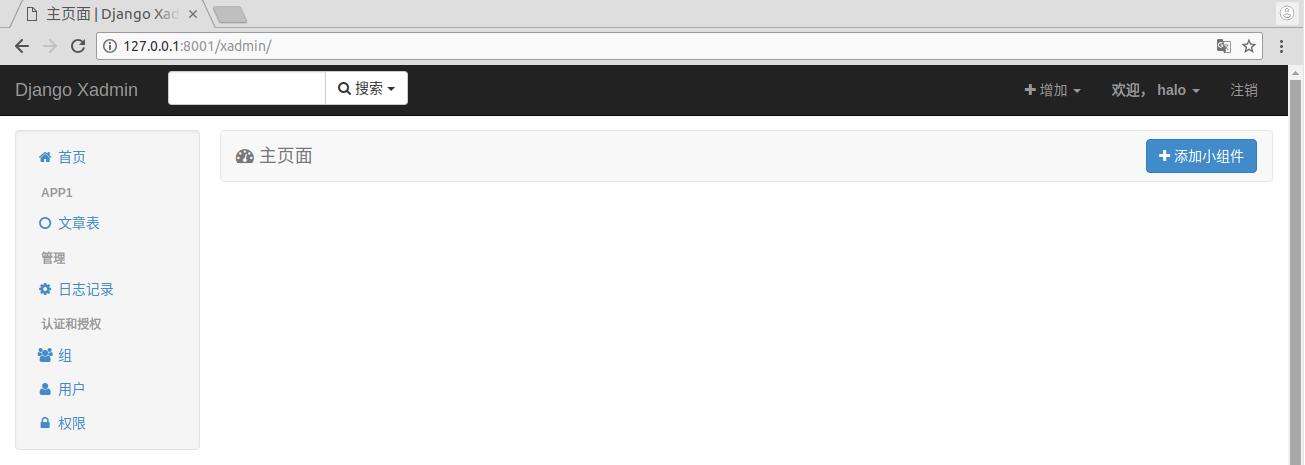
输入用户名和密码登录成功后如下所示:

DjangoUeditor安装和配置
1.安装
# python2.x 下载https://codeload.github.com/zhangfisher/DjangoUeditor/zip/master下的源码包,用命令python setup.py install # python3.x 下载https://codeload.github.com/twz915/DjangoUeditor3/zip/master下的源码包,用命令python setup.py install
2.配置
1. 将DjangoUeditor添加到settings.py应用列表
INSTALLED_APPS = (
#........
'DjangoUeditor',
)
2.setting.py的其他配置
UEDITOR_SETTINGS={
"config":{
"toolbars":[['source','undo','redo','bold','italic','underline','forecolor','backcolor',
'superscript','subscript','justifyleft','justifycenter','justifyright','insertorderedlist',
'insertunorderedlist','blockquote','formatmatch','removeformat','autotypeset','inserttable',
'pasteplain','wordimage','searchreplace','map','preview','fullscreen'],
['insertcode','paragraph','fontfamily','fontsize','link','unlink','simpleupload','insertvideo',
'attachment','emotion','date','time']]
},
}
3.配置url
from django.conf.urls.static import static
from django.conf import settings
url(r'^ueditor/', include('DjangoUeditor.urls')),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
4.配置adminx.py
import xadmin
from .models import Article
class ArticleAdmin(object):
list_display = ('title', 'author', 'tg', 'create_time')
style_fields = {"content": "ueditor"} # 新增加
xadmin.site.register(Article, ArticleAdmin)
5.配置xadmin:在xadmin/plugins下新建ueditor.py
import xadmin
from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView
from DjangoUeditor.models import UEditorField
from DjangoUeditor.widgets import UEditorWidget
from django.conf import settings
class XadminUEditorWidget(UEditorWidget):
def __init__(self,**kwargs):
self.ueditor_options=kwargs
self.Media.js = None
super(XadminUEditorWidget,self).__init__(kwargs)
class UeditorPlugin(BaseAdminPlugin):
def get_field_style(self, attrs, db_field, style, **kwargs):
if style == 'ueditor':
if isinstance(db_field, UEditorField):
widget = db_field.formfield().widget
param = {}
param.update(widget.ueditor_settings)
param.update(widget.attrs)
return {'widget': XadminUEditorWidget(**param)}
return attrs
def block_extrahead(self, context, nodes):
js = '<script type="text/javascript" src="%s"></script>' % (settings.STATIC_URL + "ueditor/ueditor.config.js") # 自己的静态目录
js += '<script type="text/javascript" src="%s"></script>' % (settings.STATIC_URL + "ueditor/ueditor.all.js") # 自己的静态目录
nodes.append(js)
xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView)
xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
6.在xadmin/plugins/__init__.py添加ueditor
'ueditor'
7.在models下添加ueditor项
from DjangoUeditor.models import UEditorField
class Article(models.Model):
""" 文章表"""
title = models.CharField(max_length=64, verbose_name='标题')
author = models.CharField(max_length=32,verbose_name='作者', default='halo')
# content = models.TextField(verbose_name='内容')
content = UEditorField(verbose_name='内容',
height=500,
width=800,
default=u'',
imagePath="ueditor/image/",
toolbars='full',
filePath='ueditor/files/',
upload_settings={"imageMaxSize": 1204000},
settings={},
command=None, )
create_time = models.DateField(auto_now_add=True, editable=True,verbose_name='创建时间')
def __str__(self):
return self.title
class Meta:
verbose_name_plural = '文章表'
8.页面中显示富文本
{% autoescape off %}
{{ item.content }}
{% endautoescape %}
