vue2-brace-editor代码编辑器添加自定义代码提示(修改源码)
下载vue2-brace-editor源代码,先执行npm install安装项目依赖
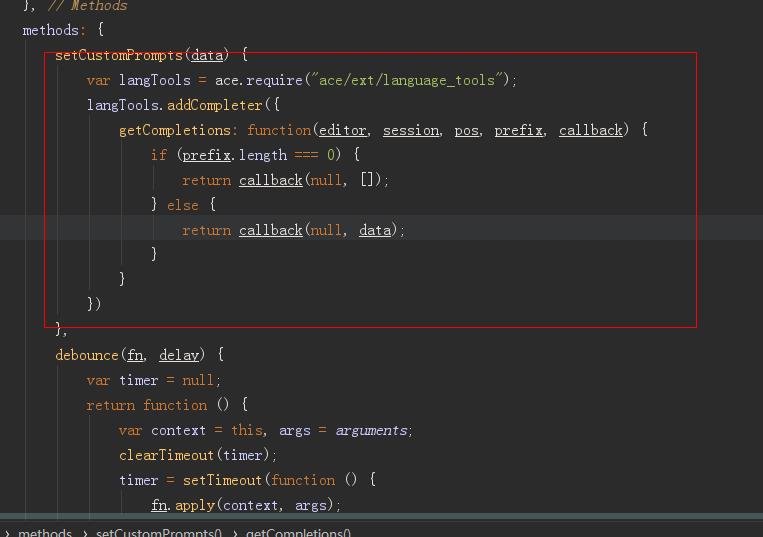
在ace.component.vue组件的methods添加setCustomPrompts方法


修改完源码后,执行npm run build,生成dist目录下的vue-ace.min.js压缩文件
在自己的项目中引入vue-ace.min.js,放在static目录下(static中的文件,打包时会自动加入最终的打包目录)
在自己项目的aceEditor组件中,通过handleSetCompleteData调用setCustomPrompts
handleSetCompleteData(data){
this.$refs['MyAceEditor'].setCustomPrompts(data);
},

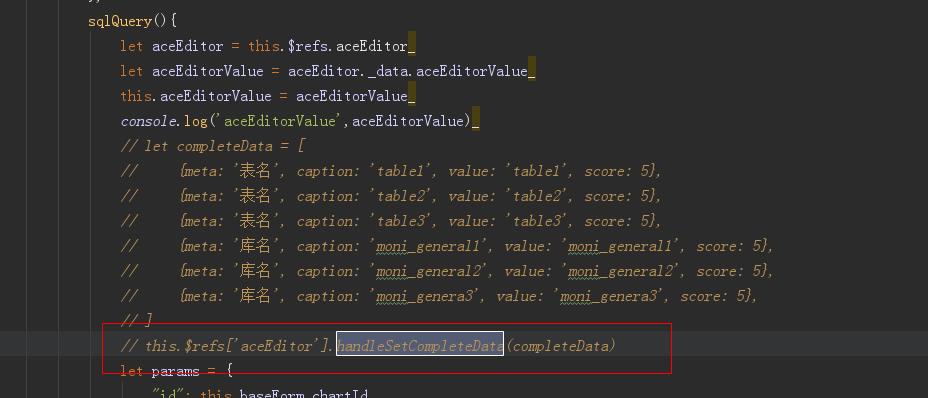
最后在业务代码中,传入需要自定义提示的代码数据, 通过调用handleSetCompleteData传入
// let completeData = [
// {meta: '表名', caption: 'table1', value: 'table1', score: 5},
// {meta: '表名', caption: 'table2', value: 'table2', score: 5},
// {meta: '表名', caption: 'table3', value: 'table3', score: 5},
// {meta: '库名', caption: 'moni_general1', value: 'moni_general1', score: 5},
// {meta: '库名', caption: 'moni_general2', value: 'moni_general2', score: 5},
// {meta: '库名', caption: 'moni_genera3', value: 'moni_genera3', score: 5},
// ]
// this.$refs['aceEditor'].handleSetCompleteData(completeData)

深圳半价门票、半价美食,关注【深圳摩天轮】公众号,各种福利资源,交友活动,摩天轮特价票



