NodeJs接口token认证express框架passport实现方式Bearer认证
1.生成一个简单的express项目(命令:express passport-test),项目结构如下:

2.添加项目依赖:
npm install passport --save
npm install passport-http-bearer --save
3.在项目下新建 modules/auth.js 文件,内容如下 :
var pp = require('passport'); var BearerStrategy = require('passport-http-bearer').Strategy; //写几个固定的token做演示 var tokens={ 'aaa':{name:'aaa'}, 'bbb':{name:'bbb'} } pp.use(new BearerStrategy( function(token, done) { //这里查询token是否有效 if(tokens[token]){ //有效的话在done方法的第二个参数传递用户对象,然后路由的req.user对象即为当前对象 done(null,tokens[token]); } else{ done(null,false); } } )); module.exports = pp.authenticate('bearer', { session: false });
4.修改index.js,添加中间件
var express = require('express'); var router = express.Router(); var auth = require('../modules/auth.js'); /* GET home page. */ router.get('/', auth,function(req, res, next) { res.json(req.user); }); module.exports = router;
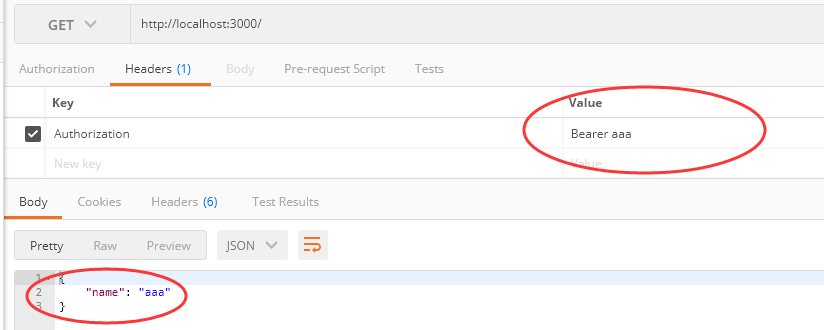
5.测试(npm install ,然后启动项目)
成功状态:

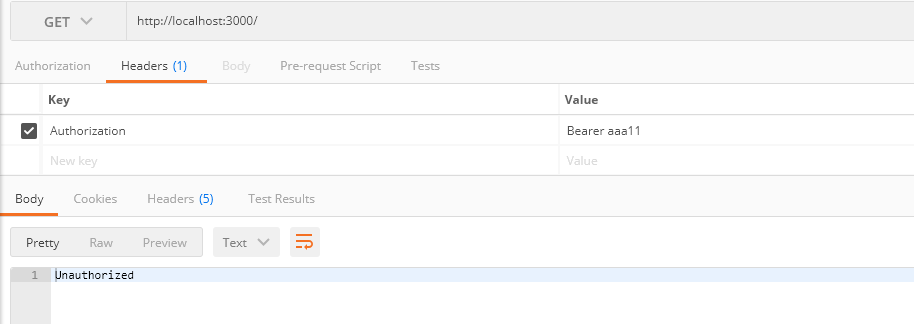
失败状态(返回httpCode=401):

致读者:感谢你阅读本文,请随手点击右下角的推荐或分享,谢谢!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?