Reveal Jquery 模式对话框插件
/*
* jQuery Reveal Plugin 1.0
* www.ZURB.com
* Copyright 2010, ZURB
* Free to use under the MIT license.
* http://www.opensource.org/licenses/mit-license.php
*/
(function ($) {
/*---------------------------
Extend and Execute
----------------------------*/
$.fn.reveal = function (options) {
var defaults = {
animation: 'fadeAndPop', //fade, fadeAndPop, none
animationspeed: 300, //how fast animtions are
closeonbackgroundclick: false, //if you click background will modal close
dismissmodalclass: 'close-btn' //the class of a button or element that will close an open modal
};
//Extend dem' options
var options = $.extend({}, defaults, options);
return this.each(function () {
/*---------------------------
Global Variables
----------------------------*/
var modal = $(this),
topMeasure = parseInt(modal.css('top')),
topOffset = modal.height() + topMeasure,
locked = false,
modalBG = $('.reveal-modal-bg');
/*---------------------------
Create Modal BG
----------------------------*/
if (modalBG.length == 0) {
modalBG = $('<div class="reveal-modal-bg" />').insertAfter(modal);
modalBG.css({ position: "absolute", height: $(document).height(), opacity: "0.35" });
}
/*---------------------------
Open and add Closing Listeners
----------------------------*/
//Open Modal Immediately
openModal();
//Close Modal Listeners
var closeButton = $('.' + options.dismissmodalclass).bind('click.modalEvent', closeModal)
if (options.closeonbackgroundclick) {
modalBG.css({ "cursor": "pointer" })
modalBG.bind('click.modalEvent', closeModal)
}
/*---------------------------
Open & Close Animations
----------------------------*/
//Entrance Animations
function openModal() {
modalBG.unbind('click.modalEvent');
$('.' + options.dismissmodalclass).unbind('click.modalEvent');
if (!locked) {
lockModal();
if (options.animation == "fadeAndPop") {
modal.css({ 'top': $(document).scrollTop() - topOffset, 'opacity': 0, 'visibility': 'visible', 'display': 'block' });
modalBG.fadeIn(options.animationspeed / 2);
modal.delay(options.animationspeed / 2).animate({
"top": $(document).scrollTop() + topMeasure,
"opacity": 1
}, options.animationspeed, unlockModal());
}
if (options.animation == "fade") {
modal.css({ 'opacity': 0, 'visibility': 'visible', 'top': $(document).scrollTop() + topMeasure, 'display': 'block' });
modalBG.fadeIn(options.animationspeed / 2);
modal.delay(options.animationspeed / 2).animate({
"opacity": 1
}, options.animationspeed, unlockModal());
}
if (options.animation == "none") {
modal.css({ 'visibility': 'visible', 'top': $(document).scrollTop() + topMeasure, 'display': 'block' });
modalBG.css({ "display": "block" });
unlockModal()
}
}
}
//Closing Animation
function closeModal() {
if (!locked) {
lockModal();
if (options.animation == "fadeAndPop") {
modalBG.delay(options.animationspeed).fadeOut(options.animationspeed);
modal.animate({
"top": $(document).scrollTop() - topOffset,
"opacity": 0
}, options.animationspeed / 2, function () {
modal.css({ 'top': topMeasure, 'opacity': 1, 'visibility': 'hidden' });
unlockModal();
});
}
if (options.animation == "fade") {
modalBG.delay(options.animationspeed).fadeOut(options.animationspeed);
modal.animate({
"opacity": 0
}, options.animationspeed, function () {
modal.css({ 'opacity': 1, 'visibility': 'hidden', 'top': topMeasure });
unlockModal();
});
}
if (options.animation == "none") {
modal.css({ 'visibility': 'hidden', 'top': topMeasure });
modalBG.css({ 'display': 'none' });
}
}
}
/*---------------------------
Animations Locks
----------------------------*/
function unlockModal() {
locked = false;
}
function lockModal() {
locked = true;
}
}); //each call
} //orbit plugin call
})(jQuery);
下面是结合使用方法
这是要弹出的层的html代码
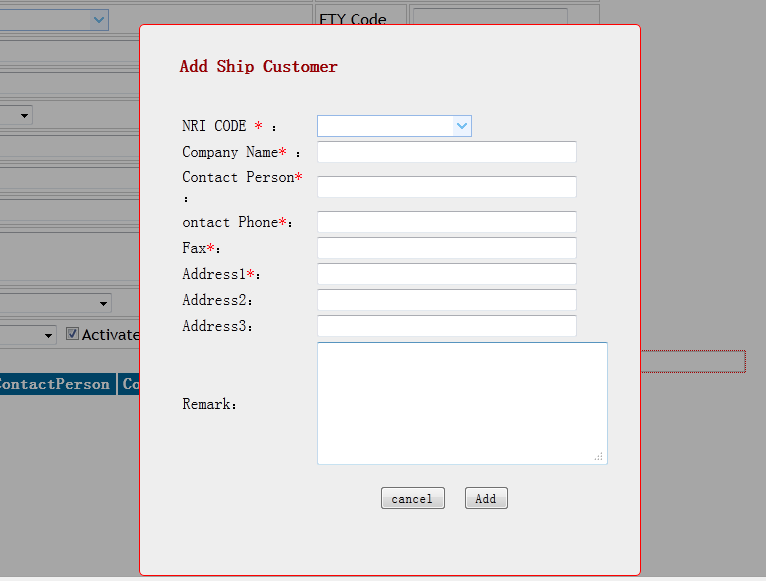
<div id="myModal" class="reveal-modal" style="border:1px solid #FF0000">
<h2>Add Ship Customer</h2>
<table width="800">
<tr>
<td width="117">NRI CODE <span class="Must">*</span> :</td>
<td align="left">
<input type="text" id="ce" name="deptce"/>
<span id="CodeCheck"></span>
</td>
</tr>
<tr>
<td width="130">Company Name<span class="Must">*</span> :</td> <td><input type="text" class="input" size="35" maxlength="100" id="txtCpname" runat="server" /></td>
</tr>
<tr>
<td>Contact Person<span class="Must">*</span> :</td> <td> <input type="text" class="input" size="35" maxlength="50" id="txtCPS" runat="server"/></td>
</tr>
<tr>
<td> ontact Phone<span class="Must">*</span>:</td> <td> <input type="text" class="input" size="35" maxlength="50" id="txtPhone" runat="server"/></td>
</tr>
<tr>
<td>Fax<span class="Must">*</span>:</td> <td> <input type="text" class="input" size="35" maxlength="50" id="txtFax" runat="server"/></td>
</tr>
<tr>
<td>Address1<span class="Must">*</span>:</td> <td><input type="text" class="input" size="35" id="txtAddress1" maxlength="100" runat="server"/></td>
</tr>
<tr>
<td>Address2:</td> <td> <input type="text" class="input" size="35" id="txtAddress2" maxlength="100" runat="server"/></td>
</tr>
<tr>
<td>Address3:</td> <td><input type="text" class="input" size="35" id="txtAddress3" maxlength="100" runat="server"/></td>
</tr>
<tr>
<td>Remark:</td> <td> <textarea class="input" size="35" maxlength="500" id="txtRemarle" rows="5" cols="32" runat="server" ></textarea></td>
</tr>
</table>
<p>
<input type="button" value="cancel" style="margin-left:200px" class="close-btn" id="btncancel" />
<input type="button" value="Add" style="margin-left:10px" id="btnAdd"/>
<input type="button" value=" Modify " style="margin-left:10px; margin-top: 0px;" id="btnModify" />
</div>
<a data-reveal-id="myModal" href="javascript:void(0);" style="display:block;width:260px; float:right; font-weight:bold; margin-right:330px; font-size:15px;color:Red;text-decoration:none; border:solid 1px #ccc;">Add Ship Customer</a>
下面是弹出模枋核心代码
$('a[data-reveal-id]').live('click', function (e) {
e.preventDefault();
var modalLocation = $(this).attr('data-reveal-id');
$('#' + modalLocation).reveal($(this).data());
});