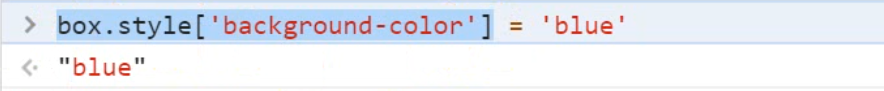
点操作只能操控已有的样式不能添加,故使用[]

通过点操作只能操控行内样式

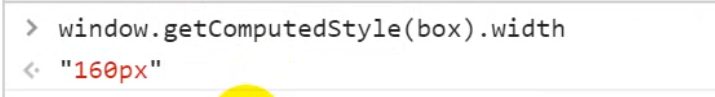
获取计算后的css值:window.getComputedStyle(对象).属性,IE8及以下不兼容
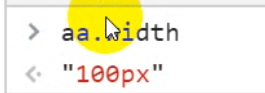
 比如给的是10rem ,获取的是计算后的px值
比如给的是10rem ,获取的是计算后的px值
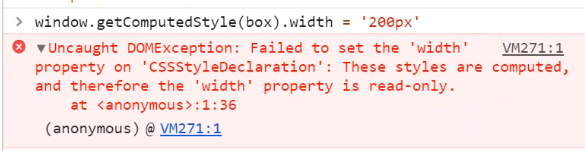
getComputedStyle 是只读方法,不能改添值

只要是window的方法,不用写window也行

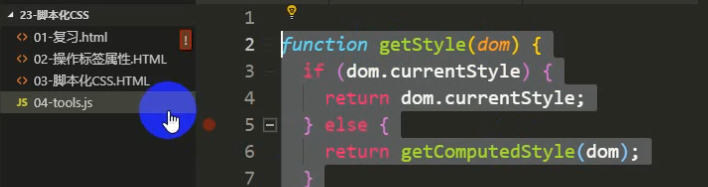
IE8及以下 用的是 对象.currentStyle[属性字符串]

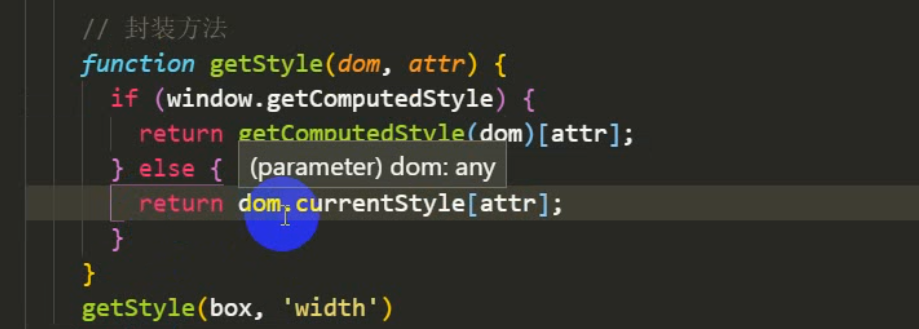
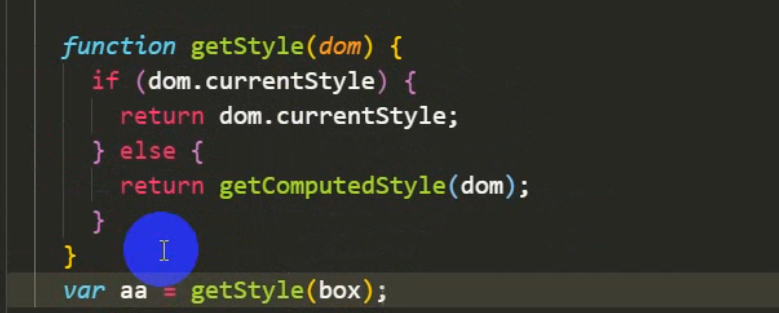
自封装兼容IE的方法:字符串必须放在【】里获取,不能用.
返回属性值;

返回对象样式表:


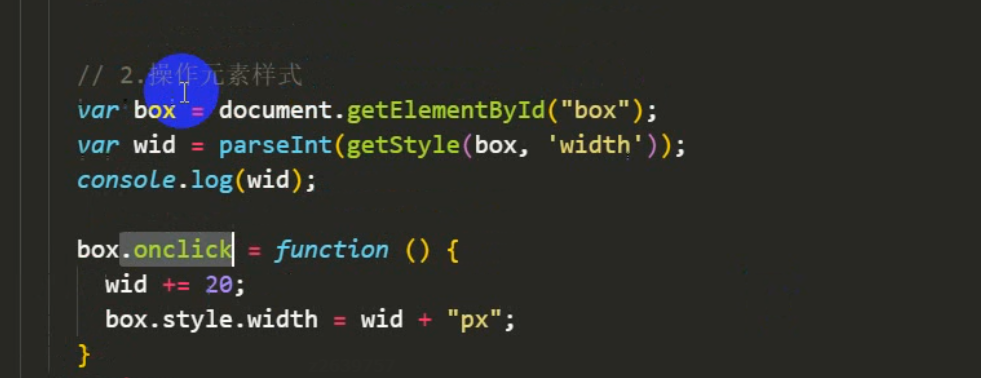
操控元素样式:

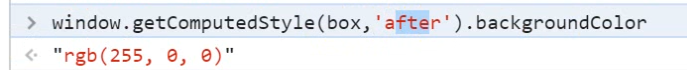
需要注意:谷歌浏览器支持getComputedStyle里传入第二个参数,第二个参数为伪元素:
此时获取到的样式为 box里 after伪元素的样式


三:获取盒子显示大小
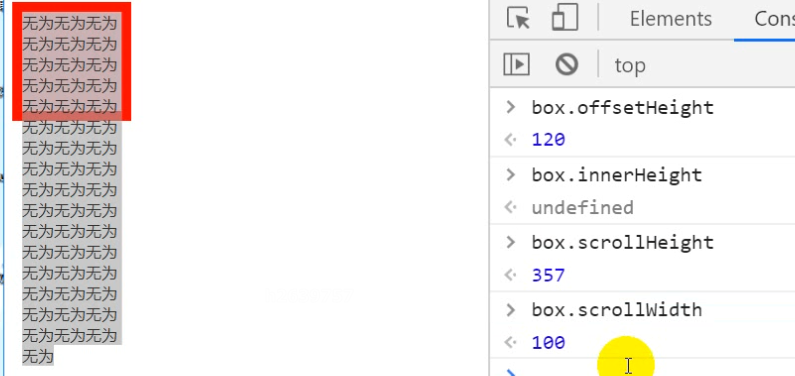
offsetWIdth offsetHeight

clientWidth clientHeight (不含border)
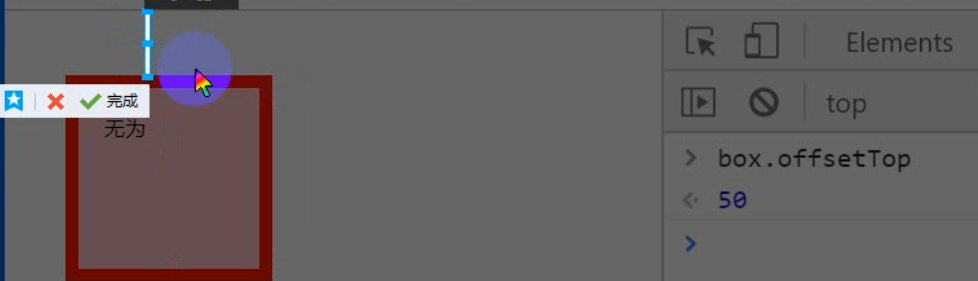
offsetTop offsetLeft 距离定位父级顶部 左部的距离:


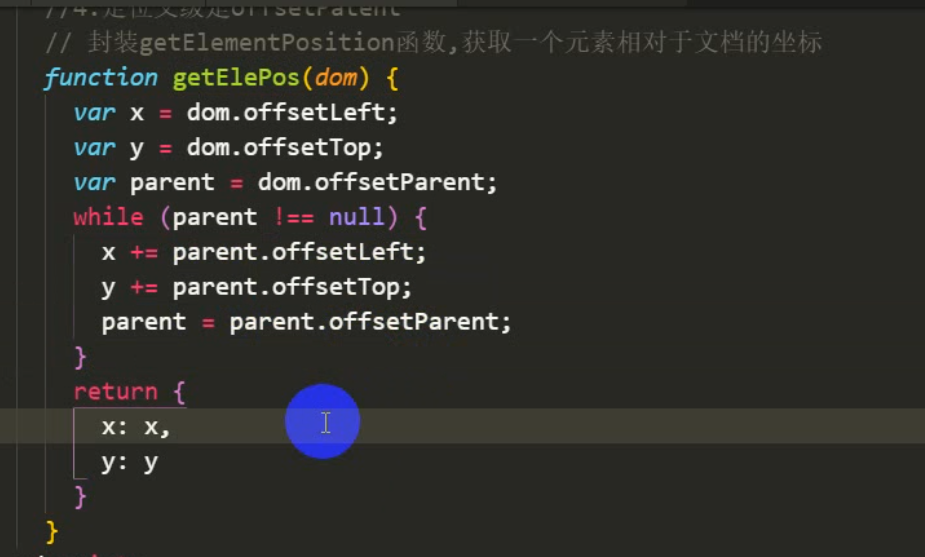
定位父级是offsetParent:
因为兼容性问题,要学会自封装offsetLeft offsetTop 方法,offsetTop offsetLeft 是一层层向外自身距离定位父级的累加值


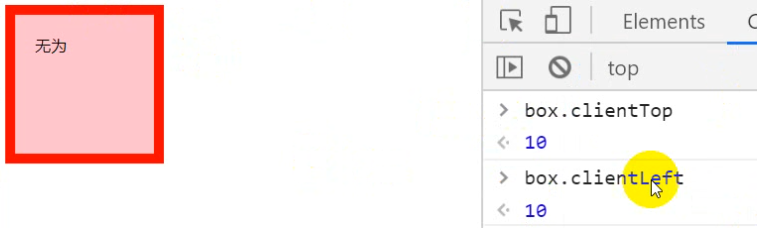
clientTop / clientLeft 上边框线 左边框线的 宽度:

scrollHeight/scrollWidth 滚动的元素高度/宽度,当内容溢出时需要考虑,如果元素没超出,获取到的值与clientWidth/clientHeight一致

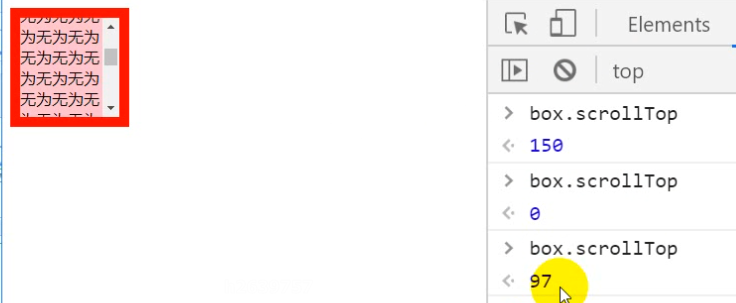
scrollTop / scrollLeft 滚动的高度 宽度

页面滚动:
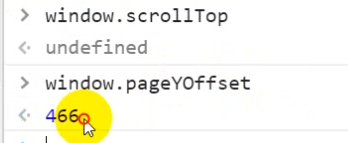
主流浏览器用的是 pageXOffset(水平) pageYOffset(垂直) 方法,来表示页面能滚动的水平 垂直距离

IE9及以下:使用document.documentElement.scrollTop 来表示滚动的高度,


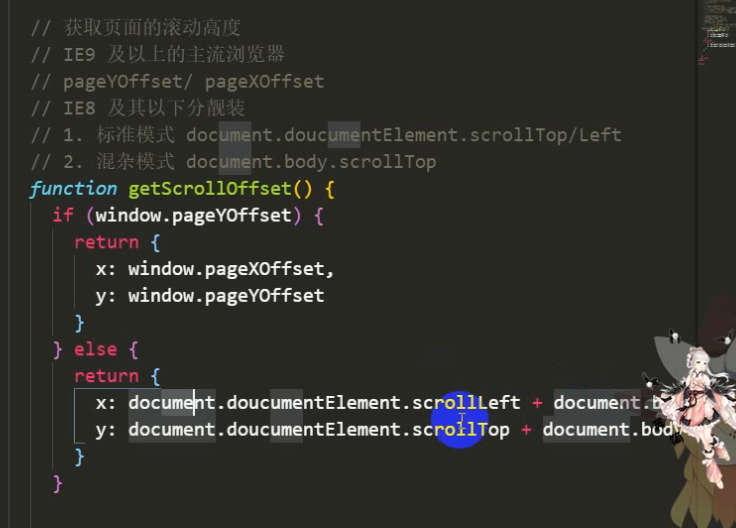
获取页面的滚动高度宽度兼容方法 : 在IE8及以下,标准模式与混杂模式总有一个为0;
return 一个对象 第一个大括号必须跟return 在同一行,否则返回undefined

body是最高级,body的定位父级没有 ,值为null

一般兼容性代码都会放到额外的js文件,引用时调用即可: