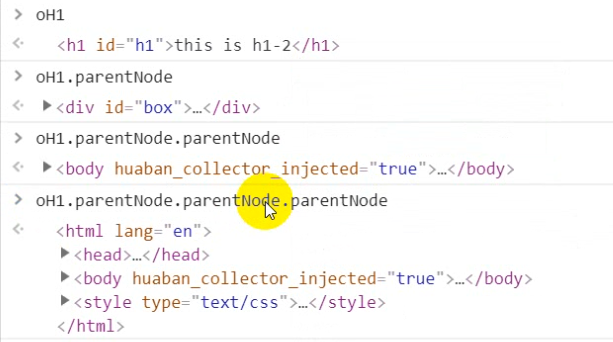
1.parentNode获取父节点

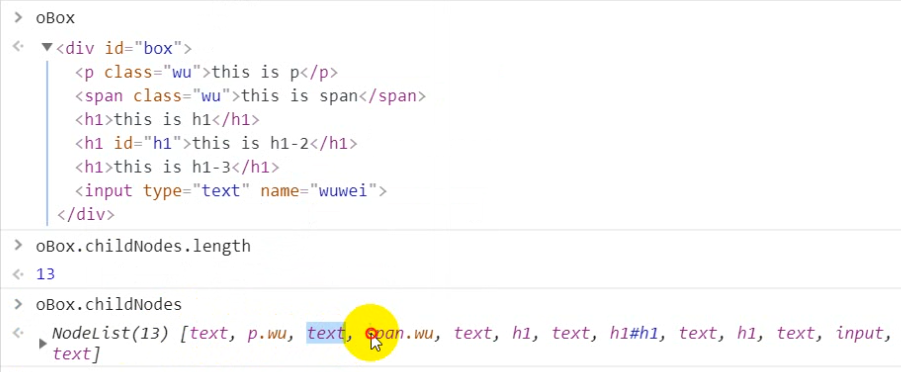
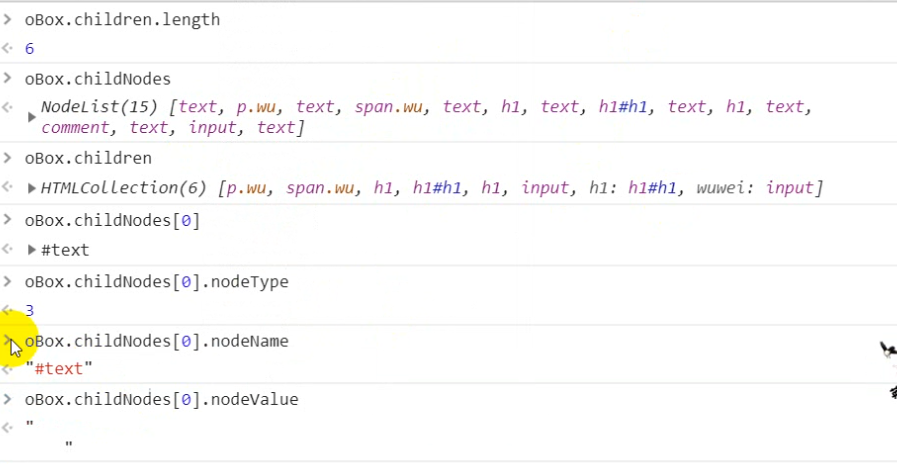
2.childNodes子节点:包含了文本节点 元素节点
childNodes.length 子节点个数
firstChild 第一个子节点 lastChild 最后一个子节点
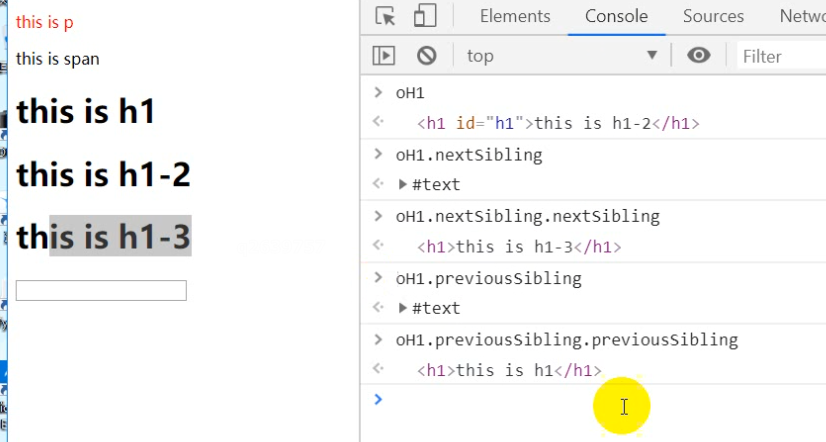
nextSibling:下一个兄弟节点
previousSibling:上一个兄弟节点


nextSibling:下一个兄弟节点
previousSibling:上一个兄弟节点



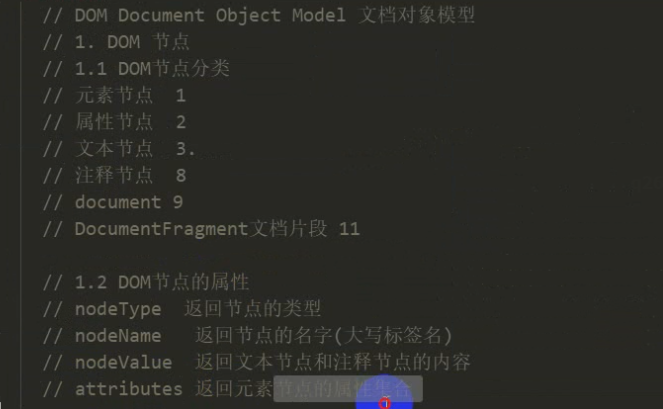
 attributes返回元素节点的属性集合
attributes返回元素节点的属性集合
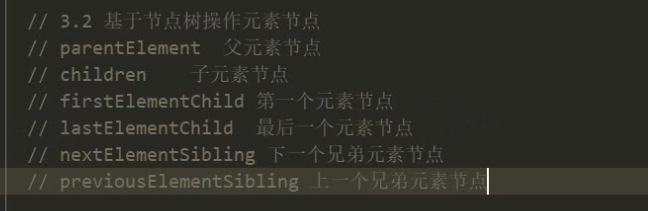
3. 元素节点操作:基于节点树来操作元素节点,除了children,其余 IE9及以下都不兼容
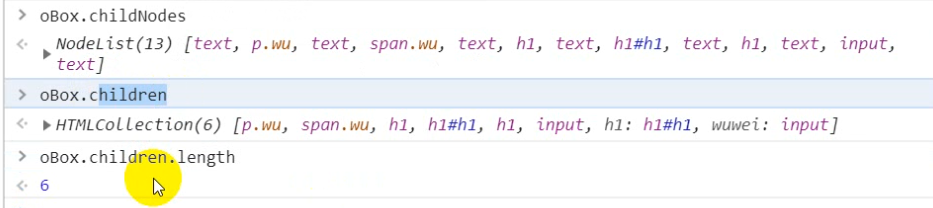
 children是所有子元素节点
children是所有子元素节点
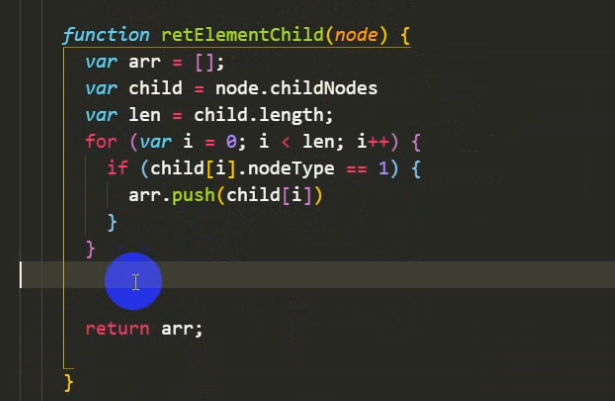
自定义获取所有元素节点的方法:
单独定义 child 与 len 是为了不用每次循环都要去获取一次,节约性能,加快查询速度

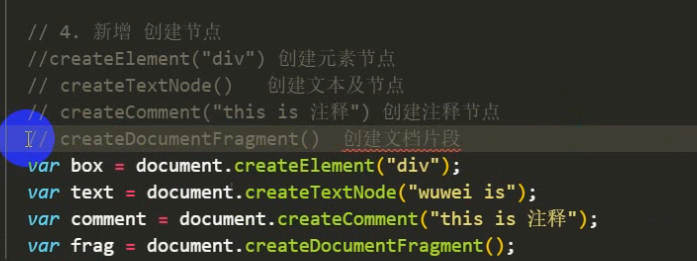
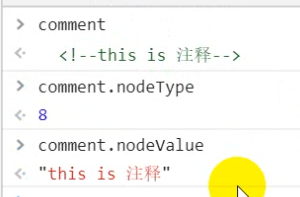
4.新增创建节点:只能在document上使用



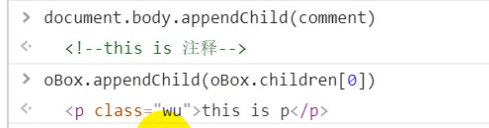
5.添加节点
m.appendChild(n),将n 节点添加到m里的节点最后,如果n已经存在,会把原来位置的n剪切到m节点的最后,返回新添加的节点

m.insertBefore(a,b) 在m里将a插入到b的前面

插入到最前面 b为children[0]

