1对象声明:对象是:属性组成的无序键值对集合,属性名(键名):属性值(键值)
对象属性值可以是任意数据类型也可以是函数可以是对象,对象可以嵌套对象
字面量形式创建对象:
 之间用,隔开,最后一个不加,
之间用,隔开,最后一个不加, css用分号隔开
css用分号隔开
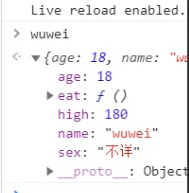
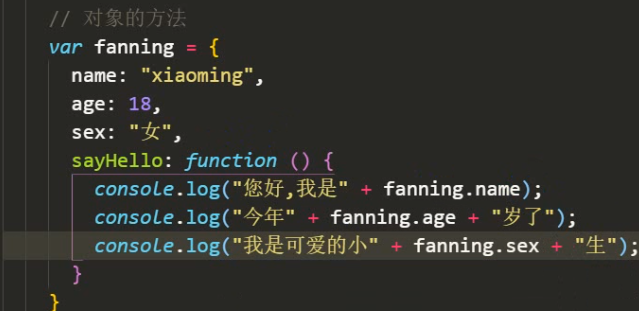
 如果一个对象的属性的属性值为函数,则该属性成为对象的方法。 比如 eat 就是wuwei的方法,不叫属性
如果一个对象的属性的属性值为函数,则该属性成为对象的方法。 比如 eat 就是wuwei的方法,不叫属性
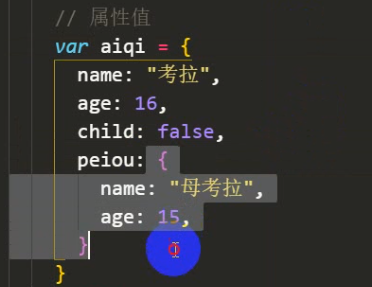
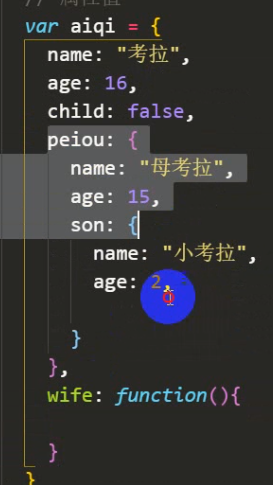
对象的嵌套


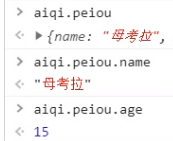
 对象嵌套的调用必须用.操作
对象嵌套的调用必须用.操作


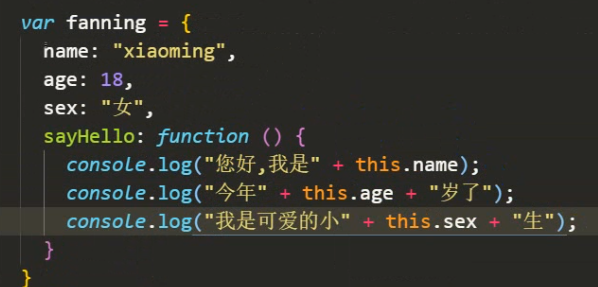
 使用本对象的属性用this.属性名(否则别人会认为你是小白)
使用本对象的属性用this.属性名(否则别人会认为你是小白)

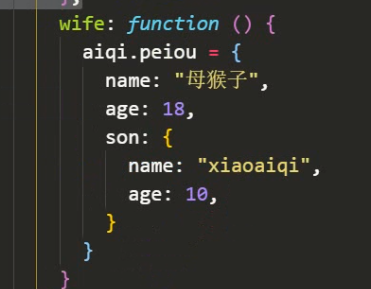
 函数体里可以放对象 aiqi 被声明过了,故不用在声明,注意在函数体内使用外部对象不会改变外部对象的值。
函数体里可以放对象 aiqi 被声明过了,故不用在声明,注意在函数体内使用外部对象不会改变外部对象的值。
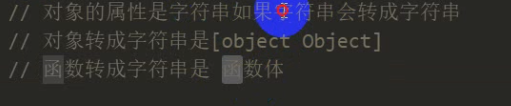
注意:即使键名没被声明成字符串,js也会自动将键名转为字符串,如果键名中包含特殊字符,如空格,就必须手动加括号"",否则报错。注意对象转成字符串

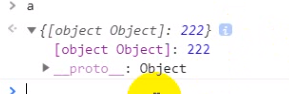
对象转成字符串,都会转成同一个键名,键值由最后的决定


 对象变成字符串,都会变成"object Object"
对象变成字符串,都会变成"object Object"
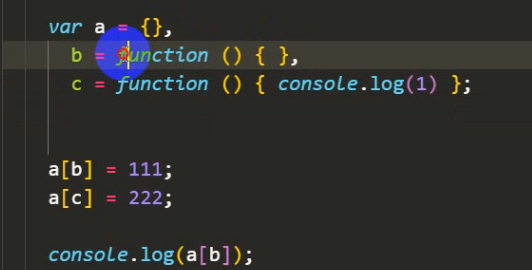
b、c都是对象,当 b、c转成字符串时:a[b] a[c],此时b、c 都是由对象转成a的属性名,属性名为字符串类型 都会转成“object Object"这种类型,故a[b]=111,a[c]=222,作用的都是同一个键值对,键值为222,故最后打印a[b]时,是222.仍可以用a[b] a[c]来获取属性值,但要知道此时都是a["object Object"],但可以通过a[b] a[c]选取到

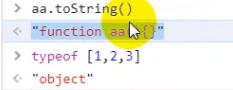
 函数转成字符串就是函数体的字符串
函数转成字符串就是函数体的字符串

 此时a[b] 实际上键名不是b 而是函数体,但是可以通过a[b]也能选取到
此时a[b] 实际上键名不是b 而是函数体,但是可以通过a[b]也能选取到

声明属性及值: eg age:16,
若属性名含特殊符号,属性名必须加”“ ”age_n":16,
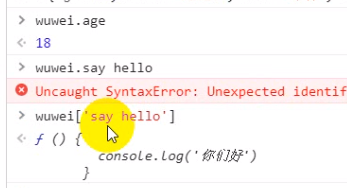
获取属性值:1.对象名.属性名 或者 2.对象名[属性名] 对象名与【】之间没有. wuwei.age wuwei[age] wuwei["age n"] 获取时使用中括号加不加双引号看属性名是否含特殊符号
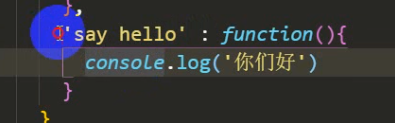
2.如果属性名含特殊符号:eg "say hello" 调用时必须 1. 对象名["属性名”]
3. 而且:属性名字含特殊符号时,声明对象的时候该属性名也必须外套""
添加/更改属性及其值的方法 :.在获取的基础上用= 赋值 []要用""包裹属性名 wuwei.age=16 wuwei["age"]=16 赋值时使用中括号,属性名必须加双引号
对象名.属性名=值
对象名[”属性名“]=值 用[]添加属性及值,属性名必须放在""里
删除属性delete: delete 对象.属性名 delete wuwei.age delete wuwei["age"] 删除时使用中括号,属性名必须加双引号
eg:delete wuwei.age
总结:只有在获取使用中括号加不加双引号看属性名是否含特殊符号,赋值 删除使用中括号都必须加双引号,且属性名含特殊符号必须使用中括号不能使用点操作符

注意:1.正常键名不必加“”,如果键名含特殊符号,必须加“”
2.调用正常属性 ,对象名.属性名 或者 对象名[属性名】 如果属性名含特殊符号,对象名["属性名“]
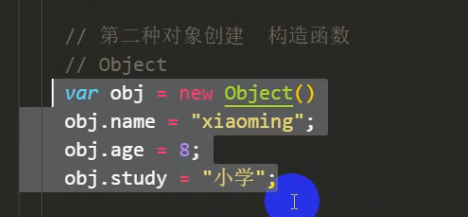
2.使用构造函数来创建对象:
js中没有类,严格意义上js不是面向对象语言,是基于面向对象的标记语言

可以自定义构造函数:(很少使用构造函数来创建对象,一般使用字面量来创建对象)
普通函数:封装功能,小驼峰命名 theFirst
构造函数:创建对象 ,并封装对象的属性与属性值,大驼峰命名 TheFirst
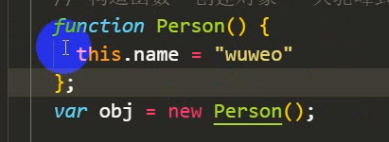
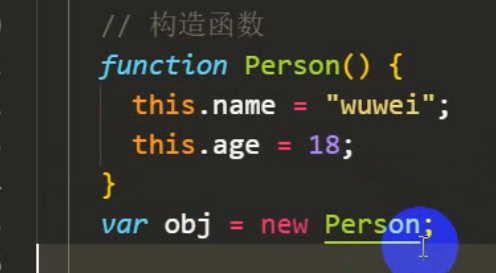
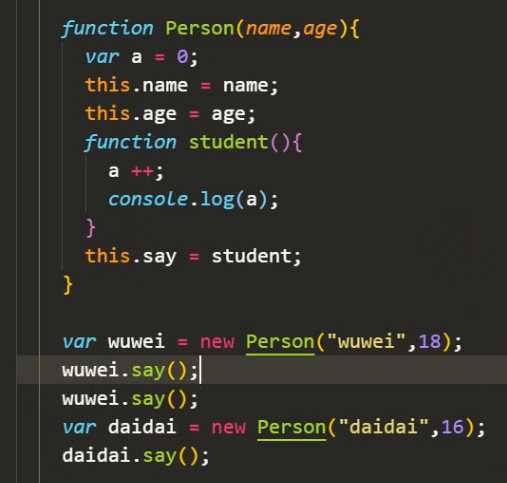
先创建构造函数,并用this.属性名=属性值的方式封装属性名 属性值, 用var 对象名=new 构造函数名()来创建对象,此时对象就有封装在构造函数体内的属性名与属性值。

 如果构造函数无形参,创建对象时无需加()在构造函数后
如果构造函数无形参,创建对象时无需加()在构造函数后
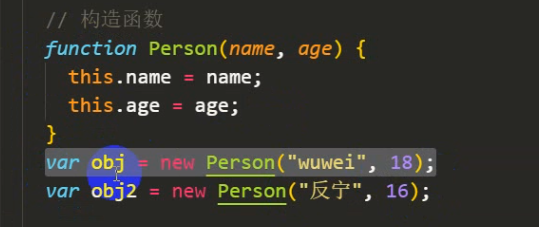
 如果构造函数有形参,则必须传参数(属于定制化对象)
如果构造函数有形参,则必须传参数(属于定制化对象)
也可以 new的同时创建 eg:var b= new Rng(){1:"w"};
使用方式: 在使用构造函数上不要杂糅使用,对于属性的操控上用点还是【】,使用哪种构造函数的方式上都不要混着使用。要使代码易读,便于代码维护。

 一个对象属性未定义使用报undefined
一个对象属性未定义使用报undefined
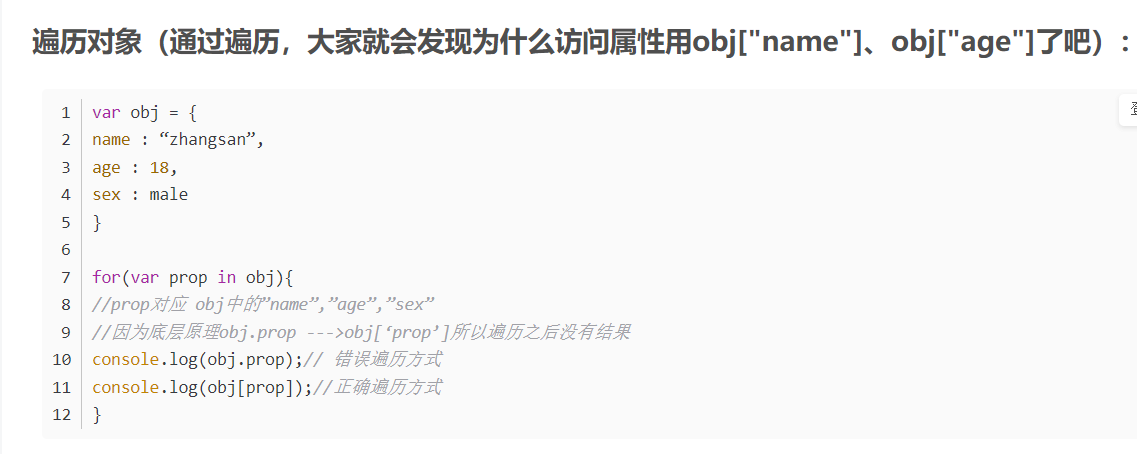
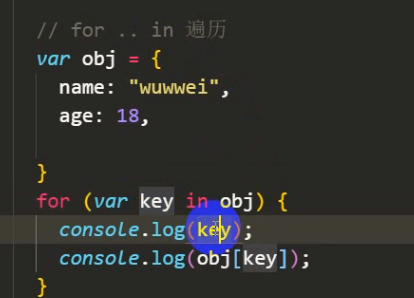
遍历对象属性:for(var prop in obj)


通常不用prop 用 key,遍历属性直接 console.log(key)即可
遍历属性值 :console.log(obj[key]);
例题:


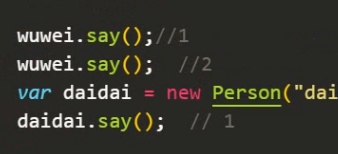
♥对象对构造函数内的属性值做出改变仅仅影响的是该对象自身,不会对构造函数的属性值产生根本性变化。
不同对象创建前,都会将构造函数初始化
同个对象,会有属性值的改变
只要是对象,就是引用数据类型,操作的就是内存地址。





