1 &&
2. ||
3. !
①逻辑运算符两侧都是布尔类型的值
console.log(true && false)//false;
console.log(true || false)//true
console.log(! true)//false
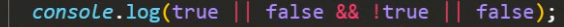
②逻辑运算符的优先级: ! > && > ||(非与或)


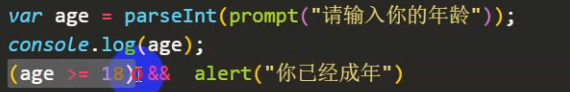
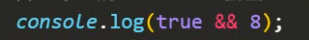
短路算法:①&& :true抛出后面的,false 抛出自己,0 null NaN "" undefined 都当作false(抛真后面的)








1)


 这两个例子一起看 null为false 抛出哈哈,哈哈没有被声明为字符串报错,上面没报错是因为,程序并没有执行到被抛出的部分,这就是短路算法的名称由来
这两个例子一起看 null为false 抛出哈哈,哈哈没有被声明为字符串报错,上面没报错是因为,程序并没有执行到被抛出的部分,这就是短路算法的名称由来
2)if(a){b} //菜鸟写法 if a执行 b
a&&b //大神写法 利用短路算法
② || 的短路算法:与true相反
a && b, a 为真抛出b,a 为假抛出a.(抛真后面的)
a || b, a 为真抛出a,a 为假抛出b(抛真的)
短路算法重要案例:多个逻辑运算符的例子