1.伪元素不算标签元素,js无法控制伪元素。
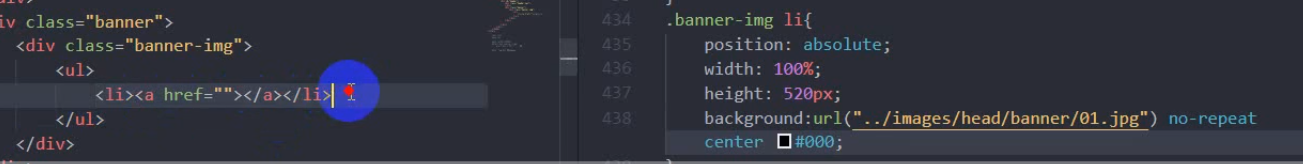
2.轮播图 图的处理 : ①使用li里面包裹img的方式,li要设置绝对定位(absolute),利用left top与margin设置绝对居中,但有时图片小不够用,会出现空白,要给li设置background
【推荐】②不放img ,直接给background:因为可以使用center 且可直接写背景颜色比较方便
【注意】但是一般还是ul>li>a>img


a标签要给display:block width/height要与li一致
l轮播图最外层大盒子 给上 position:relative,且要注意 relative的盒子一般要给height以免造成高度塌陷
一行行的文字考虑使用 p 标签
小图标考虑 i标签
需要js控制的不要给伪元素
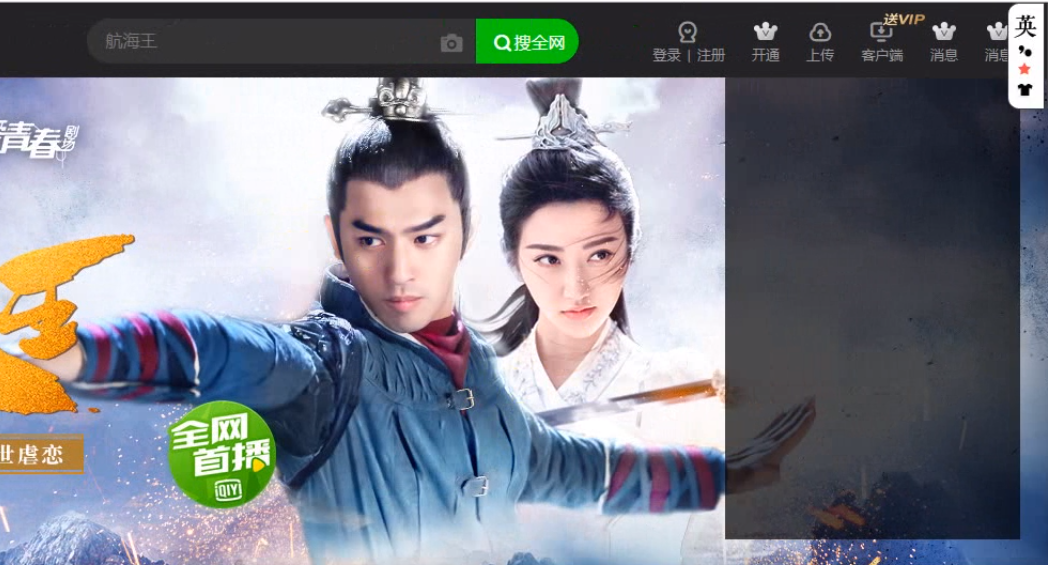
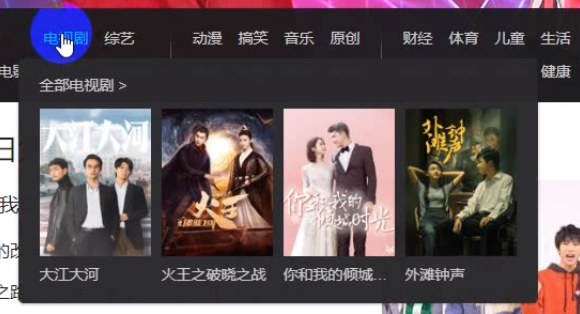
轮播图的右侧菜单区域:

 绝对定位 注意要用left与margin搭配使用(常规做法)
绝对定位 注意要用left与margin搭配使用(常规做法)
 菜单里的每一项li都要包裹a 标签 且a标签要设置成行内块充斥li:
菜单里的每一项li都要包裹a 标签 且a标签要设置成行内块充斥li:

每一个盒子都要给固定高度,white-spcae:nowrap overflow:hidden 因为当屏幕缩窄时float 元素会受到影响,要避免这种情况,

轮播图这三部分都要给定位 3号盒子里的小盒子还要给浮动,所以三号盒子里的几块浮动的大盒子要给white-space:nowrap overflow:hidden  (三号盒子定位情况)
(三号盒子定位情况)
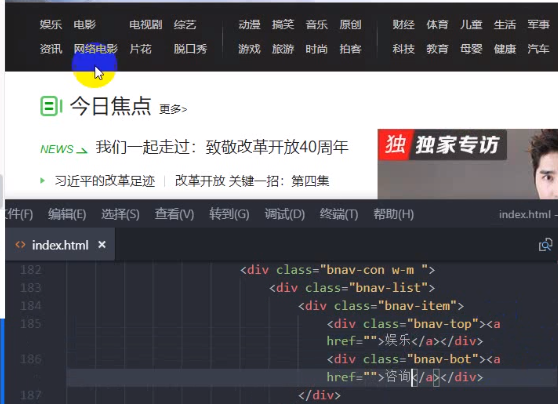
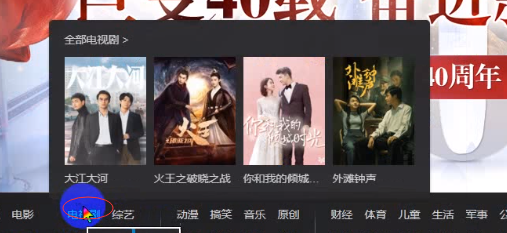
 每一个都是小盒子 娱乐电影什么的。且小盒子都要给a标签和一个div做hover时显现
每一个都是小盒子 娱乐电影什么的。且小盒子都要给a标签和一个div做hover时显现
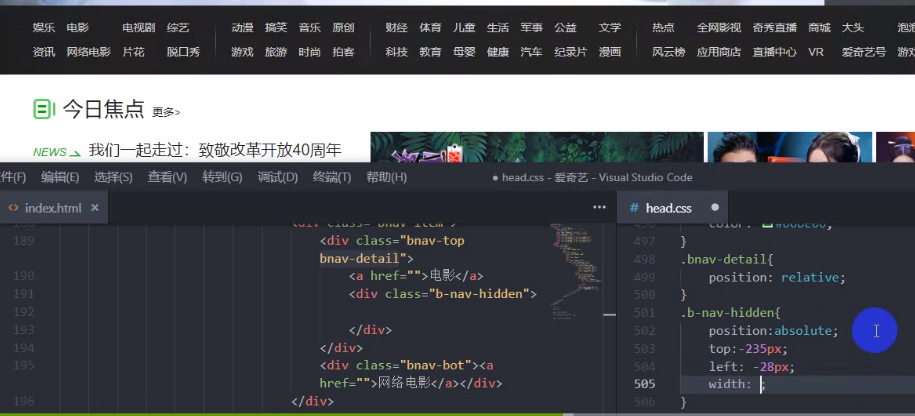
 且小盒子都给相同类名 且relative,因为这莫多小盒子hover之后都有新盒子出现(公共类名就是用来处理相同部分的东西的)
且小盒子都给相同类名 且relative,因为这莫多小盒子hover之后都有新盒子出现(公共类名就是用来处理相同部分的东西的)

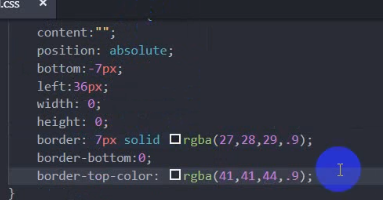
隐藏的盒子还需要有伪元素: 做三角形(视觉效果优化)
做三角形(视觉效果优化)

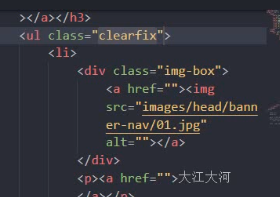
 这是布局,注意给浮动的li overflow:hidden white-space:nowrap
这是布局,注意给浮动的li overflow:hidden white-space:nowrap
盒子及里的图片涉及的阴影以及缩放: box-shadow:x偏移量 y偏移量 范围大小 阴影颜色
box-shadow:x偏移量 y偏移量 范围大小 阴影颜色
hidden的盒子原先display;none hover之后 block
logo做法:

外面大盒子给text-align会影响到内部标签的文字,无论内部的文字在什么标签内

i标签包裹图片就要设置成block 或者inline-block给出width height 利用background给出图片.设置inline-block更为方便因为可以给外部盒子设置line-height与text-align:center来做绝对居中。



