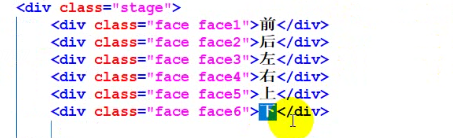
div > ul > li*7 或者用 div
中间li + 
3d 效果:translateX() translateY() translateZ() rotateX() rotateY() rotateZ()
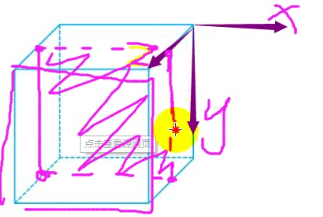
xyz 见图: z轴正方向是往网页里面的 x,y正方向如图 旋转顺时针为正 需要注意x/y/z轴的位置
z轴正方向是往网页里面的 x,y正方向如图 旋转顺时针为正 需要注意x/y/z轴的位置
6个相对浮动的盒子都叠在最上面,被紫色画的那个面,x轴是自身的width面以右为正,y是自身的height面以下为正,z轴正向是往网页里,rotate的起点默认是50% 50%,即为正中心点
body{ perspective:800px} //perspective是观点的意思
div.stage{ transform-style:preserve-3d} //给每个div添加这个属性及值 preserve-origin:top right bottom left 四个值(看的角度,一般不用)
每个div position:absolute
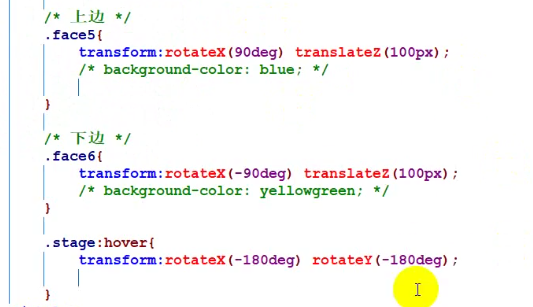
以及transform:
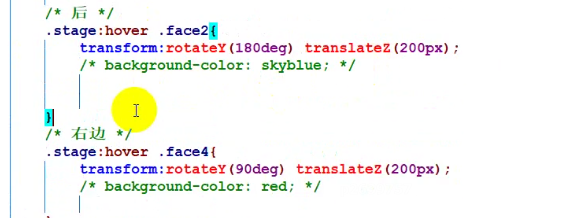
hover 之后不仅旋转,而且还分离,给出过多的位移即可:
配上transition:transform 2s 效果更好


