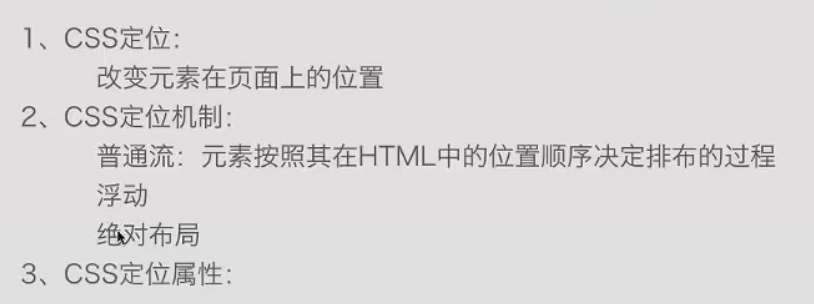
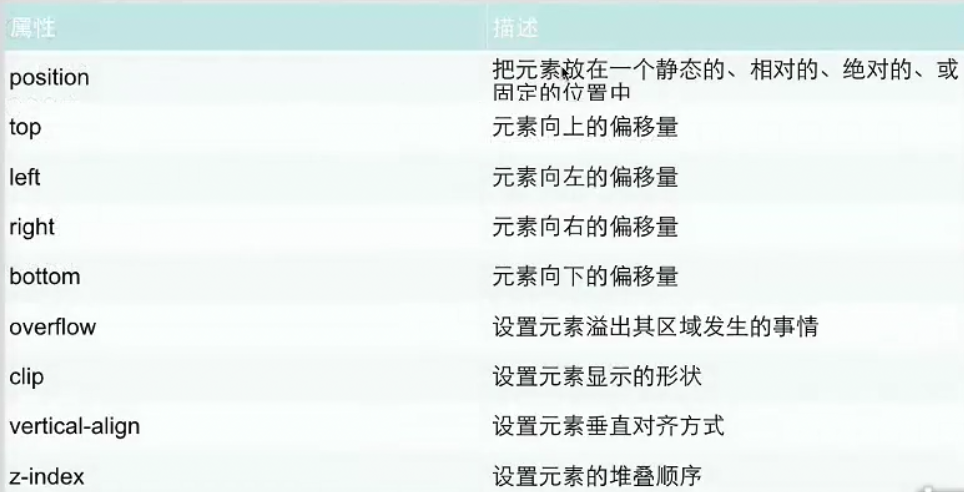
CSS基础——position位置属性


relative:相对布局,相对自身进行偏移,并且保留原有位置。
absolute:绝对布局,相对容器进行偏移,不保留原有位置。注意:容器必须设置position为relative或absolute,如果没有相对body偏移。
同一行中absolute会对 inline-block 有影响,具体是将原来顶部对齐,变成底部对齐。这时用float不会有影响。
fixed:固定布局,相对浏览器窗口位置固定,没有任何依赖感。
static:position的默认值。
z-index:重叠时设置层次,值大的在上面。



